Ajax WebPart Configuration for asp.net2.0
来源:互联网 发布:无线淘宝宝贝链接在哪 编辑:程序博客网 时间:2024/04/29 16:18

Introduction
This article describes how to build your first SharePoint 2007 Web part which supports ASP.NET 2.0 AJAX 1.0.
Software needed
- SharePoint Portal Server 2007 (installed with site collection created on port: 80)
- Visual Studio 2005
- Visual Studio 2005 Extensions for SharePoint 2007
- ASP.NET 2.0 AJAX 1.0
Using the code
First you need to configure your SharePoint Portal to support AJAX. To do this, it is better to open a new AJAX web site in Visual Studio to pick a copy from configuration sections in web.config, or you can copy from here, so let's start:
- Add the following part under:
<configSections> Collapse
Collapse<sectionGroup name="system.web.extensions" type="System.Web.Configuration.SystemWebExtensionsSectionGroup, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"><sectionGroup name="scripting" type="System.Web.Configuration.ScriptingSectionGroup, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"> <section name="scriptResourceHandler" type="System.Web.Configuration.ScriptingScriptResourceHandlerSection, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" requirePermission="false" allowDefinition="MachineToApplication"/><sectionGroup name="webServices" type="System.Web.Configuration.ScriptingWebServicesSectionGroup, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"> <section name="jsonSerialization" type="System.Web.Configuration.ScriptingJsonSerializationSection, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" requirePermission="false" allowDefinition="Everywhere" /> <section name="profileService" type="System.Web.Configuration.ScriptingProfileServiceSection, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" requirePermission="false" allowDefinition="MachineToApplication" /> <section name="authenticationService" type="System.Web.Configuration.ScriptingAuthenticationServiceSection, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" requirePermission="false" allowDefinition="MachineToApplication" /></sectionGroup></sectionGroup></sectionGroup>
- Add the following part under:
<pages><controls> <add tagPrefix="asp" namespace="System.Web.UI" assembly="System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" /></controls>
- Add the following part under :
<compilation><assemblies><add assembly="System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" />
- Add the following part under:
<httpHandlers><add verb="*" path="*.asmx" validate="false" type="System.Web.Script.Services.ScriptHandlerFactory, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/><add verb="*" path="*_AppService.axd" validate="false" type="System.Web.Script.Services.ScriptHandlerFactory, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/><add verb="GET,HEAD" path="ScriptResource.axd" type="System.Web.Handlers.ScriptResourceHandler, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" validate="false"/>
- Add the following part under:
<httpModules><add name="ScriptModule" type="System.Web.Handlers.ScriptModule, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/>
- At the end of web.config add the following part under:
<configuration> Collapse
Collapse<system.web.extensions> <scripting> <webServices> <!-- Uncomment this line to enable the authentication service. Include requireSSL="true" if appropriate. --> <!-- <authenticationService enabled="true" requireSSL = "true|false"/> --> <!-- Uncomment these lines to enable the profile service. To allow profile properties to be retrieved and modified in ASP.NET AJAX applications, you need to add each property name to the readAccessProperties and writeAccessProperties attributes. --> <!-- <profileService enabled="true" readAccessProperties="propertyname1,propertyname2" writeAccessProperties="propertyname1,propertyname2" /> --> </webServices> <!-- <scriptResourceHandler enableCompression="true" enableCaching="true" /> --> </scripting> </system.web.extensions> <system.webServer> <validation validateIntegratedModeConfiguration="false"/> <modules> <add name="ScriptModule" preCondition="integratedMode" type="System.Web.Handlers.ScriptModule, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/> </modules> <handlers> <remove name="WebServiceHandlerFactory-Integrated" /> <add name="ScriptHandlerFactory" verb="*" path="*.asmx" preCondition="integratedMode" type="System.Web.Script.Services.ScriptHandlerFactory, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/> <add name="ScriptHandlerFactoryAppServices" verb="*" path="*_AppService.axd" preCondition="integratedMode" type="System.Web.Script.Services.ScriptHandlerFactory, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/> <add name="ScriptResource" preCondition="integratedMode" verb="GET,HEAD" path="ScriptResource.axd" type="System.Web.Handlers.ScriptResourceHandler, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" /> </handlers> </system.webServer>
- Before closing web.config we should add the AJAX controls dll to SharePoint Safe Controls, so copy the following part under:
<SafeControls><SafeControl Assembly="System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" Namespace="System.Web.UI" TypeName="*" Safe="True" />
- It is time to include the AJAX script Manager to the master page. In my case, I've included the script manager control in the default.master located in the following path: C:/Program Files/Common Files/Microsoft Shared/web server extensions/12/TEMPLATE/GLOBAL
So, according to your portal template; locate the right master page file or you can open the master page from the SharePoint Designer under _catalogs folder. After you locate the master page file, open the file then put the following line inside the top of
<form>tag.<asp:ScriptManager runat="server" ID="ScriptManager1"></asp:ScriptManager>
As shown below:
<form runat="server" onsubmit="return _spFormOnSubmitWrapper();"> <WebPartPages:SPWebPartManager id="m" runat="Server" /> <asp:ScriptManager runat="server" ID="ScriptManager1"> </asp:ScriptManager> <TABLE class="ms-main" CELLPADDING=0 CELLSPACING=0 BORDER=0 WIDTH="100%" HEIGHT="100%">
- Finally it is time to write our code. Open a new web part project from Visual Studio 2005, then add a reference of System.Web.Extensions to the project and write the following code to web part code file:
Note: There is a SharePoint Script included for changing the form action which may stop the form submission, so I included the
FixFormActionmethod which will reset the form action again Collapse
Collapseusing System;using System.Runtime.InteropServices;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Xml.Serialization;using Microsoft.SharePoint;using Microsoft.SharePoint.WebControls;using Microsoft.SharePoint.WebPartPages;namespace AjaxWebPart{ [Guid("733ee261-6e34-49cf-ae29-e8aeb4df4563")] public class AjaxWebPart : System.Web.UI.WebControls.WebParts.WebPart { public AjaxWebPart() { this.ExportMode = WebPartExportMode.All; } // ASP.NET Controls declaration private Label label; private Label label2; private Label label3; private TextBox textBox1; private TextBox textBox2; // ASP.NET AJAX Controls declaration protected UpdatePanel udatePanel; protected UpdateProgress updateProgress; protected override void CreateChildControls() { base.CreateChildControls(); // Fix Form Action this.FixFormAction(); udatePanel = new UpdatePanel(); updateProgress = new UpdateProgress(); udatePanel.ID = "_UpdatePanel"; updateProgress.ID = "_UpdateProgress"; //Create Update Progress Template string templateHTML = "<div><img alt= /"Loading.../" src=/"/_layouts/images/loader.gif/"/> Loading...</div>"; updateProgress.ProgressTemplate = new ProgressTemplate(templateHTML); updateProgress.AssociatedUpdatePanelID = udatePanel.ClientID; udatePanel.UpdateMode = UpdatePanelUpdateMode.Conditional; this.Controls.Add(udatePanel); this.label = new Label(); this.label2 = new Label(); this.label3 = new Label(); this.label.Text = "Enter 1st Number: "; this.label2.Text = "Enter 2nd Number: "; this.textBox1 = new TextBox(); this.textBox1.ID = "TextBox1"; this.textBox2 = new TextBox(); this.textBox2.ID = "TextBox2"; //Adding Controls udatePanel.ContentTemplateContainer.Controls.Add(this.label); udatePanel.ContentTemplateContainer.Controls.Add (this.textBox1); udatePanel.ContentTemplateContainer.Controls.Add (new LiteralControl("<br />")); udatePanel.ContentTemplateContainer.Controls.Add(this.label2); udatePanel.ContentTemplateContainer.Controls.Add (this.textBox2); udatePanel.ContentTemplateContainer.Controls.Add (new LiteralControl("<br /><br />")); Button button = new Button(); button.Text = "Calculate"; button.Click += new EventHandler(HandleButtonClick); udatePanel.ContentTemplateContainer.Controls.Add(button); udatePanel.ContentTemplateContainer.Controls.Add (new LiteralControl(" ")); udatePanel.ContentTemplateContainer.Controls.Add(this.label3); udatePanel.ContentTemplateContainer.Controls.Add (updateProgress); } private void HandleButtonClick(object sender, EventArgs eventArgs) { //Just wait to see the progress loader working System.Threading.Thread.Sleep(1000); this.label3.Text = Convert.ToString(int.Parse(textBox1.Text) + int.Parse(textBox2.Text)); } //Fixing Form Action private void FixFormAction () { if (this.Page.Form != null) { string formOnSubmitAtt = this.Page.Form.Attributes["onsubmit"]; if(formOnSubmitAtt == "return _spFormOnSubmitWrapper();") { this.Page.Form.Attributes["onsubmit"] = "_spFormOnSubmitWrapper();"; } } ScriptManager.RegisterStartupScript (this, typeof(AjaxWebPart), "UpdatePanelFixup", "_spOriginalFormAction = document.forms[0].action; _spSuppressFormOnSubmitWrapper=true;", true); } } //Class for Building progress tempales public class ProgressTemplate : ITemplate { private string template; public ProgressTemplate(string temp) { template = temp; } public void InstantiateIn(Control container) { LiteralControl ltr = new LiteralControl(this.template); container.Controls.Add(ltr); } }}
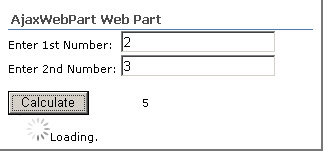
Then build the solution and deploy the web part from Visual Studio to your portal. As you see, it is a simple web part to calculate the summation of two integers.
Be sure that Visual Studio has restarted your IIS and after that, browse the MOSS portal and Add AjaxWebPart from the web part gallery.
- Ajax WebPart Configuration for asp.net2.0
- ASP.NET2.0 WebPart实例教程
- Asp.Net2.0之WebPart
- ASP.NET2.0学习8--WebPart部件
- Asp.Net2.0学习笔记(七):WebPart
- ASP.Net2.0WebPart趣味网页设计
- ASP.Net2.0WebPart趣味网页设计
- asp.net2.0 Ajax框架
- ajax for asp.net2.0中'Sys' is undefined的原因及解决方案
- ajax for asp.net2.0中'Sys' is undefined的原因及解决方案
- Ajax.Net For net2.0(转)
- ASP.NET2.0+AJAX环境配置
- Create a AJAX enabled WebPart for SharePoint2007 by using ASP.NET 2.0 client callback feature
- ajax与asp.net2.0学习笔记(1)
- ajax与asp.net2.0学习笔记(2)-atlas架构
- ASP.NET2.0下使用AJAX调用Webservice的方法
- ajax+asp.net2.0 sql2005三级联下拉框
- ajax+asp.net2.0 sql2005三级联下拉框
- 基本SQL関数
- 中科院Java高端培训视频教程片尾
- Commons-logging + Log4j 入门指南
- 抽象基类和接口
- 如何使用 Xcacls.vbs 修改 NTFS 权限
- Ajax WebPart Configuration for asp.net2.0
- 基于petri网原理对网上教学建模及研究
- C#中使用Monitor锁定临界对象
- c语言中static 变量
- Create a AJAX enabled WebPart for SharePoint2007 by using ASP.NET 2.0 client callback feature
- 开发人员的三个层次
- 防止网页被盗用 网页加密完全攻略
- 看C陷阱与缺陷的一点收获
- IntelliJ IDEA操作界面相关地中文疑难与编辑器里地中文疑难


