jQuery EasyUI使用教程之格式化组合框项
来源:互联网 发布:php get请求 编辑:程序博客网 时间:2024/06/05 09:57
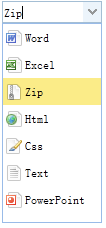
本教程向您展示如何创建一个简单的组合框,并让它在下拉框中显示图片项。您可以在组合框中使用formatter函数来告诉它如何格式化每一个条目。
jQuery EasyUI最新试用版下载请猛戳>>

点击查看示例
创建图像组合框
1
<inputid="cc"style="width:100px"url="data/combobox_data.json"valuefield="id"textfield="text">1
2
3
4
5
6
$('#cc').combobox({formatter:function(row){varimageFile = 'images/'+ row.icon;return'<img class="item-img" src="'+imageFile+'"/><span class="item-text">'+row.text+'</span>';}});下载EasyUI示例:easyui-form-demo.zip
有兴趣的朋友可以点击查看更多有关jQuery EasyUI的教程>>
0 0
- jQuery EasyUI使用教程之格式化组合框项
- jQuery EasyUI使用教程之格式化数据网格列
- jQuery EasyUI使用教程之创建树形下拉框
- jQuery EasyUI使用教程之添加排序
- jQuery EasyUI使用教程之表单验证
- jQuery EasyUI使用教程之过滤ComboGrid
- jQuery EasyUI 组合框(ComboBox)
- jQuery EasyUI - ComboBox组合框
- jQuery EasyUI使用教程之使用标记创建树形菜单
- jQuery EasyUI使用教程之构建CRUD应用程序
- jQuery EasyUI使用教程之构建CRUD DataGrid
- jQuery EasyUI使用教程之创建一个RSS阅读器
- jQuery EasyUI使用教程之创建一个课程表
- jQuery EasyUI使用教程之创建一个简单的菜单
- jQuery EasyUI使用教程之创建一个链接按钮
- jQuery EasyUI使用教程之创建一个菜单按钮
- jQuery EasyUI使用教程之创建一个拆分按钮
- jQuery EasyUI使用教程之创建可折叠面板
- maven 打包时mapper.xml打不进去问题
- 持续集成
- MAVEN 聚合、继承
- android学习之自定义dialog
- android之FrameLayout属性foreground
- jQuery EasyUI使用教程之格式化组合框项
- JVM 编译之指令重排
- MySQL四种事务隔离级的说明
- textView 弹出键盘上面添加完成按钮,并设置输入内容的格式。
- Ubuntu安装Fcitx以及Fcitx输入中文不显示候选词框的解决办法
- IOS(数字优先,字母其次进行排序)
- hibernate入门实例(一)(初学者)
- 关闭”xx程序已停止工作”提示窗口
- [js] BOM


