Android moveTo、lineTo、quadTo、cubicTo、arcTo及画布clip详解
来源:互联网 发布:skype ubuntu 16.04 编辑:程序博客网 时间:2024/06/06 01:22
1、Why
熟悉几个画图的API。
2、moveTo
moveTo 不会进行绘制,只用于移动移动画笔。
结合以下方法进行使用。
3、lineTo
lineTo 用于进行直线绘制。
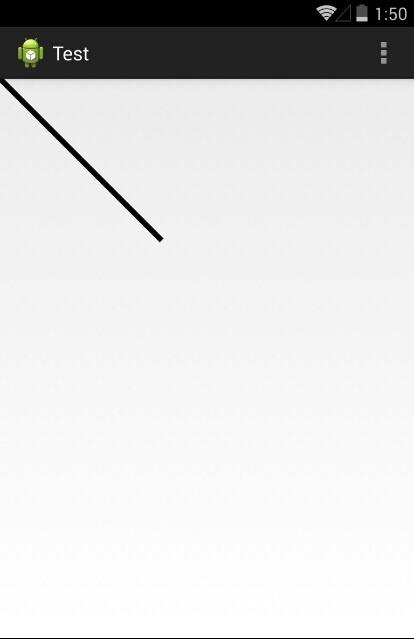
mPath.lineTo(300, 300);canvas.drawPath(mPath, mPaint);默认从坐标(0,0)开始绘制。如图:
刚才我们不说了moveTo是用来移动画笔的吗?
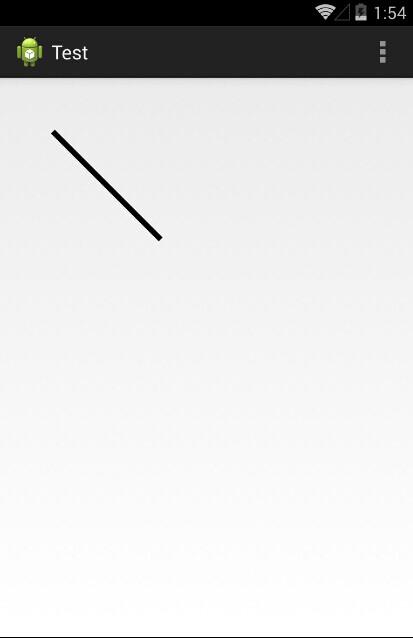
mPath.moveTo(100, 100);mPath.lineTo(300, 300);canvas.drawPath(mPath, mPaint);把画笔移动(100,100)处开始绘制,效果如图:
4、quadTo
quadTo 用于绘制圆滑曲线,即贝塞尔曲线。
mPath.quadTo(x1, y1, x2, y2) (x1,y1) 为控制点,(x2,y2)为结束点。
同样地,我们还是得需要moveTo来协助控制。
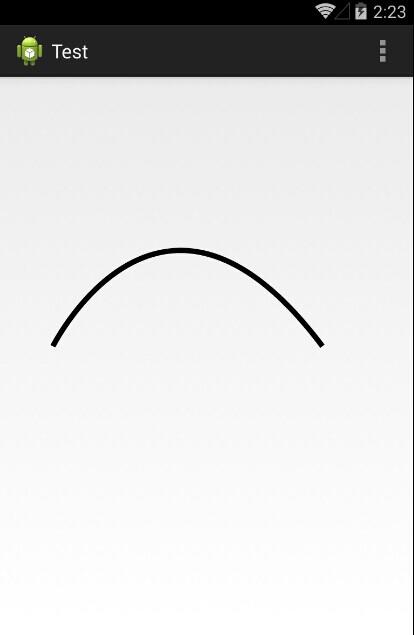
mPath.moveTo(100, 500);mPath.quadTo(300, 100, 600, 500);canvas.drawPath(mPath, mPaint);效果如图:
5、cubicTo
cubicTo 同样是用来实现贝塞尔曲线的。
mPath.cubicTo(x1, y1, x2, y2, x3, y3) (x1,y1) 为控制点,(x2,y2)为控制点,(x3,y3) 为结束点。
那么,cubicTo 和 quadTo 有什么不一样呢?
官方是这么说的:
Same as cubicTo, but the coordinates are considered relative to the current point on this contour.
说白了,就是多了一个控制点而已。
然后,我们想绘制和上一个一样的曲线,应该怎么写呢?
mPath.moveTo(100, 500);mPath.cubicTo(100, 500, 300, 100, 600, 500);看看效果:
一模一样!
如果我们不加 moveTo 呢?
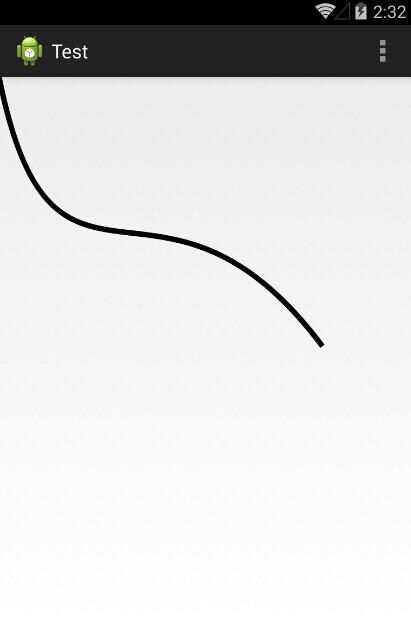
则以(0,0)为起点,(100,500)和(300,100)为控制点绘制贝塞尔曲线:
6、arcTo
arcTo 用于绘制弧线(实际是截取圆或椭圆的一部分)。
mPath.arcTo(ovalRectF, startAngle, sweepAngle) , ovalRectF为椭圆的矩形,startAngle 为开始角度,sweepAngle为结束角度。
mRectF = new RectF(10, 10, 600, 600);mPath.arcTo(mRectF, 0, 90);canvas.drawPath(mPath, mPaint);由于new RectF(10, 10, 600, 600)为正方形,又截取 0 ~ 90 度 ,则所得曲线为四分之一圆的弧线。
效果如图:
addArc(RectF oval, float startAngle, float sweepAngle)方法:
path.addArc方法用于绘制圆弧,这个圆弧取自RectF矩形的内接椭圆上的一部分,圆弧长度由后两个参数决定
startAngle:起始位置的角度值
sweepAngle:旋转的角度值
画布切割:
canvas.clip方法,
Android提供clipRect、clipPath和clipRegion剪切区域的API。
canvas.clipRect(30, 30, 70, 70, Region.Op.XOR);最后一个参数有多个选择分别是:
//DIFFERENCE是第一次不同于第二次的部分显示出来
//REPLACE是显示第二次的
//REVERSE_DIFFERENCE 是第二次不同于第一次的部分显示
//INTERSECT交集显示
//UNION全部显示
//XOR补集 就是全集的减去交集生育部分显示
- Android moveTo、lineTo、quadTo、cubicTo、arcTo及画布clip详解
- Android中moveTo、lineTo、quadTo、cubicTo、arcTo详解(实例)
- Android中moveTo、lineTo、quadTo、cubicTo、arcTo详解(实例)
- Android中moveTo、lineTo、quadTo、cubicTo、arcTo详解(实例)
- Android中moveTo、lineTo、quadTo、cubicTo、arcTo详解(实例)
- Android中moveTo、lineTo、quadTo、cubicTo、arcTo详解(实例)
- android moveTo、lineTo、quadTo、cubicTo、arcTo详解(转)
- Android中moveTo、lineTo、quadTo、cubicTo、arcTo详解
- Android中moveTo、lineTo、quadTo、cubicTo、arcTo详解(实例)
- Android中moveTo、lineTo、quadTo、cubicTo、arcTo详解
- Android中moveTo、lineTo、quadTo、cubicTo、arcTo详解
- Android中moveTo、lineTo、quadTo、cubicTo、arcTo详解(实例)
- Android中moveTo、lineTo、quadTo、cubicTo、arcTo详解(实例)
- Android中moveTo、lineTo、quadTo、cubicTo、arcTo详解(实例)
- Android中moveTo、lineTo、quadTo、cubicTo、arcTo详解(实例)
- Android中moveTo、lineTo、quadTo、cubicTo、arcTo详解(实例)
- Android中moveTo、lineTo、quadTo、cubicTo、arcTo详解
- Android中moveTo、lineTo、quadTo、cubicTo、arcTo详解(实例)
- centos7 mysql数据库安装和配置
- unity物品图鉴(xml数据加载)
- 100天土鸡饲养计划(43)
- iOS 推送要点整合
- UTF-8编码Emoji表情或者某些特殊字符是4个字节导致数据插不进去
- Android moveTo、lineTo、quadTo、cubicTo、arcTo及画布clip详解
- SSH
- null和""的区别
- me2048已结同步github,准备上线
- C++11:强类型枚举(enum)
- 你所不知的css::before和::after
- 小波的几个术语及常见的小波基介绍
- C++ STL中迭代器介绍
- 读文本文件