CircleRecyclerView
来源:互联网 发布:淘宝一心账户出售 编辑:程序博客网 时间:2024/04/28 12:09
项目地址:CircleRecyclerView
简介:支持多种显示效果与无限滚动的 RecyclerView
CircleRecyclerView
the library is a loop RecyclerView, can show some effects when display
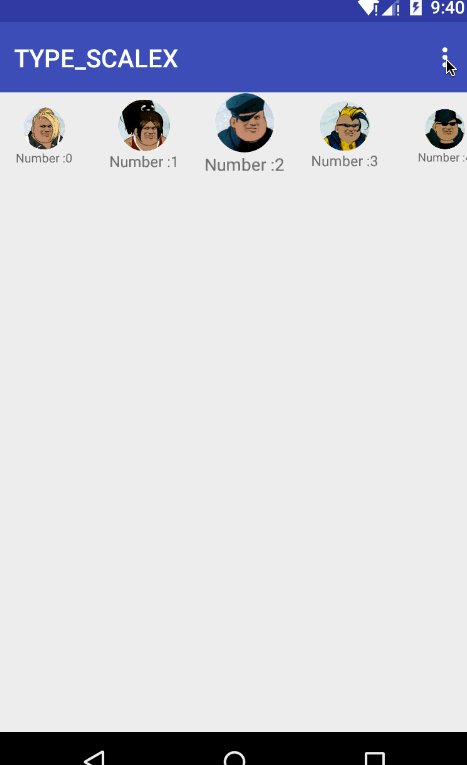
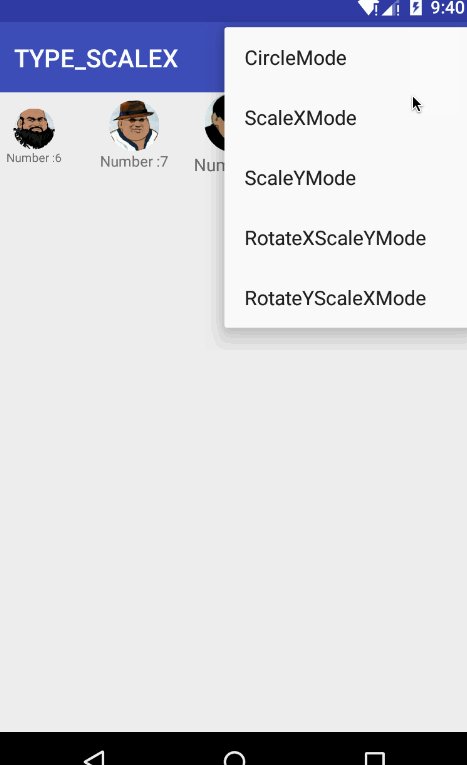
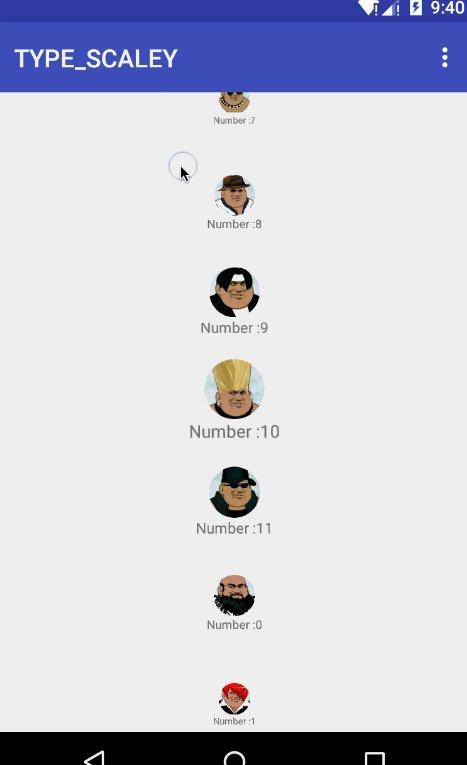
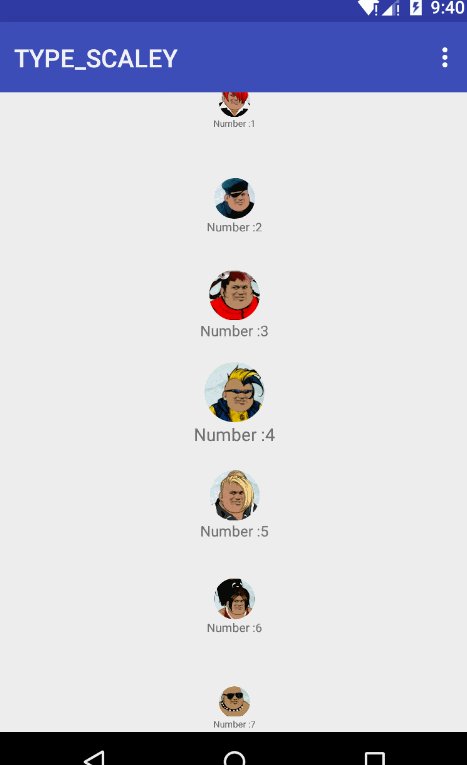
screenshot
CircularViewMode

ScaleXViewMode & ScaleYViewMode

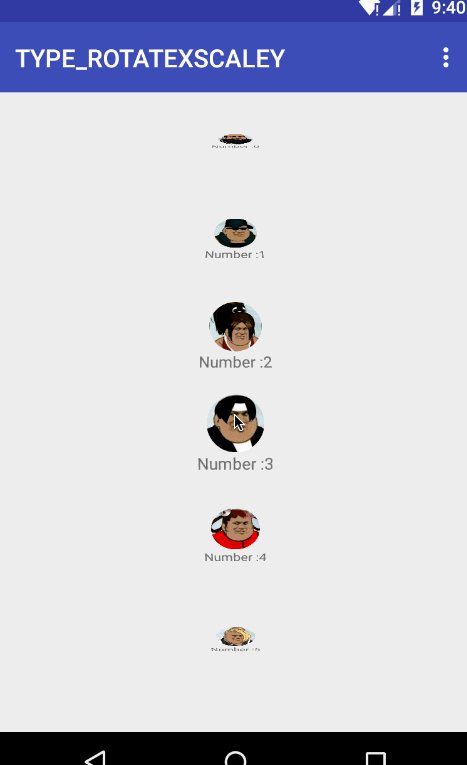
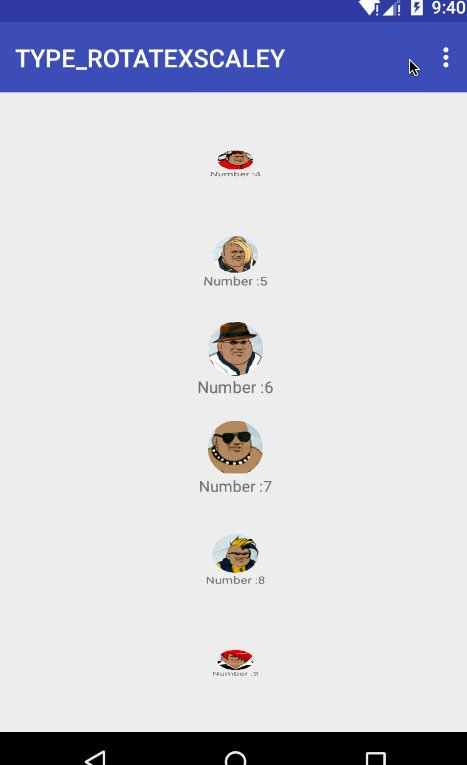
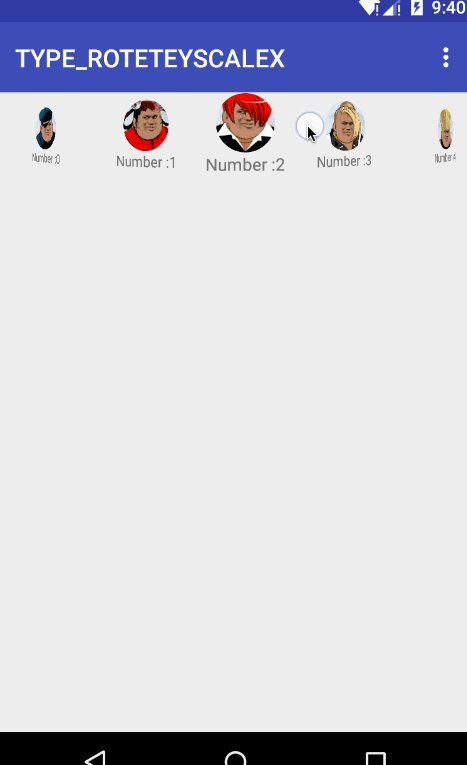
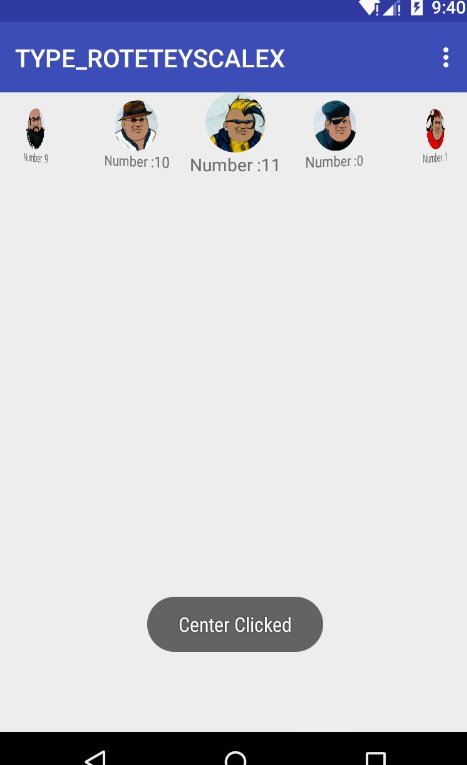
RotateXScaleYViewMode & RotateYScaleXViewMode

usage
mCircleRecyclerView = (CircleRecyclerView) view.findViewById(R.id.circle_rv);mCircleRecyclerView.setLayoutManager(mLayoutManager);mCircleRecyclerView.setViewMode(mItemViewMode); // T implements ItemViewMode, after setLayoutManager(manager)mCircleRecyclerView.setNeedCenterForce(true); // when SCROLL_STATE_IDLE == state, nearly center itemview scroll to centermCircleRecyclerView.setNeedLoop(true); // default is true// if setCenterForce(true), can set this callbackmCircleRecyclerView.setOnCenterItemClickListener(new CircleRecyclerView.OnCenterItemClickListener() { @Override public void onCenterItemClick(View v) { Toast.makeText(getContext(), "Center Clicked", Toast.LENGTH_SHORT).show(); }});and if loop is true, the RecyclerView.Adapter need like this:
@Overridepublic void onBindViewHolder(VH holder, int position) { positionData = mDataList.get(position % mDataList.size());}@Overridepublic int getItemCount() { return Integer.MAX_VALUE;} 0 0
- CircleRecyclerView
- web测试的系统测试需要覆盖的方面
- Caffe + CUDA-7.5 + cuDNN v5 在Ubuntu15.04 下的安装教程
- 3/用户登录(二):保存用户操作日志的方法
- Android leakcanary内存泄漏检测和一般的解决方案
- Android-PullToRefresh下拉刷新,上拉加载的使用详解
- CircleRecyclerView
- Linux内核的Nand驱动流程分析
- 初始化mysql数据库提示缺少Data:dumper模块解决方法
- java socket编程(2)——利用socket实现聊天之单聊
- 深入浅出RxJava(四:在Android中使用响应式编程)
- linux下文件时间戳修改
- 从SVN导入Maven web项目
- 仿Airbnb首页的实现
- 挖坑


