Console命令的常见应用
来源:互联网 发布:盟军敢死队1 for mac 编辑:程序博客网 时间:2024/06/11 17:28
1.显示信息
<script type="text/javascript"> console.log('hello'); console.info('信息'); console.error('错误'); console.warn('警告');</script>最常用的就是console.log了。
2.占位符
上述几种console命令都支持printf的占位符格式,常见占位符有:字符串(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)
<script type="text/javascript"> console.log("%d年%d月%d日",2011,3,26);</script>效果:
3.信息分组
<script type="text/javascript"> console.group("第一组信息"); console.log("第一组第一条"); console.log("第一组第二条"); console.groupEnd(); console.group("第二组信息"); console.log("第二组第一条"); console.log("第二组第二条"); console.groupEnd();</script>效果:
4. 查看对象的信息
console.dir()可以显示一个对象所有的属性和方法。
<script type="text/javascript"> var info = { blog:"http://www.ido321.com", QQGroup:259280570, message:"程序爱好者欢迎你的加入" }; console.dir(info); </script>效果: 
5.显示某个节点的内容
console.dirxml()用来显示网页的某个节点(node)所包含的html/xml代码。
<!DOCTYPE html> <html> <head> <title>常用console命令</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <div id="info"> <h3>我的博客:www.ido321.com</h3> <p>程序爱好者:259280570,欢迎你的加入</p> </div> <script type="text/javascript"> var info = document.getElementById('info'); console.dirxml(info); </script> </body> </html>效果: 
6.判断变量是否为真
console.assert()用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应信息,并且抛出一个异常。
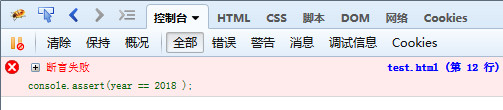
<script type="text/javascript"> var result = 1; console.assert( result ); var year = 2014; console.assert(year == 2018 ); </script>效果:
1是非0值,是真;而第二个判断是假,在控制台显示错误信
息。 
7.追踪函数的调用轨迹
console.trace()用来追踪函数的调用轨迹。
<script type="text/javascript"> /*函数是如何被调用的,在其中加入console.trace()方法就可以了*/ function add(a,b){ console.trace(); return a+b; } var x = add3(1,1); function add3(a,b){return add2(a,b);} function add2(a,b){return add1(a,b);} function add1(a,b){return add(a,b);} </script>效果: 
8.计时功能
console.time()和console.timeEnd(),用来显示代码的运行时间。
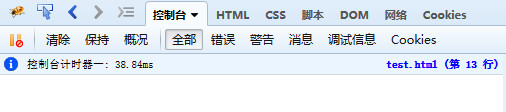
<script type="text/javascript"> console.time("控制台计时器一"); for(var i=0;i<1000;i++){ for(var j=0;j<1000;j++){} } console.timeEnd("控制台计时器一"); </script>效果: 
9.console.profile()的性能分析
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用的方法是console.profile()。
<script type="text/javascript"> function All(){ for(var i=0;i<10;i++){ funcA(1000); } funcB(10000); } function funcA(count){ for(var i=0;i<count;i++){} } function funcB(count){ for(var i=0;i<count;i++){} } console.profile('性能分析器'); All(); console.profileEnd();</script>效果:
0 0
- Console命令的常见应用
- console的命令详解
- js的console应用
- Console 控制台的应用
- 关于C#中Console的常见用法
- console命令
- console命令
- linux下apt get命令的来历及常见应用
- 终端console的一些快捷命令
- 不知道的JavaScript Console调试命令
- Javascript console.log命令的浏览器兼容性问题
- js中console命令的使用
- 几个常用的console.log调试命令
- 控制台console常用的一些命令
- android console 常见信息
- ubuntu常见基础应用(快捷键,常见命令,man命令)
- 常见的系统命令
- ssh 常见的命令
- 堆排序Heap Sort——浅显易懂+Java实现
- break ,continue ,return 的区别及作用?
- 媒体查询 @Media
- unity二維碼生成(新)
- [2016ICPC 青岛网络预选赛] HDU 5889 网络流
- Console命令的常见应用
- UVa - 489 - Hangman Judge(刽子手游戏)
- fastjson是阿里巴巴出的号称最快解析速度的插件
- iOS实现一个颜色渐变的弧形进度条
- queryTimeout对Cobar不生效的原因
- 接口签名认证思路
- html 块,布局
- struts2中使用ajax
- Can't find messagefile '/usr/local/mysql/share/errmsg.sys'





