gulp-imagemin图片压缩----gulp系列(三)
来源:互联网 发布:网络硬件工程师 编辑:程序博客网 时间:2024/04/28 00:29
本节实现图片压缩,在实现压缩前,先配置images任务,设置源目录和输出目录。
在系列(二)代码的基础上,再进行扩展。
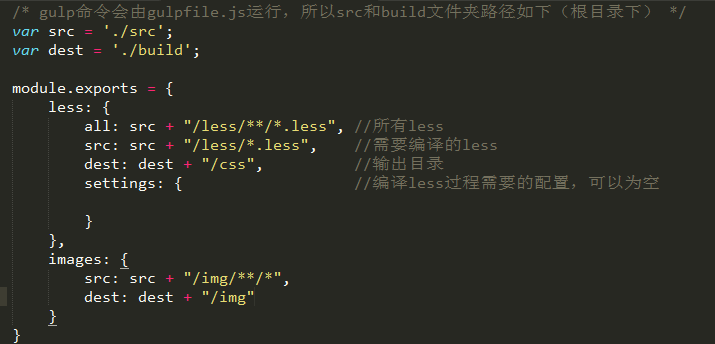
1.找到gulp->config.js,对images进行源目录(src->img)和输出目录(build->img)的配置:

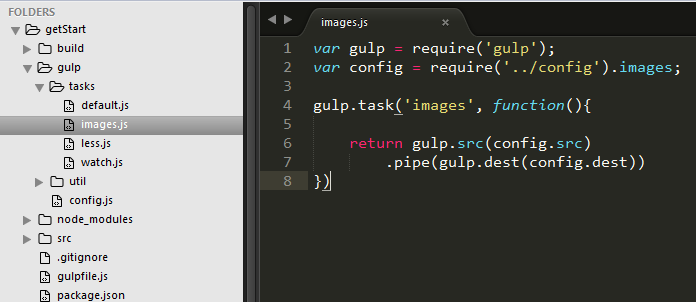
2.gulp->tasks里新建images任务,如下图:

3.同时在default任务序列里添加images任务:
gulp.task('default', ['less', 'images', 'watch']);
4.最后在watch里添加对src->img文件夹的监听:
watch(config.images.src, function(){ //监听所有image gulp.start('images'); });
此时运行gulp,src->img文件下的图片就会被输出到build->img下,src->img的改动也会被监听。
(注意,删除一个图片,虽然会被监听,但是build->img里却不会删除,之后系列会添加另一个任务来解决这个问题,这里暂时不做)
以上做完后,我们只是做了一个从 src->img 把图片输出到 build->img 里的任务。现在再添加图片压缩任务:
1.安装模块:
npm install --save-dev gulp-imagemin
2.压缩任务:
可以直接插入在image任务里,但是我们不这样做,不需要在写代码时随时进行压缩,
我们新建一个deploy任务,用来设置发布项目时需要执行的任务
tasks里新建deploy.js,代码如下:
var gulp = require('gulp');gulp.task('deploy', ['less', 'imagemin']);部署项目时不需要再修改代码,所以我们去掉watch任务,同时把image任务用imagemin替换
3.最后在tasks文件夹里新建imagemin.js:
var gulp = require('gulp');var config = require('../config').images;var imagemin = require('gulp-imagemin');gulp.task('imagemin', function(){ return gulp.src(config.src) .pipe(imagemin()) .pipe(gulp.dest(config.dest))})代码和images任务几乎一样,只是多了一个 压缩方法 —— pipe(imagemin());
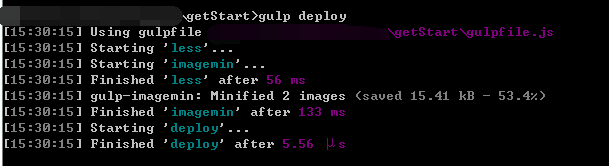
保存后,在命名行中运行 gulp deploy
需要部署时运行的less和imagemin就执行成功了。

还是那句话多看官方文档。
- gulp-imagemin图片压缩----gulp系列(三)
- gulp教程之gulp-imagemin压缩图片
- gulp教程之gulp-imagemin压缩图片
- gulp-imagemin、gulp-tinypng-compress、gulp-tinypng-nokey图片压缩优化详解及对比
- gulp教程之gulp-imagemin
- gulp教程之gulp-imagemin
- gulp常用插件-gulp-imagemin
- gulp教程之gulp-imagemin
- gulp-uglify《JS压缩》----gulp系列(四)
- gulp入门(5)- gulp-imagemin
- gulp系列:gulp-useref
- 使用gulp安装智图压缩图片
- gulp学习之四------压缩图片
- gulp学习之三------压缩 js
- gulp-clean----gulp系列(五)
- gulp
- Gulp
- gulp
- 【收集】 一些好用的工具类网站
- 黑客与画家 读后感
- 路径规划总结 I
- 单个div的水平垂直居中问题总结
- maven 亲测可用国内镜像,阿里云提供,速度飞快
- gulp-imagemin图片压缩----gulp系列(三)
- 欢迎使用CSDN-markdown编辑器
- AFX_EXT_CLASS
- 认识js中的function和this
- iOS $299刀企业证书申请的过程以及细节补充
- 手机触摸 事件, 当触摸屏幕时候触发
- poj2139(最小生成树)
- AC自动机(多模式串“KMP")模版
- 北京大学邮箱客户端设置方法



