CouponView 半圆锯齿背景虚线边框
来源:互联网 发布:cc数据库 编辑:程序博客网 时间:2024/05/29 12:31
CouponView
项目地址:CouponView
简介:半圆锯齿背景虚线边框组合实现简单优惠券效果,可实现一些简单组合
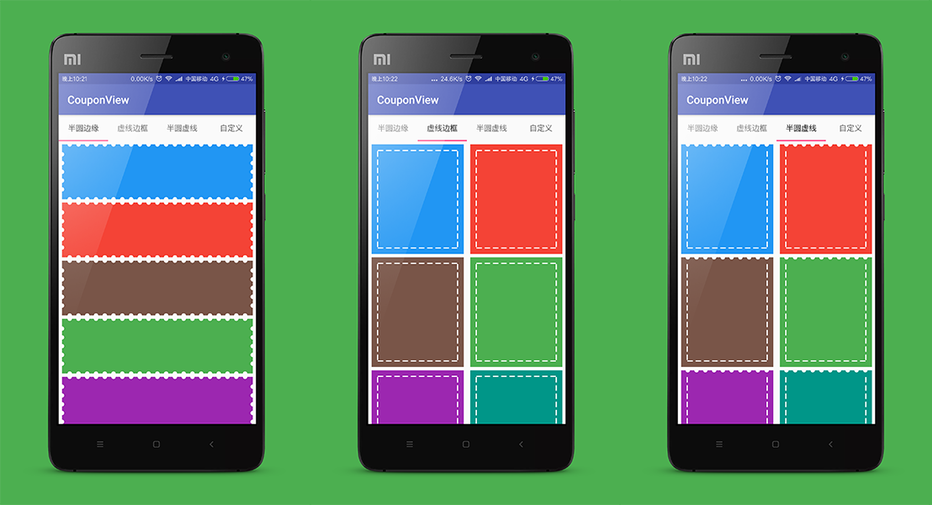
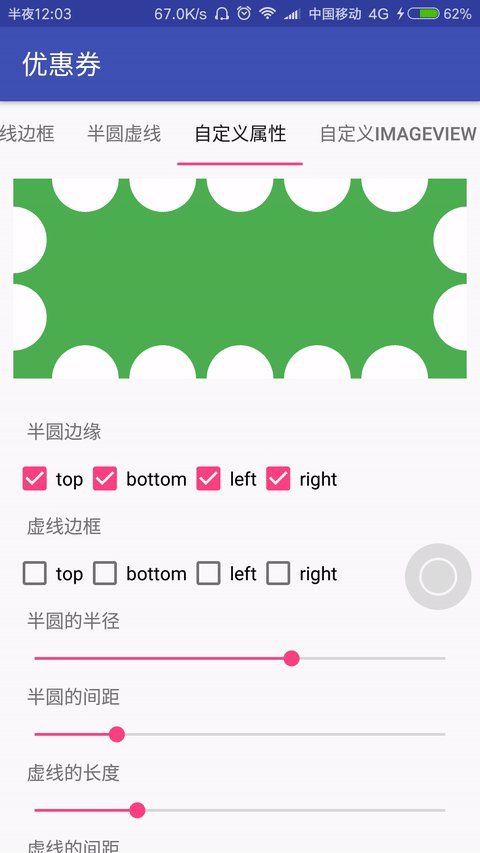
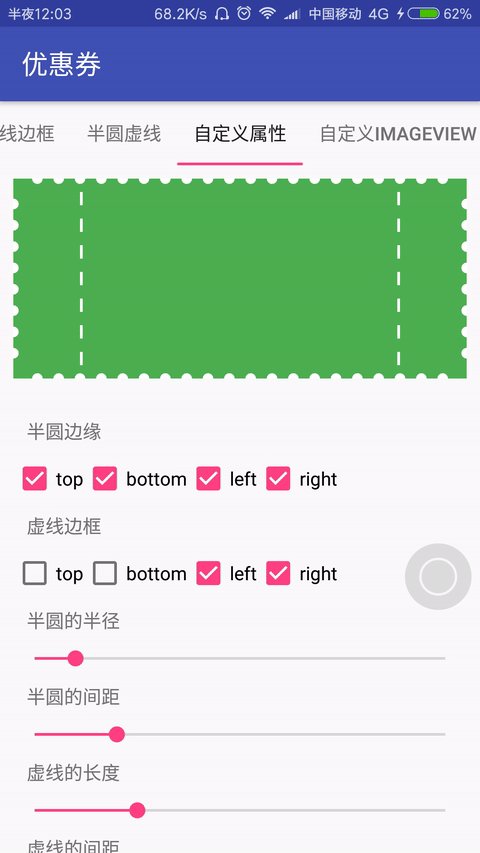
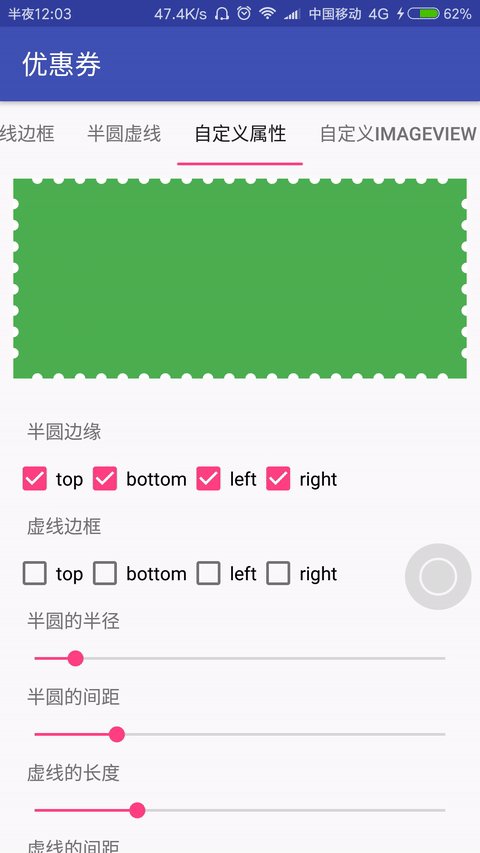
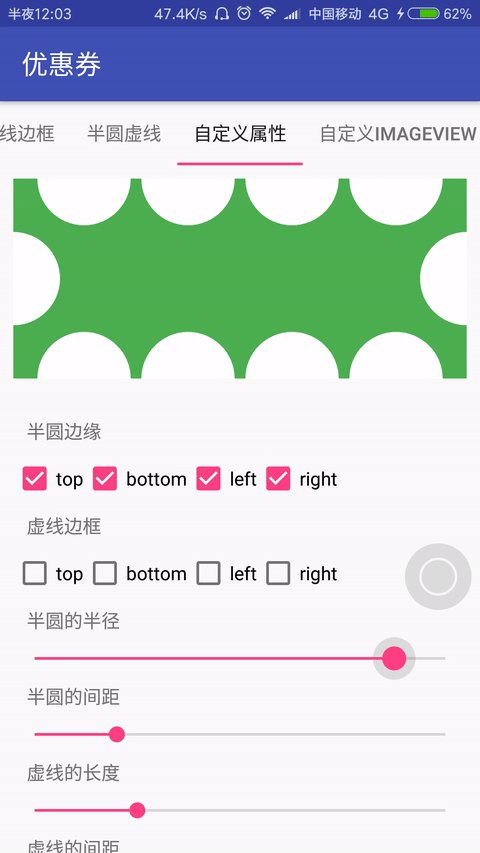
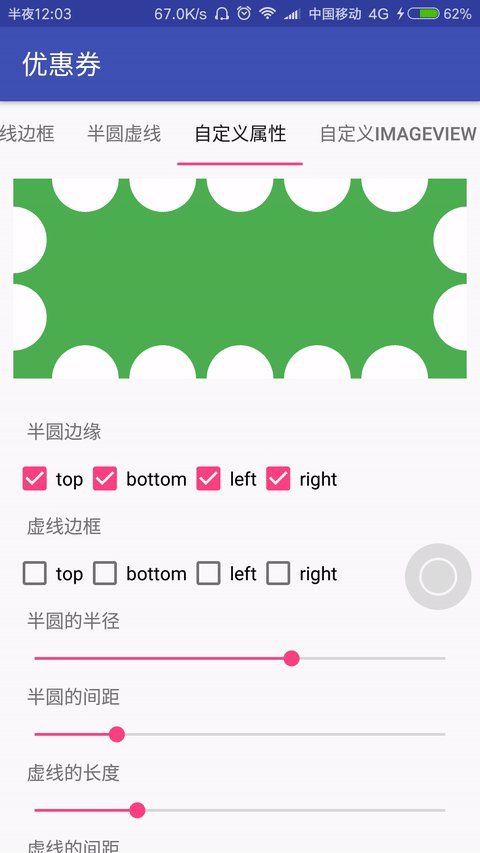
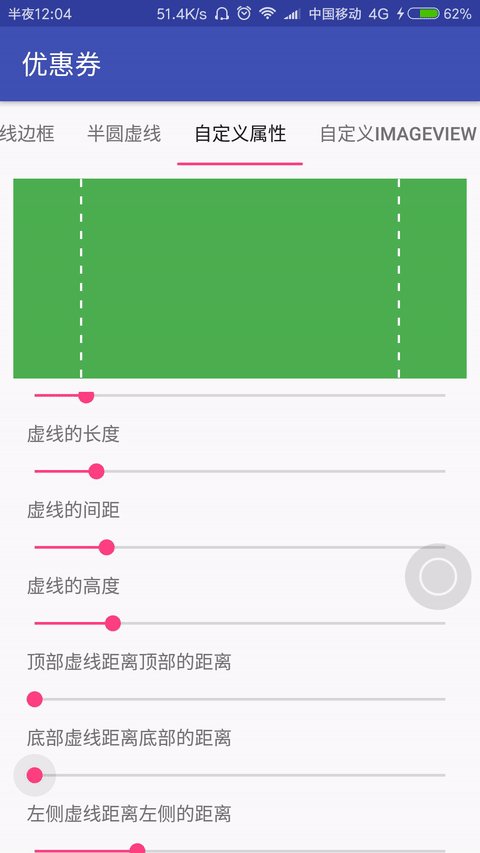
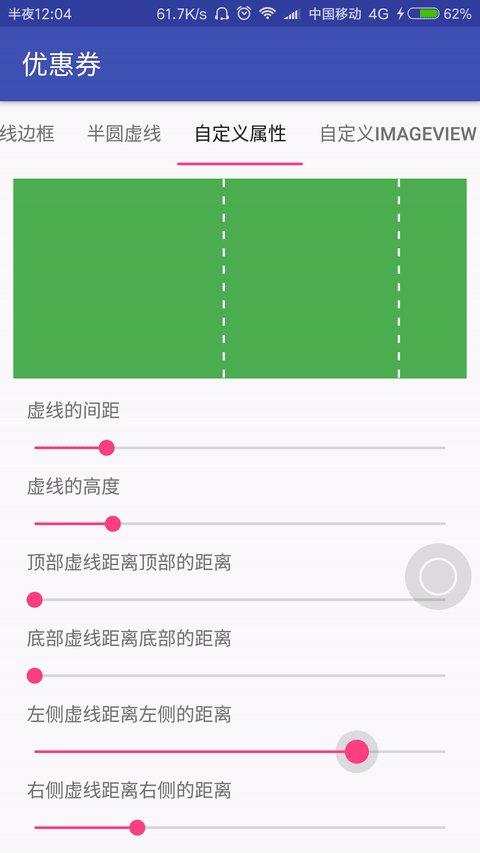
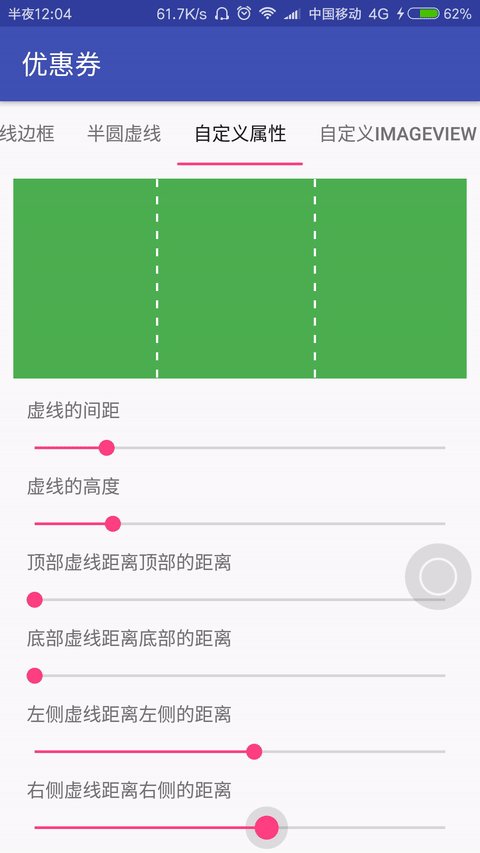
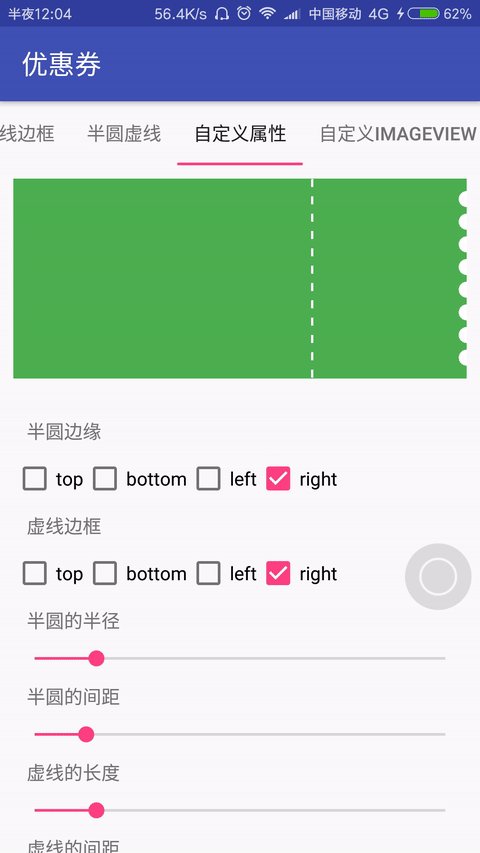
最近项目中刚好需要做优惠券效果,其他的都好说,关键在一个半圆锯齿和虚线边框的绘制,当然可以使用 png 图片作为背景来实现,这样很简单,但这样做会拉低整个 App 的档次,效果不好,修改也麻烦,之前看过网上有人用代码实现了这个效果,看了下原理,但始终用起来问题比较多,使用不灵活,自己就稍微总结了下,整理一个可以简单自定义效果的库,可以先看看效果图

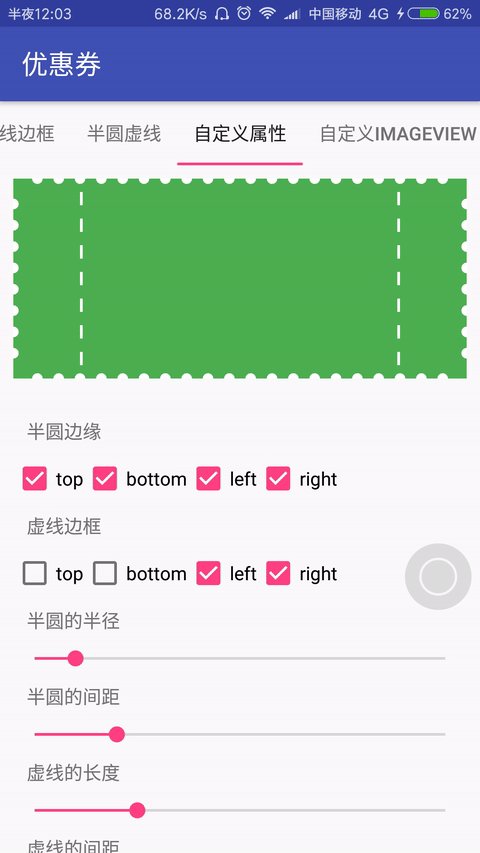
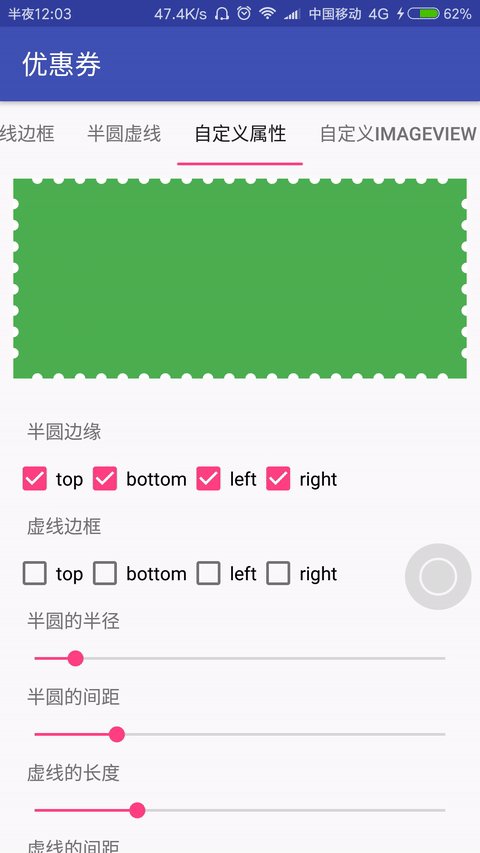
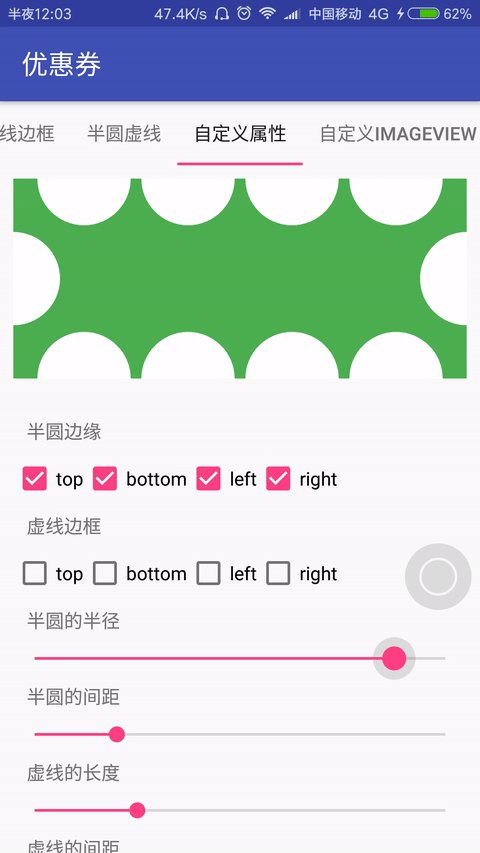
我自己遇到的场景是第三种,上面是锯齿,其他三侧均为虚线,当然,还有更多的可以自定义选项,稍后介绍。



项目导入
在 android 工程根目录的 build.gradle 添加
allprojects { repositories { ... maven { url "https://jitpack.io" } }}然后在当前模块的 build.gradle 添加依赖
dependencies { compile 'com.github.dongjunkun:CouponView:1.0.3' }自定义属性说明
使用
添加到你的 xml
<yyydjk.com.library.CouponView xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/couponView" android:layout_width="match_parent" android:layout_height="200dp" android:background="@color/colorAccent" android:orientation="vertical" android:padding="10dp" app:cv_dash_line_color="@android:color/white" app:cv_dash_line_gap="5dp" app:cv_dash_line_height="0.8dp" app:cv_dash_line_length="10dp" app:cv_dash_line_margin_bottom="5dp" app:cv_dash_line_margin_left="5dp" app:cv_dash_line_margin_right="5dp" app:cv_dash_line_margin_top="8dp" app:cv_is_dash_line_bottom="true" app:cv_is_dash_line_left="true" app:cv_is_dash_line_right="true" app:cv_is_dash_line_top="false" app:cv_is_semicircle_bottom="false" app:cv_is_semicircle_left="false" app:cv_is_semicircle_right="false" app:cv_is_semicircle_top="true" app:cv_semicircle_color="@android:color/white" app:cv_semicircle_gap="4dp" app:cv_semicircle_radius="4dp"></yyydjk.com.library.CouponView>或者使用代码动态设置

定制自己的 View
可以通过 CouponViewHelper 这个代理类来给其他 View(比如 LinearLayout,ImageView,TextView)添加锯齿背景,只需要继承其他 View 然后添加以下代码就可以,完整代码参考CouponView
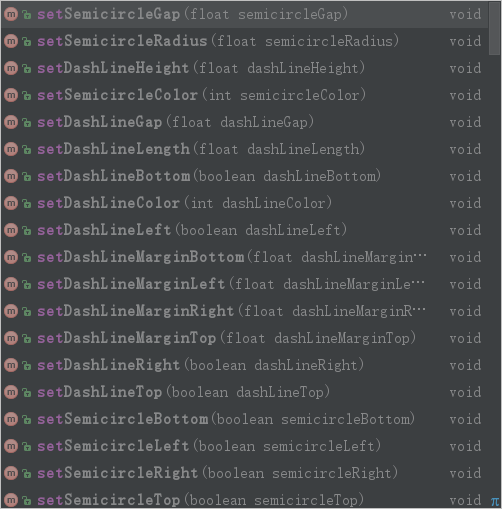
public class CustomView extends YourView{ private CouponViewHelper helper; public CustomView(Context context) { this(context, null); } public CustomView(Context context, AttributeSet attrs) { this(context, attrs, 0); } public CustomView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); helper = new CouponViewHelper(this, context, attrs, defStyle); } @Override protected void onSizeChanged(int w, int h, int oldw, int oldh) { super.onSizeChanged(w, h, oldw, oldh); helper.onSizeChanged(w, h); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); helper.onDraw(canvas); } public float getSemicircleGap() { return helper.getSemicircleGap(); } public void setSemicircleGap(float semicircleGap) { helper.setSemicircleGap(semicircleGap); } public float getSemicircleRadius() { return helper.getSemicircleRadius(); } public void setSemicircleRadius(float semicircleRadius) { helper.setSemicircleRadius(semicircleRadius); } ......}比如继承 ImageView
<yyydjk.com.couponview.widget.CouponImageView xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/couponView" android:layout_width="match_parent" android:layout_height="150dp" android:orientation="vertical" android:src="@mipmap/image" android:scaleType="centerCrop" app:cv_dash_line_color="@android:color/white" app:cv_dash_line_gap="5dp" app:cv_dash_line_height="2dp" app:cv_dash_line_length="10dp" app:cv_is_dash_line_bottom="false" app:cv_is_semicircle_bottom="true" app:cv_is_dash_line_left="true" app:cv_is_semicircle_left="false" app:cv_is_dash_line_right="true" app:cv_is_semicircle_right="false" app:cv_is_dash_line_top="false" app:cv_is_semicircle_top="true" app:cv_semicircle_color="@android:color/white" app:cv_semicircle_gap="8dp" app:cv_semicircle_radius="6dp"/> 0 0
- CouponView 半圆锯齿背景虚线边框
- android自定义圆角实线边框,圆角虚线边框,直实线,虚实线,半圆角边框
- 自定义文本框/布局背景/虚线边框/背景选择器
- CSS3的内径剪切问题(背景边框是虚线)
- Android 半圆背景
- css3锯齿边框
- CSS 边框虚线
- silverlight 边框虚线
- 表格边框虚线显示
- 虚线边框实现
- 画虚线边框
- Android 画虚线边框
- iOS画虚线边框
- iOS添加虚线边框
- Android 画虚线边框
- iOS之虚线边框
- Android 虚线边框
- Android通过用代码画虚线椭圆边框背景来学习一下shape的用法
- sparksql支持传参数的封装
- Oracle 入门随记
- 【算法】给定一个数组,除了一个数出现1次之外,其余数都出现3次,输出出现一次的那个数。
- 弗兰茨·卡夫卡
- 如何配置解压版MySQL
- CouponView 半圆锯齿背景虚线边框
- unity键盘控制
- Xcode8取消运行时打印的数据
- 百度机器学习/数据挖掘面试题K-means
- 在onCreate()之前创建对象跟在onCreate()里创建对象的区别
- 马塞尔·普鲁斯特
- jquery 复杂选择器
- 《大话数据结构》读书笔记-数据结构绪论
- Mysql 5.7.15 You must reset your password using ALTER USER


