[UWP小白日记-8]一些零碎的东西
来源:互联网 发布:天天酷跑刷钻石软件 编辑:程序博客网 时间:2024/05/17 09:04
设置启动窗口大小
直接上代码了没什么好解释的了,既然能设置最小,那铁定就能设置最大
public MainPage() { //设定窗口启动显示大小 ApplicationView.PreferredLaunchViewSize = new Size(800, 600); ApplicationView.PreferredLaunchWindowingMode = ApplicationViewWindowingMode.PreferredLaunchViewSize; this.InitializeComponent(); }截取双精度浮点数的整数部分,而不会自动进位。
double d = 1.88415;Math.Truncate(d)//结果为 1 ,而不会是2。自定义PivotHeader
天撸真是折腾,对于萌新来说,UWP控件的XAML样式啊、状态啊,动画啊,简直是噩梦。那么长的XAML看得头晕眼花+_+
<Pivot.HeaderTemplate> <DataTemplate x:Name="NavigationBar"> <Grid Width="{Binding Width}" Margin="0" Padding="0" HorizontalAlignment="Center"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <TextBlock Text="{Binding Text}" FontSize="15" HorizontalAlignment="Center"/> <SymbolIcon x:Name="triangleSymbolIcon" Symbol="Play" Grid.Row="1" Margin="0" Opacity="0" HorizontalAlignment="Center" RenderTransformOrigin="0.5,0.5"> <SymbolIcon.RenderTransform> <CompositeTransform x:Name="SymbolIconCompositeTransform" Rotation="-90"/> </SymbolIcon.RenderTransform> </SymbolIcon> </Grid> </DataTemplate></Pivot.HeaderTemplate>double Widths = ApplicationView.GetForCurrentView().VisibleBounds.Width / 3; //应为我这只有3个头所以用获取的屏幕实际宽度除以3来设置每个头的宽度pivot.DataContext=new {Text="xxx",Width=Widths}; //结果不显示本来想设置pivot.DataContext的,结果不显示,只能如下使用了
pivotItem.Header=new {Text="xxx",Width=Widths}; //关于new{}这是个匿名实例这下能正常显示了,但是不管在模拟器还是真机上都有显示问题、
还得改下pivotHeaderItem这个样式,把其中的margin 和padding都改为0就正常了。
在扒Pivot的时候发现个好玩的东西 每个pivotitem中的子控件依次滑动进入item
同组的控件会同时滑入,不同组的会依次滑入
<TextBlock Pivot.SlideInAnimationGroup="1"/>UWP中设置手机端的状态栏
一定要记住要添加 windows mobile for UWP这个包,不然无法获取到状态栏
如果你是mobile 和PC都适配那么你得家平台判断。否则会异常
//PC需要判断一下平台 if (Windows.System.Profile.AnalyticsInfo.VersionInfo.DeviceFamily == "Windows.Mobile") { #region 显示顶部通知栏 if (Windows.Foundation.Metadata.ApiInformation.IsTypePresent("Windows.UI.ViewManagement.StatusBar")) { StatusBar statusBar = StatusBar.GetForCurrentView(); statusBar.BackgroundColor = Colors.CadetBlue; // 背景色 statusBar.ForegroundColor = Colors.White; // 前景色 statusBar.BackgroundOpacity = 1; // 透明度 } #endregion } else { this.InitializeComponent(); }全屏模式ApplicationView.GetForCurrentView().TryEnterFullScreenMode(); 退出全屏ApplicationView.GetForCurrentView().ExitFullScreenMode();多平台使用不同的UI布局
本来使用网上普遍提到的方案http://igrali.com/2015/08/02/three-ways-to-set-specific-devicefamily-xaml-views-in-uwp/
特别是那个重载的用法一旦你重新编译或者清理解决方案就会删除掉
InitializeComponent()不知道是不是打开方式不对反正我按照作者的方法一步一步做的,好烦。
后面想到能到MainPage页面本身就是导航过去的,那我不如直接在导航的位置判断平台然后导航到不同平台对应的xaml文件就行了?

在app.xaml.cs代码中找到
rootFrame.Navigate(typeof(MainPage), e.Arguments)修改如下:
if (AnalyticsInfo.VersionInfo.DeviceFamily == "Windows.Mobile"){ rootFrame.Navigate(typeof(Views.Mobile), e.Arguments);}else if (AnalyticsInfo.VersionInfo.DeviceFamily == "Windows.Desktop") { rootFrame.Navigate(typeof(Views.Desktop), e.Arguments); } else { rootFrame.Navigate(typeof(MainPage), e.Arguments); }最后提一句那个原来的rootFrame.Navigate(typeof(MainPage), e.Arguments);建议保留万一上面的不行也可以到航免得闪退,体验不好。
FontIcon在C#后台代码注意
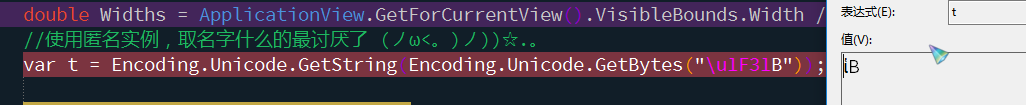
在后台代码里要注意\uE154这种图标,如果你的图标字符代码大于4位的话会被截断,如下图:

\u这种写法只能取到4位,超过就直接当字符串读取了。
那要怎么使用呢?
\U0001F575没错就是改成大写的U,然后加3个0。

如何精确定位ScrollViewer中控件的位置
在这里非常感谢MSDN版主shao.meng的帮助。
var d = test2.TransformToVisual(scrollViewer.Content as UIElement); var p = d.TransformPoint(new Point(0, 0)); scrollViewer.ChangeView(p.X, null, null);test2:是要定位的控件。
scrollViewer:就是ScrollViewer控件。
new Point(0,0)要定位控件的哪个点,这里的场景是来定位在scrollViewer中的水平位置,那么只要获取x的值就OK了
https://msdn.microsoft.com/zh-cn/library/dn252763.aspx
巨硬已经为我们实现了滚动动画了,默认是开启的。第四个参数就是设置动画是否开启的。
UWP中怎么获取匿名实例中的值
下面是我一个在写的记账APP的弹出菜单,应为菜单不会再动了所以写死。
起名字简直崩溃%>_<%;
new[] { new { Text="密码",Width=Widths,Glyph="\uE1F7",IconFontFamily=new FontFamily("Segoe MDL2 Assets"),TextFontFamily=new FontFamily("楷体")}, new { Text="夜间模式",Width=Widths,Glyph="\uE82F",IconFontFamily=new FontFamily("Segoe MDL2 Assets"),TextFontFamily=new FontFamily("楷体")}, new { Text="备份",Width=Widths,Glyph="\uE753",IconFontFamily=new FontFamily("Segoe MDL2 Assets"),TextFontFamily=new FontFamily("楷体")}, new { Text="设置",Width=Widths,Glyph="\uE115",IconFontFamily=new FontFamily("Segoe MDL2 Assets"),TextFontFamily=new FontFamily("楷体")} };这个东西是绑定到一个listbox上的,在GetProperty()方法中填入上面定义的各个属性的名称即可。
如下代码放在listbox的SelectionChanged事件中
var tempItem = (sender as ListBox).SelectedValue;var temp= tempItem.GetType().GetProperty("Text").GetValue(tempItem, null);怎么在XAML中定义元素的访问级别?
大家在码字中肯定发现,在一个page中定义了一个控件,但是在另外一个page就访问不了,提示有一定的访问级别,一说这东西都知道是私有的。
那我们怎么办呢?
大家可能码字时没注意,控件都有这个
x:FieldModifier="internal"这玩意就是改元素的访问级别的。
当然还有可以使用
new MainPage().FindName(name) as XXX- [UWP小白日记-8]一些零碎的东西
- [UWP小白日记-5]转换MVA学院的XML字幕为SRT
- [UWP小白日记-7]转换MVA学院的XML字幕为SRT (二)
- [UWP小白日记-2]SQLite数据库DOME
- [UWP小白日记-3]记账项目-1
- [UWP小白日记-6]页面跳转过度动画
- [UWP小白日记-4]记账项目-2
- 记·一些零碎的小知识点
- 关于Python的一些零碎的东西
- Python的一些零碎的东西
- Java学习二:一些零碎的东西
- [UWP小白日记-11]在UWP中使用Entity Framework Core(Entity Framework 7)操作SQLite数据库(一)
- oracle的一些小零碎
- 一些零碎的小积累
- [UWP小白日记-1]判断APP是否是第一次运行初始化SQLITE数据库
- [UWP小白日记-9]页面跳转过度动画(二)
- [UWP小白日记-10]程序启动屏(ios解锁既视感)
- 小白日记
- [UWP小白日记-6]页面跳转过度动画
- [UWP小白日记-7]转换MVA学院的XML字幕为SRT (二)
- 解决无法在theme中设置NoTitleBar属性的问题
- [UWP小白日记-4]记账项目-2
- AFHTTPSessionManager进行download
- [UWP小白日记-8]一些零碎的东西
- [UWP小白日记-9]页面跳转过度动画(二)
- CentOS6.5下彻底删除Mysql
- [UWP小白日记-10]程序启动屏(ios解锁既视感)
- [UWP小白日记-11]在UWP中使用Entity Framework Core(Entity Framework 7)操作SQLite数据库(一)
- **并查集
- javaScript闭包
- 阿里云服务器搭建自己的个人网站
- Leetcode28: Implement strStr()


