微信小程序(应用号)开发
来源:互联网 发布:h.323端口号 编辑:程序博客网 时间:2024/06/14 07:06
大纲
- 下载资源
- 破解说明
- 新建项目
- 开发教程
下载资源
- 开发工具【Windows/Mac】
- Github:https://github.com/venshine/wechat-lightapp/tree/master/ide
- 百度:https://pan.baidu.com/s/1o7BVBQU (密码: e5m1)
- 破解文件
- Github:https://github.com/venshine/wechat-lightapp/tree/master/crack
- 百度:https://pan.baidu.com/s/1gfPruMn (密码: jkc1)
- Demo
- Github:https://github.com/venshine/wechat-lightapp/tree/master/demo
- 百度:https://pan.baidu.com/s/1miJb2RY (密码: rhwc)
破解说明
- 安装开发工具
- 进入安装目录,替换破解文件
- Windows
- 安装目录\package.nw\app\dist\components\create\createstep.js
- 安装目录\package.nw\app\dist\stroes\projectStores.js
- Mac
- 安装目录/Resources/app.nw/app/dist/components/create/createstep.js
- 安装目录/Resources/app.nw/app/dist/stroes/projectStores.js
- Windows
- 扫码登录

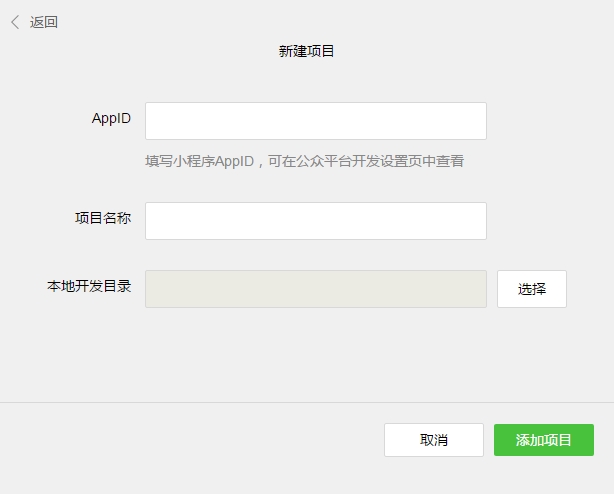
新建项目

- AppID:随意
- 项目名称:随意
- 本地开发目录:选择一个目录(注:可以选择demo目录)
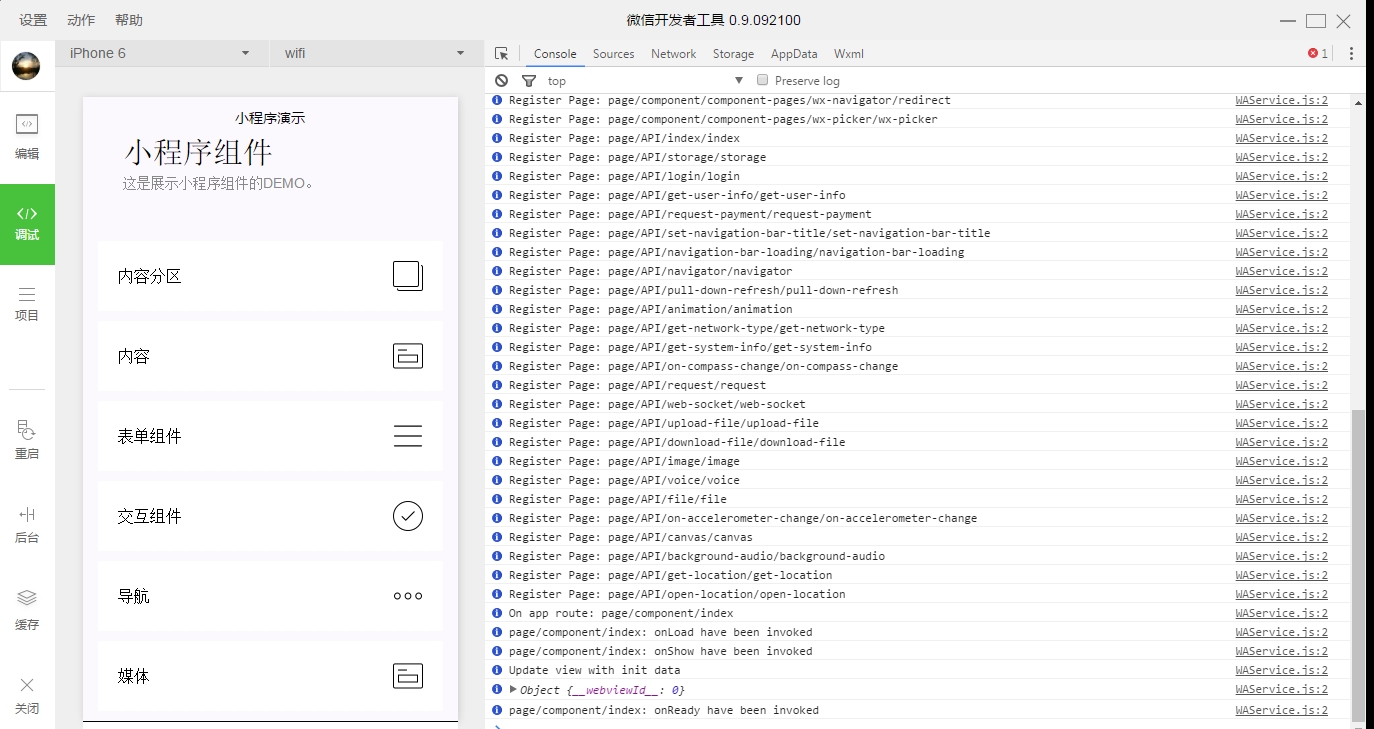
点击添加项目即可完成新建项目,下图是运行demo程序的界面。

开发教程
- 微信小程序「官方示例代码」浅析【上】
- 微信小程序剖析【下】:运行机制
- 开发微信小程序的必备技能图谱
- 抢先看:微信官方发布的微信应用号(小程序)设计规范
- 首个微信小程序开发教程
- 微信公众平台 |小程序 API文档
- 微信小程序开发教程!
- 微信小程序怎么开发?玩物志用一个上午上线了电商应用
- 微信小程序,一个有局限的类似 React Native 轮子!
0 0
- 微信小程序(应用号)开发
- 微信小程序(应用号)开发资源一览
- 微信小程序(应用号)开发工具+破解+Demo+教程
- 微信小程序(应用号)开发工具+破解+Demo+教程
- 微信应用号(小程序)开发IDE配置
- 微信应用号(小程序)开发IDE配置
- 微信应用号(小程序)开发IDE配置
- 微信小程序/应用号开发IDE破解版(免APPID)下载及教程
- 微信小程序(应用号)开发新闻客户端的实战课程
- 微信小程序(应用号)实战课程之记账软件开发
- 微信小程序开发---应用的生命周期
- 应用rails 学习开发程序(2)
- Spark 应用开发程序
- 开发文档:移动应用支持微信小程序类型分享(Android应用)
- 移动应用(手机应用)开发IM聊天程序解决方案
- 移动应用(手机应用)开发IM聊天程序解决方案
- 微信小程序 (应用号)开发(教程)文档,内附开发工具及工具使用方法
- 微信应用号(小程序)开发指南与开发工具
- 腾讯2016秋招笔试编程题
- 229. Majority Element II
- 通过GRUB命令行来启动Linux操作系统
- 全栈Redux实战
- 文件操作:一次性产生多个文件
- 微信小程序(应用号)开发
- Ganglia 分布式配置
- 常用RGB颜色表
- 原始的分享菌--1
- 求整数n的阶乘末尾0的个数
- Android中获取手机屏幕的宽度和高度
- XXX-笔试
- 虚拟机VI 编辑器编辑时INSERT及左右键和退后按键不能用
- 06:缓冲区、一维数组


