使用jQuery UI插件实现切换主题功能——经验小结
来源:互联网 发布:js实现旋转 编辑:程序博客网 时间:2024/05/01 01:52
最近为了美化页面,想在项目中加入主题切换的功能,网上查了好久,决定使用jQueryUI插件来实现,之所以要使用jQueryUI,是因为它自带了很多种主题包,只需下载引入即可使用,方便快捷。具体操作步骤如下:
1. 下载主题包
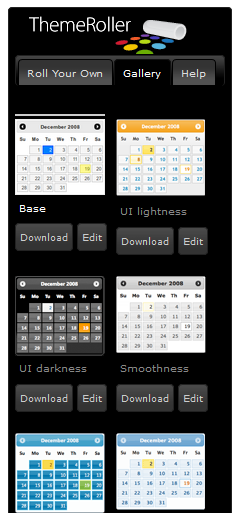
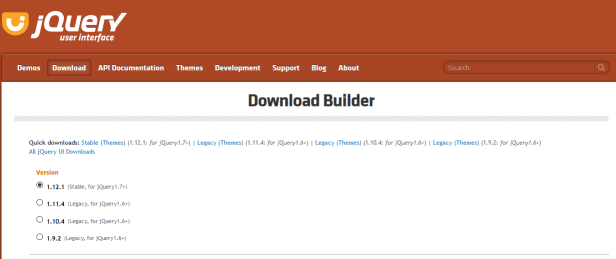
首先来看下jQueryUI提供的主题包:http://jqueryui.com/themeroller/

里面的主题各式各样,还可以自定义主题,挑选合适的主题包下载,这里选取前4个,

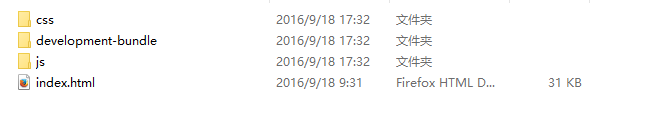
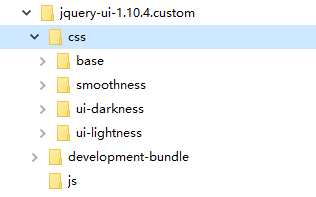
目前最新版本是1.12.1,这里选用1.10.4版本,个人感觉这个版本比较好用,下载完成后解压如下图:


对比四个压缩包中的内容,会发现除了css文件夹中的内容不同,其他内容均相同,这就是问题的切入点,在页面中可以通过点击事件更改css的引入路径来实现主题的切换。
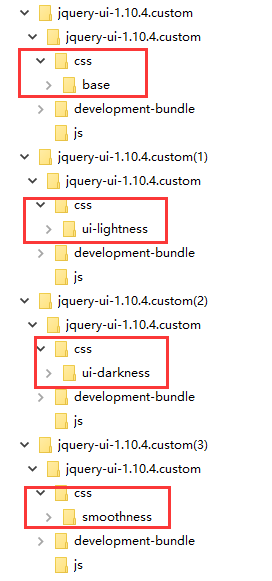
2. 合并四个主题包中的css文件夹
将其他三个主题包中的ui-lightness,ui-darkness,smoothness文件夹放到base文件夹所在的css文件夹中,

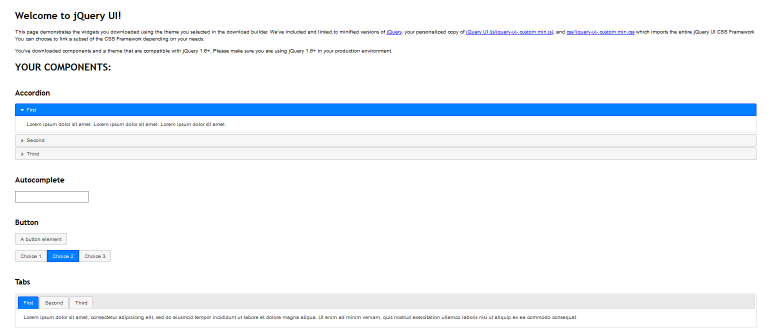
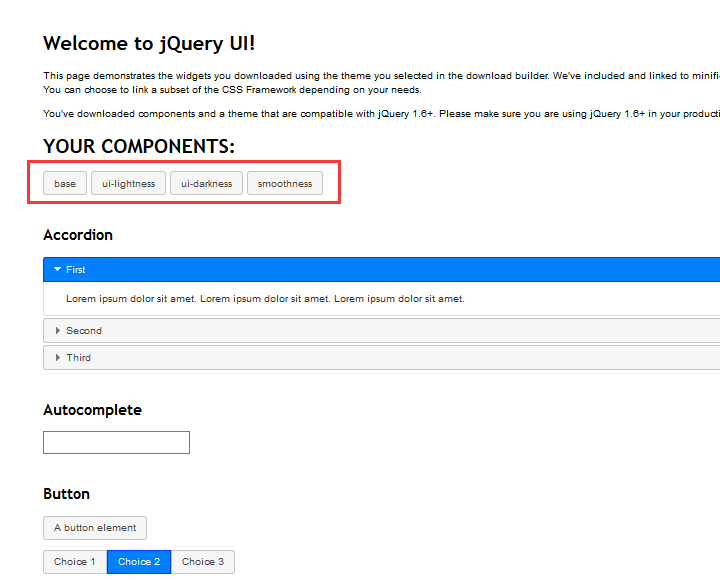
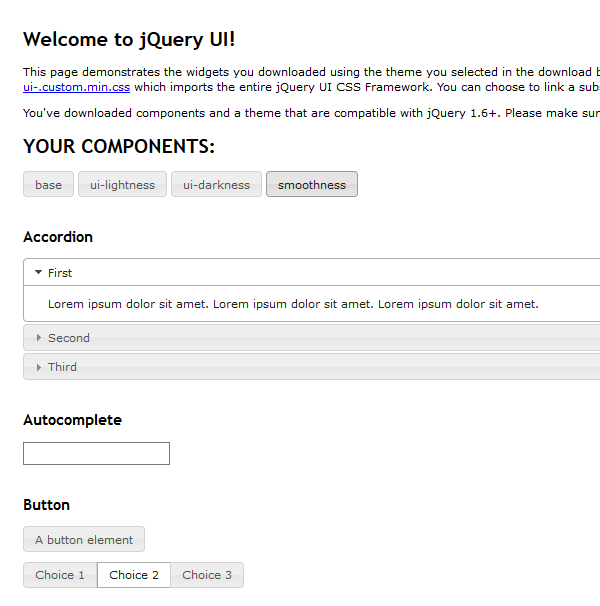
打开index.html,现在的页面是这个样子的,

为了实现切换主题的功能,在页面上添加四个按钮对应切换四个主题,代码为:
<button id="base">base</button>
<button id="ui-lightness">ui-lightness</button>
<button id="ui-darkness">ui-darkness</button>
<button id="smoothness">smoothness</button>
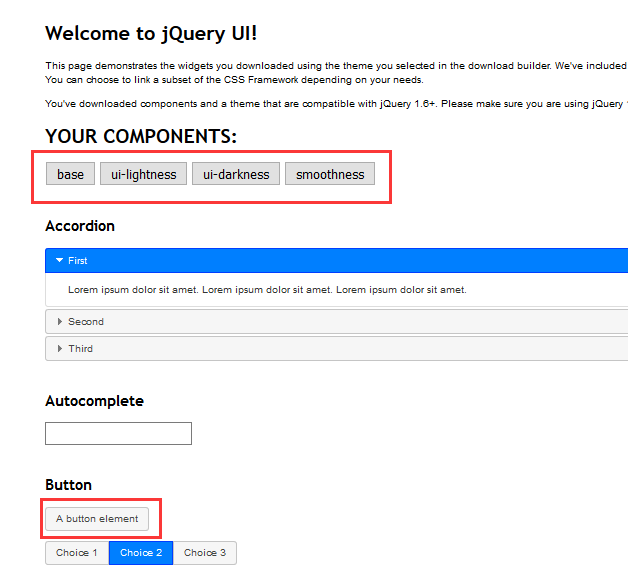
按钮效果是这样的:

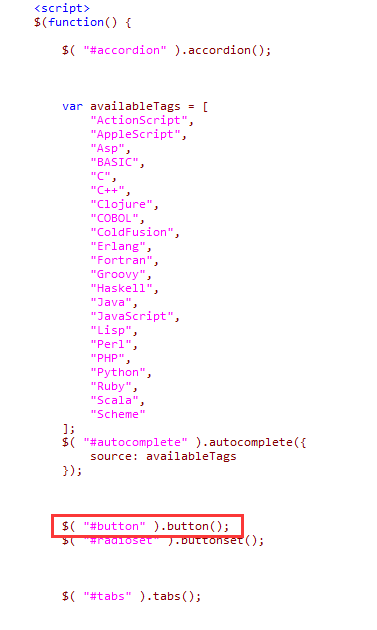
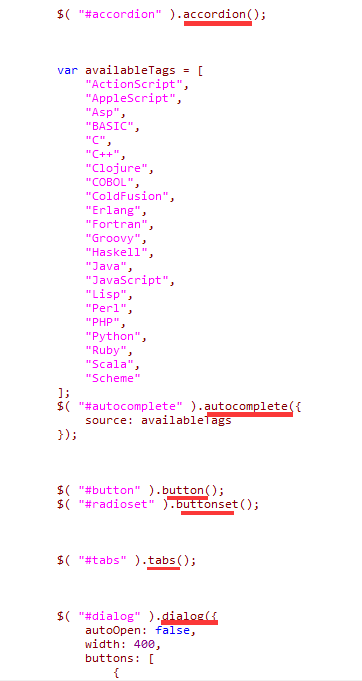
这时会发现这些按钮并没有被渲染成jQuery UI自带的效果,仔细观察index.html页面代码,

我们需要对按钮进行”UI化”,添加以下代码:
$( "#base" ).button();
$( "#ui-lightness" ).button();
$( "#ui-darkness" ).button();
$( "#smoothness" ).button();
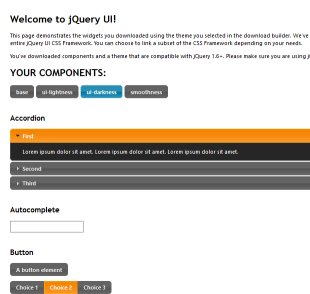
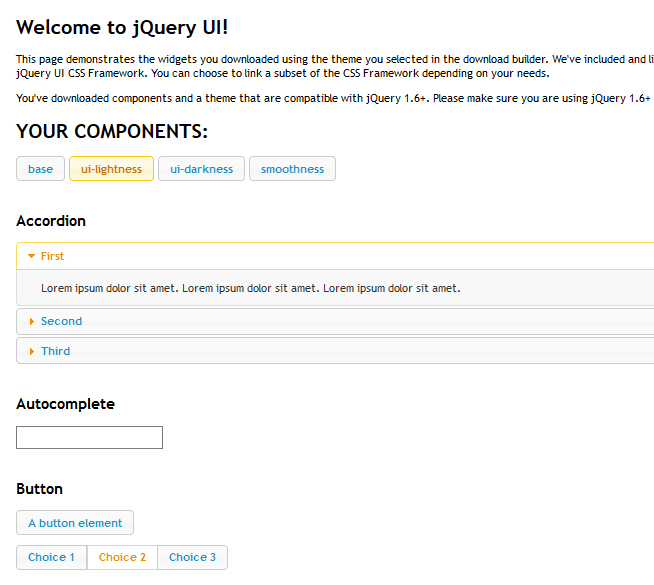
此时再看效果就有了。

注:使用UI不同的标签都要对其进行UI化,否则是没有效果的,

可根据自己的需要对其进行操作。
3.利用点击事件切换主题

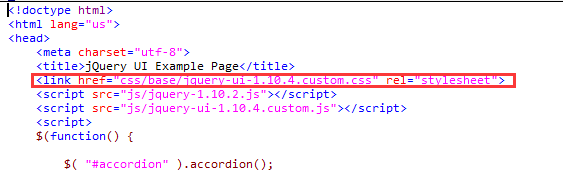
观察index.html页面代码发现,
<link href="css/base/jquery-ui-1.10.4.custom.css" rel="stylesheet">
现在的主题包引用的是base, 要想改为其他主题,就要修改它的路径href,为了便于选定,给<link>加上id
<link id=”ctrl-theme” href="css/base/jquery-ui-1.10.4.custom.css" rel="stylesheet">
接着使用js控制点击事件,
$("button").click(function(){
get_id = $(this).attr("id");//获取当前被点击按钮的id
new_href = "css/"+get_id+"/jquery-ui-1.10.4.custom.css";//形成新路径
$("#ctrl-theme").attr("href",new_href);//赋给<link>标签的href
});
此时功能已经实现了,点击不同的按钮将切换至不同的主题



4.最后将用户选择的主题信息存放到cookie,完成。
是不是很方便呢^。^
- 使用jQuery UI插件实现切换主题功能——经验小结
- 使用 jQuery UI 主题
- jQuery实现无刷新切换主题皮肤功能
- JQuery UI的拖拽功能实现方法小结
- JQuery插件使用小结
- 一步一步教你实现主题切换功能
- 使用jQuery UI Datepicker 小结
- OpenLayers学习笔记6——使用jQuery UI实现查询并标注(功能实现篇)
- 使用jquery插件【jquery.cookie】,实现【记住我】功能
- 使用jquery插件【jquery.cookie】,实现【记住我】功能
- jquery validate 插件使用小结
- jQuery插件jquery ui实现拖放
- 【JQuery UI】拖曳插件——draggable
- 【JQuery UI】放置插件——droppable
- 【JQuery UI】对话框插件——dialog
- jQuery 插件 jQuery UI的使用
- 使用jQuery插件和FCK实现csdn博客功能
- jQuery实现换肤功能(使用cookie.js插件)
- HDU 2577 How to Type DP .
- 为什么Java有GC还需要自己来关闭某些资源?
- iOS指纹解锁
- UltraEdit使用技巧
- hdu 4111 Alice and Bob(中档博弈题)★ ★
- 使用jQuery UI插件实现切换主题功能——经验小结
- 公司(企业与市场)与商业模式
- 20169月17-25日---身体,革命的本钱
- 细说 class类中的this指针与 构造函数
- 解决oracle11g 空表不能exp导出的问题
- yum报错
- 简单命令查看笔记本机平板PC电池损耗情况
- arm linux coredump功能
- JVM运行和类加载全过程


