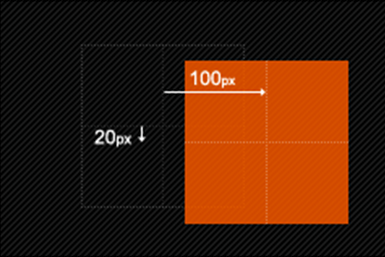
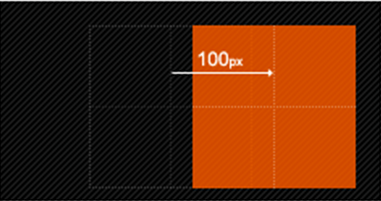
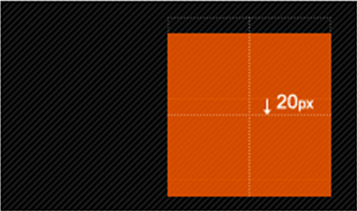
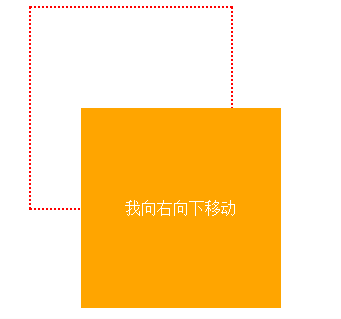
变形--位移 translate()
来源:互联网 发布:效率最高的查找算法 编辑:程序博客网 时间:2024/05/17 01:20
任务
在CSS编辑器第9-11行输入正确代码,让不知道宽度和高度的元素实现水平、垂直居中。
<!DOCTYPE www.dztcsd.com/html>
<html>
<head>
<meta charset="utf-8">
<title>变形与动画</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="wrapper">
我不知道我的宽度和高是多少,我要实现水平垂直居中
</div>
</body>
</html>
1 0
- 【CSS3】变形--位移 translate()
- 变形--位移 translate()
- 9月29变形--位移 translate()
- 7:----(4) CSS3中的变形--位移 translate()
- translate 位移
- translate位移动画
- Animation之translate(位移动画)
- Android动画之translate(位移动画)
- Android动画之translate(位移动画)
- Android动画之translate(位移动画)
- Android动画之translate(位移动画)
- android实现translate位移动画效果
- Android动画之translate(位移动画)
- Android动画之translate(位移动画)
- Android动画之translate(位移动画)
- Android动画之translate(位移动画)
- Android动画之translate(位移动画)
- Android动画之translate(位移动画)
- [未能将网站 xxxxxxx配置为使用 ASP.NET 4.0。为了使此网站正确运行,您必须将它手动配置为使用 ASP.NET 4.0] 问题的解决办法
- 第18天新手SEO基础计划之:迅速提高网站权重
- 第19天新手SEO基础计划之:网站优化要点
- Servlet返回JSON格式数据
- 扒一扒“WEBP格式”的图片
- 变形--位移 translate()
- Android破解高德地图sdk使用map免key
- nginx 多节点负载均衡常见问题解决汇总
- cocos2d中getLocationInView()和getLocation()的区别
- 安装XAMPP时启动Apache失败解决方法 xampp
- Mac 批量删除 .svn 文件
- linux根文件系统 /etc/shadow文件详解
- smarty库路径出错
- GNU软件编译一般步骤