BootStrap基础——排版(二)
来源:互联网 发布:桌面图标隐藏软件 编辑:程序博客网 时间:2024/05/17 01:56
代码
本节内容相对来说比较简单,一般在个人博客上使用的较为频繁,用于显示代码的风格。在Bootstrap主要提供了三种代码风格:
1、使用<code></code>来显示单行内联代码
2、使用<pre></pre>来显示多行块代码
3、使用<kbd></kbd>来显示用户输入代码
在使用代码时,用户可以根据具体的需求来使用不同的类型:
1、<code>:一般是针对于单个单词或单个句子的代码
2、<pre>:一般是针对于多行代码(也就是成块的代码)
3、<kbd>:一般是表示用户要通过键盘输入的内容
虽然不同的类型风格不一样,但其使用方法是类似的。
code风格:
<div>Bootstrap的代码风格有三种: <code><code></code> <code><pre></code> <code><kbd></code></div>pre风格:
<div> <pre> <ul> <li>...</li> <li>...</li> <li>...</li> </ul> </pre></div>kbd风格:
<div>请输入<kbd>ctrl+c</kbd>来复制代码,然后使用<kbd>ctrl+v</kbd>来粘贴代码</div>不管使用哪种代码风格,在代码中碰到小于号(<)要使用硬编码“<”来替代,大于号(>)使用“>”来替代。而且对于<pre>代码块风格,标签前面留多少个空格,在显示效果中就会留多少个空格。建议在编写HTML标签时,就控制好。
正如前面所示,<pre>元素一般用于显示大块的代码,并保证原有格式不变。但有时候代码太多,而且不想让其占有太大的页面篇幅,就想控制代码块的大小。Bootstrap也考虑到这一点,你只需要在pre标签上添加类名“.pre-scrollable”,就可以控制代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条。
/*源码请查看bootstrap.css第731行~第734行*/
.pre-scrollable {max-height: 340px;overflow-y: scroll;}用法如下所示:
<pre class="pre-scrollable"><ol> <li>....</li> <li>....</li> <li>....</li> <li>....</li> <li>....</li> <li>....</li> <li>....</li> <li>....</li> <li>....</li> <li>....</li> <li>....</li> <li>....</li> <li>....</li> <li>....</li></ol></pre>表格
表格是Bootstrap的一个基础组件之一,Bootstrap为表格提供了1种基础样式和4种附加样式以及1个支持响应式的表格。在使用Bootstrap的表格过程中,只需要添加对应的类名就可以得到不同的表格风格,在接下来的内容中,我们会详细介绍Bootstrap的表格使用。
Bootstrap为表格不同的样式风格提供了不同的类名,主要包括:
☑ .table:基础表格
☑ .table-striped:斑马线表格
☑ .table-bordered:带边框的表格
☑ .table-hover:鼠标悬停高亮的表格
☑ .table-condensed:紧凑型表格
☑ .table-responsive:响应式表格
用法如下所示:
<body><h1>基础表格</h1><table class="table"> <thead> <tr> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> </tbody> </table><h1>斑马线表格</h1><table class="table table-striped"> <thead> <tr> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> </tbody> </table><h1>带边框的表格</h1> <table class="table table-bordered"> <thead> <tr> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> </tbody> </table><h1>鼠标悬浮高亮的表格</h1><table class="table table-striped table-bordered table-hover"> <thead> <tr> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> </tbody> </table> <h1>紧凑型表格</h1> <table class="table table-condensed"> <thead> <tr> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> </tbody> </table> <h1>响应式表格</h1> <div class="table-responsive"> <table class="table table-bordered"> <thead> <tr> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> </tbody> </table></div></body>表格行的类
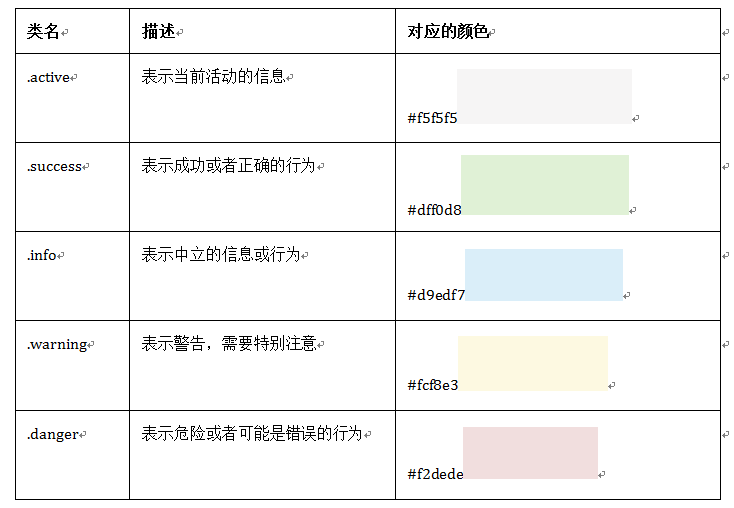
Bootstrap还为表格的行元素<tr>提供了五种不同的类名,每种类名控制了行的不同背景颜色,具体说明如下表所示: 
其使用非常的简单,只需要在<tr>元素中添加上表对应的类名,就能达到你自己需要的效果:
<tr class="active"> <td>…</td></tr>特别提示:除了“.active”之外,其他的四个类名和“.table-hover”配合使用时,Bootstrap针对这几种样式也做了相应的悬浮状态的样式设置,所以如果需要给tr元素添加其他颜色样式时,在”.table-hover”表格中也要做相应的调整。
注意要实现悬浮状态,需要在<table>标签上加入table-hover类。
其用法如下所示:
<table class="table table-bordered table-hover"> <thead> <tr> <th>类名</th> <th>描述</th> </tr> </thead> <tbody> <tr class="active"> <td>.active</td> <td>表示当前活动的信息</td> </tr> <tr class="success"> <td>.success</td> <td>表示成功或者正确的行为</td> </tr> <tr class="info"> <td>.info</td> <td>表示中立的信息或行为</td> </tr> <tr class="warning"> <td>.warning</td> <td>表示警告,需要特别注意</td> </tr> <tr class="danger"> <td>.danger</td> <td>表示危险或者可能是错误的行为</td> </tr> </tbody></table> 基础表格
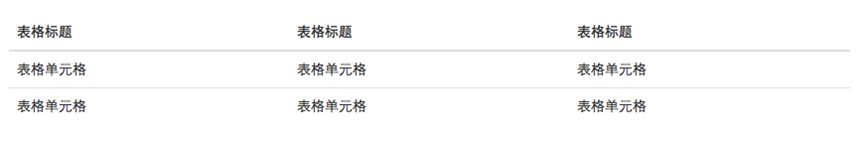
在Bootstrap中,对于基础表格是通过类名“.table”来控制。如果在<table>元素中不添加任何类名,表格是无任何样式效果的。想得到基础表格,我们只需要在<table>元素上添加“.table”类名,就可以得到Bootstrap的基础表格:
<table class="table">…</table>Bootstrap的基础表格,大致长得像下图所示的样子: 
“.table”主要有三个作用:
☑ 给表格设置了margin-bottom:20px以及设置单元内距
☑ 在thead底部设置了一个2px的浅灰实线
☑ 每个单元格顶部设置了一个1px的浅灰实线
斑马线表格
有时候为了让表格更具阅读性,需要将表格制作成类似于斑马线的效果。简单点说就是让表格带有背景条纹效果。在Bootstrap中实现这种表格效果并不困难,只需要在<table class="table">的基础上增加类名“.table-striped”即可:
<table class="table table-striped">…</table>其效果与基础表格相比,仅是在tbody隔行有一个浅灰色的背景色。其实现原理也非常的简单,利用CSS3的结构性选择器“:nth-child”来实现,所以对于IE8以及其以下浏览器,没有背景条纹效果。
源码请查看bootstrap.css文件第1465行~第1468行:
.table-striped > tbody > tr:nth-child(odd) > td,.table-striped > tbody > tr:nth-child(odd) > th {background-color: #f9f9f9;}带边框的表格
基础表格仅让表格部分地方有边框,但有时候需要整个表格具有边框效果。Bootstrap出于实际运用,也考虑这种表格效果,即所有单元格具有一条1px的边框。
Bootstrap中带边框的表格使用方法和斑马线表格的使用方法类似,只需要在基础表格<table class="table">基础上添加一个“.table-bordered”类名即可:
<table class="table table-bordered"> …</table>样式如下图所示: 
其源码可以查看bootstrap.css文件第1450行~第1464行:
.table-bordered { border: 1px solid #ddd;/*整个表格设置边框*/}.table-bordered > thead > tr > th,.table-bordered > tbody > tr > th,.table-bordered > tfoot > tr > th,.table-bordered > thead > tr > td,.table-bordered > tbody > tr > td,.table-bordered > tfoot > tr > td { border: 1px solid #ddd; /*每个单元格设置边框*/}.table-bordered > thead > tr > th,.table-bordered > thead > tr > td { border-bottom-width: 2px;/*表头底部边框*/}鼠标悬浮高亮的表格
当鼠标悬停在表格的行上面有一个高亮的背景色,这样的表格让人看起来就是舒服,时刻告诉用户正在阅读表格哪一行的数据。Bootstrap提供了一个“.table-hover”类名来实现这种表格效果。
鼠标悬停高亮的表格使用也简单,仅需要<table class="table">元素上添加类名“table-hover”即可:
<table class="table table-hover">…</table>鼠标悬浮高亮的效果主要是通过“hover”事件来实现,设置了“tr:hover”时的th、td的背景色为新颜色。
其源码请查看bootstrap.css文件中第1469行~第1472行:
.table-hover > tbody > tr:hover > td,.table-hover > tbody > tr:hover > th {background-color: #f5f5f5;}紧凑型表格
何谓紧凑型表格,简单理解,就是单元格没内距或者内距较其他表格的内距更小。换句话说,要实现紧凑型表格只需要重置表格单元格的内距padding的值。那么在Bootstrap中,通过类名“table-condensed”重置了单元格内距值。
紧凑型表格的运用,也只是需要在<table class="table">基础上添加类名“table-condensed”:
<table class="table table-condensed">…</table>另外,不管制作哪种表格都离不开类名“table”。所以大家在使用Bootstrap表格时,千万注意,你的<table>元素中一定不能缺少类名“table”。
响应式表格
随着各种手持设备的出现,要想让你的Web页面适合千罗万像的设备浏览,响应式设计的呼声越来越高。在Bootstrap中也为表格提供了响应式的效果,将其称为响应式表格。
Bootstrap提供了一个容器,并且此容器设置类名“.table-responsive”,此容器就具有响应式效果,然后将<table class="table">置于这个容器当中,这样表格也就具有响应式效果。
Bootstrap中响应式表格效果表现为:当你的浏览器可视区域小于768px时,表格底部会出现水平滚动条。当你的浏览器可视区域大于768px时,表格底部水平滚动条就会消失。示例如下:
<div class="table-responsive"><table class="table table-bordered"> …</table></div>- BootStrap基础——排版(二)
- BootStrap基础——排版(一)
- bootstrap——css样式(二、排版)
- bootstrap系列之二排版基础
- Bootstrap——排版
- bootstrap 学习之(二)------ 排版
- Bootstrap学习笔记(二)排版
- HTML笔记(二)bootstrap之排版
- Bootstrap 基础CSS - 排版(Typography)
- Bootstrap排版前基础
- Bootstrap CSS3基础排版
- bootstrap 基础(二)
- BootStrap(1)——排版、代码、表格和按钮
- Bootstrap学习笔记——排版
- Bootstrap快速学习笔记(1)排版系列之二
- Bootstrap入门基础(二)
- Bootstrap基础练习(二)
- Bootstrap基础 标题(二)
- Eclipse中,No compiler is provided in this environment. Perhaps you are running on a JRE rather than a
- 【FFmpeg(2016)】SwrContext重采样结构体
- 微信公众平台开发过程
- vector二维数组与蛇形矩阵
- Hadoop-yarn
- BootStrap基础——排版(二)
- MakeSureDirectoryPathExists与CreateDirectory的区别
- 解析用Gson解析json遇到”一”:“二”类似字符串key,value,如何编写实体类
- Python黑帽编程 3.4 跨越VLAN
- bootstrap-----面板
- PS批量修改文件大小及类型
- [绍棠] iOS文件目录和文件操作 及NSFileManager的读写操作
- YARA字符串匹配
- Hadoop-hdfs


