WPF教程(十二)资源
来源:互联网 发布:mac如何改硬盘名字 编辑:程序博客网 时间:2024/06/15 16:17
WPF介绍了一个非常方便的概念:把数据储存为一种资源,无论是本地控件、本地窗口还是全局应用。数据可以是任何你想要的东西,从实际的信息到WPF控件的层次结构都行。这非常有用,你可以把数据放在一个地方,然后在其他地方调用它。
这个概念被广泛用在样式和模版,我们后面会详细讲到。也可以用在很多别的地方,就像本章要说明的地方,例子如下:
<span style="font-size:14px;"><Window x:Class="WpfTutorialSamples.WPF_Application.ResourceSample" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:sys="clr-namespace:System;assembly=mscorlib" Title="ResourceSample" Height="150" Width="350"> <Window.Resources> <sys:String x:Key="strHelloWorld">Hello, world!</sys:String> </Window.Resources> <StackPanel Margin="10"> <TextBlock Text="{StaticResource strHelloWorld}" FontSize="56" /> <TextBlock>Just another "<TextBlock Text="{StaticResource strHelloWorld}" />" example, but with resources!</TextBlock> </StackPanel></Window></span>资源使用x:Key属性来定义一个关键字,使用该关键字,就可以从应用的其他地方来引用了。你需要用到StaticResource这个标记扩展符。在上面的例子中,我定义了一个简单的字符串(Hello,world!),然后在两个不同的文本块里面进行引用。
StaticResource与DynamicResource
上面的例子我用了StaticResource这个标记扩展符来引用资源,其实还有另外一种形式:DynamicResource(动态资源)。
两者主要的区别是,静态资源只在XAML加载的时候引用一次。如果这个资源后面被修改了,并不会在前面引用的地方生效。动态资源正好相反,在需要时才引用,因此所做的更改都会影响到引用的地方。打个比方,一个是绑定到一个静态值,一个是绑定一个函数,这个函数监视值,每当值发生变化的时候发送给你。尽管严格意义上来讲不是这样的,但你可以这么理解,也就明白了什么时候用,用哪一种。动态资源也可以只在运行时使用,譬如在应用启动的时候从后台代码添加进来。
其他资源类型
共享一个简单的字符串其实是很容易的,然而,你可以做的更多。下面的例子,我将存储一个字符串数组,以及一个用于背景的渐变画笔。这应该让你明白你能用资源做很多事情。
<span style="font-size:14px;"><Window x:Class="WpfTutorialSamples.WPF_Application.ExtendedResourceSample" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:sys="clr-namespace:System;assembly=mscorlib" Title="ExtendedResourceSample" Height="160" Width="300" Background="{DynamicResource WindowBackgroundBrush}"> <Window.Resources> <sys:String x:Key="ComboBoxTitle">Items:</sys:String> <x:Array x:Key="ComboBoxItems" Type="sys:String"> <sys:String>Item #1</sys:String> <sys:String>Item #2</sys:String> <sys:String>Item #3</sys:String> </x:Array> <LinearGradientBrush x:Key="WindowBackgroundBrush"> <GradientStop Offset="0" Color="Silver"/> <GradientStop Offset="1" Color="Gray"/> </LinearGradientBrush> </Window.Resources> <StackPanel Margin="10"> <Label Content="{StaticResource ComboBoxTitle}" /> <ComboBox ItemsSource="{StaticResource ComboBoxItems}" /> </StackPanel></Window></span>这次我们添加了一组额外的资源,窗体包含了一个简单的字符串,一个字符串数组和一个渐变画刷。字符串用于标签,数组用于下拉组合框,画刷用于整个窗口的背景。就像这样很多东西都可被存为资源。本地资源和应用范围的资源
目前为止我们都是在窗口层存储资源,也就意味着你可以在整个窗口访问这些资源。
如果你只是想把资源用于具体的某个控件,你可以直接添加到控件里面,而不用在窗口层添加,这样更显本地化。工作情况一模一样,唯一的区别是你只能在这个控件范围内访问资源。
<span style="font-size:14px;"><StackPanel Margin="10"> <StackPanel.Resources> <sys:String x:Key="ComboBoxTitle">Items:</sys:String> </StackPanel.Resources> <Label Content="{StaticResource ComboBoxTitle}" /></StackPanel></span>上面的例子中,我们把资源添加到StackPanel控件里面,并用到子控件Label。只要是在StackPanel里的子控件都可以使用这个资源,而在StackPanel外面的控件则无法使用这个资源。如果你想在几个窗口之间访问资源,也是可以做到的。App.xaml包含了像窗口或者其他WPF控件那样的资源,如果你把这些资源放到App.xaml中,那么这些资源就能被全局访问了。工作情况和窗口中的一样。
<span style="font-size:14px;"><Application x:Class="WpfTutorialSamples.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:sys="clr-namespace:System;assembly=mscorlib" StartupUri="WPF application/ExtendedResourceSample.xaml"> <Application.Resources> <sys:String x:Key="ComboBoxTitle">Items:</sys:String> </Application.Resources></Application></span>
WPF自动逐级向上搜索,从本地控件到整个窗口,再到App.xaml,来找到这个资源。
<span style="font-size:14px;"><Label Content="{StaticResource ComboBoxTitle}" /></span>我们通过一个标记扩展,访问了XAML的所有资源。同样的,你也可以从后台代码访问各种资源,在某些场景下非常有用。前面的例子我们把资源放在不同的地方,因此接下来的例子,我们将资源放在在三个不同的范畴,然后在后台代码访问它们。
App.xaml:
<span style="font-size:14px;"><Application x:Class="WpfTutorialSamples.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:sys="clr-namespace:System;assembly=mscorlib" StartupUri="WPF application/ResourcesFromCodeBehindSample.xaml"> <Application.Resources> <sys:String x:Key="strApp">Hello, Application world!</sys:String> </Application.Resources></Application></span>Window:
<span style="font-size:14px;"><Window x:Class="WpfTutorialSamples.WPF_Application.ResourcesFromCodeBehindSample" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:sys="clr-namespace:System;assembly=mscorlib" Title="ResourcesFromCodeBehindSample" Height="175" Width="250"> <Window.Resources> <sys:String x:Key="strWindow">Hello, Window world!</sys:String> </Window.Resources> <DockPanel Margin="10" Name="pnlMain"> <DockPanel.Resources> <sys:String x:Key="strPanel">Hello, Panel world!</sys:String> </DockPanel.Resources> <WrapPanel DockPanel.Dock="Top" HorizontalAlignment="Center" Margin="10"> <Button Name="btnClickMe" Click="btnClickMe_Click">Click me!</Button> </WrapPanel> <ListBox Name="lbResult" /> </DockPanel></Window></span>Code-behind:
<span style="font-size:14px;">using System;using System.Windows;namespace WpfTutorialSamples.WPF_Application{ public partial class ResourcesFromCodeBehindSample : Window { public ResourcesFromCodeBehindSample() { InitializeComponent(); } private void btnClickMe_Click(object sender, RoutedEventArgs e) { lbResult.Items.Add(pnlMain.FindResource("strPanel").ToString()); lbResult.Items.Add(this.FindResource("strWindow").ToString()); lbResult.Items.Add(Application.Current.FindResource("strApp").ToString()); } }}</span>
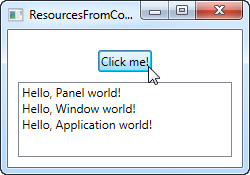
我们将 "Hello, world!" 放在三个不同的地方:App.xaml、窗口内部、本地panel。界面包含一个按钮和一个listbox。
在后台代码,我们处理按钮的点击事件,将三个不同地方的 "Hello, world!" 添加到ListBox中,如截屏所示。我们使用了FindResource()方法,将资源作为一个对象返回,然后用ToString()方法转换成字符串。
注意在FindResource()里,先访问panel,然后是窗口,最后是当前的应用对象。这对于寻找已知位置的资源非常有用。但是,如前面所述,如果资源找不到,那么会向上层搜索。所以原则上我们可以使用FindResource()在panel里访问三个地方,如果没有就会继续去窗口继而去应用层搜索。
反过来会怎么样呢?就不对了,你不能在窗口或者本地控件定义了资源,然后从应用层开始访问。
0 0
- WPF教程(十二)资源
- WPF教程(二十二)文本呈现
- WPF中的binding(十二)- 多路Binding
- WPF中的资源(二) - 二进制资源
- WPF中的资源(Resource)
- Android简明开发教程二十二:使用资源Resources
- Android简明开发教程二十二:使用资源Resources
- WPF教程(一) WPF是什么?
- WPF教程(二) WPF vs WinForms
- WPF教程(四) Hello,WPF!
- WPF教程(八)WPF应用简介
- WPF教程(十三)WPF异常处理
- NeHe OpenGL教程 (十二)
- Lua教程(二十二)
- WPF 资源
- WPF资源
- WPF资源
- WPF资源
- (泛型)Java theory and practice: Generics gotchas
- 概率空间
- Windows Socket编程示例-TCP示例程序
- 设置CXF的WebService客户端超时时长
- 文章标题
- WPF教程(十二)资源
- Python IDLE入门
- 23 用if语句实现分支结构
- 设计模式-观察者模式(PHP实现)
- 模仿小米安全中心检测效果(进度条效果)
- JDK的安装与配置
- TCP和UDP的区别
- Apache CXF快速上手教程
- 有关red hat 的安装


