2. 排版
来源:互联网 发布:用java编写99乘法表 编辑:程序博客网 时间:2024/05/21 20:21
1. 标题
● 重置了h1~h6的margin-top/bottom值,还有和标题相同样式的h1~.h6六个类名。
● 标题后面可以跟副标题small(默认行高1,不加粗,灰色字体,字体大小:h1~h3(占65%); h4~h6(75%) ), 标题类同理。
<h1>Bootstrap标题一<small>我是副标题</small></h1>
2. 段落 (p)
● 配置: 字号:14px 行高:1.42857143 颜色:深灰色 #333 字体:"Helvetica Neue", Helvetica, Arial, sans-serif;(font-family)字体是从body继承而来
3. 强调文本( 加类名: .lead)
● 想让一个段落p突出显示,可以通过添加类名“.lead”实现 (样式为: 增大字号,加粗文本,行高和margin也有做相应处理)
<p class="lead">这部分内容需要特别的强调,我和别人长得不一样</p>
4. 加粗( 使用 <b>, <strong>标签)
5. 斜体 ( 用<em>, <i>标签)
补充:其它还有:<mark> 有浅色背景阴影突出标记文字内容
<del>和<s> 在文本中间显示横线,标记为删除和无用文本
<ins>和<u> 给文本加下划线效果
6. 强调相关的类( 类似类 .lead )
.text-muted: 提示,使用浅灰色(#999) .text-primary: 主要,使用蓝色(#428bca) .text-success: 成功,使用浅绿色(#3c763d) .text-info: 通知信息,使用浅蓝色(#31708f) .text-warning: 警告,使用黄色(#8a6d3b) .text-danger: 危险,使用褐色(#a94442)7. 文本对齐风格
.text-left: 左对齐 .text-center: 居中对齐 .text-right: 右对齐 .text-justify: 两端对齐!!特别声明:目前两端对齐在各浏览器下解析各有不同,特别是应用于中文文本的时候。所以项目中慎用。
补充:
字母大小写(类):
- .text-lowercase 将字母转换为小写
- .text-uppercase 将字母转换为大写
- .text.capitalize 首字母大写
<abbr>的title属性
<p>Bootstrap 提供了两种形式的<abbr title="并且提供了压缩与未压缩两种版本">压缩包</abbr></p>在鼠标移上去之后显示title里的文本内容
引用样式<blockquote>
<blockquote> <p>Bootstrap提供了两种形式的压缩包<p> <footer>来自bootstrap官网</footer><!-- footer用来标记引用源 --> <cite>Btootstrap</cite> <!-- cite用来包含原名称 --></blockquote>8. 列表
有六种形式的列表:
☑ 无序列表(ul)
☑ 有序列表(ol)
☑ 去点列表( .list-unstyled: 将列表默认的左边内距也清0了)
☑ 内联列表( .list-inline: 把垂直列表换成水平列表,而且去掉项目符号(编号),保持水平显示,注意是给ul添加)
☑ 定义列表( 调整了行间距,外边距和字体加粗效果)
☑ 水平定义列表( .dl-horizontal 只有屏幕大于768px的时候,添加类名“.dl-horizontal”才具有水平定义列表效果 )
9. 代码风格
1、使用 <code></code> 来显示单行内联代码
2、使用 <pre></pre> 来显示多行块代码
3、使用 <kbd></kbd> 来显示用户输入代码
4、使用 <var></var> 来标记变量信息
5、使用 <samp></samp> 来标记程序的输出 内容
<div>Bootstrap的代码风格有三种:<code><code></code>、<code><pre></code>和<code><kbd></code></div>不管使用哪种代码风格,在代码中碰到小于号(<)要使用硬编码“<”来<替代,大于号(>)使用“>”来替代
其中,<pre> 加.pre-scrollable 可以控制代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条
10. 表格
共分为1种基础样式和4种附加样式以及1个支持响应式的表格
表格table的几种类
☑ .table:基础表格
☑ .table-striped: 斑马线表格(利用css2有 tr:nth-child(odd奇数行)来实现的 )
☑ .table-bordered: 带边框的表格
☑ .table-hover: 鼠标悬停高亮的表格
☑ .table-condensed: 紧凑型表格
☑ .table-responsive: 响应式表格(在table外层加个容器并加上这个类名使用 <768px时,表格底部会出现水平滚动条,>768px时又会自动消失 )
注意:以上类的<table>元素中一定不能缺少类名“table”!
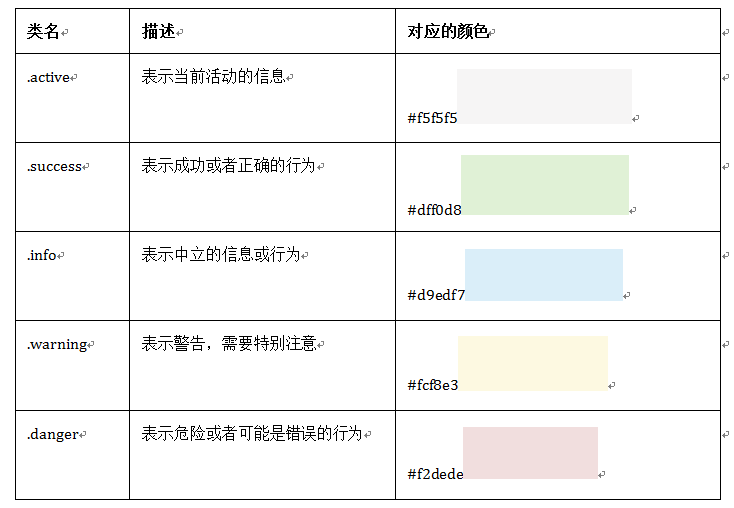
表格行的类

特别提示:除了”.active”之外,其他四个类名和”.table-hover”配合使用时,Bootstrap针对这几种样式也做了相应的悬浮状态的样式设置,所以如果需要给tr元素添加其他颜色样式时,在”.table-hover”表格中也要做相应的调整。
- 2. 排版
- 20170406 bpi_a64_android的编译配置文件排版v1.2.txt
- 表格排版
- Latex排版
- 1 排版
- 测试排版
- 自动排版
- Latex排版
- word 排版
- UL 排版
- 母版排版
- word排版
- 代码排版
- LaTeX排版
- 代码排版
- GUI排版
- 测试排版
- 测试排版
- WebLogic(12C)——WLST
- 临界区,互斥量,信号量,事件的区别
- 如何重现难以重现的bug
- This version of the rendering library is more recent than your version of ADT plug-in. Please update
- 学习使用按位取反~
- 2. 排版
- 运行WampServer提示计算机中丢失 msvcr110.dll
- 它们改变了整个世界 盘点50个最伟大的游戏创意
- adb调试emulator出现error:closed错误
- js修改的样式与!important的优先级
- wxpython之TextCtrl回车事件无效
- 即时通讯消息的可靠投递
- python中遇到包含UTF-8编码中文的列表或字典的输出的解决方法
- 【图形学】渲染管道 渲染管线 渲染流程 渲染流水线


