贝赛尔曲线简介
来源:互联网 发布:网络发展阶段 编辑:程序博客网 时间:2024/06/14 20:44
Bezier曲线简介
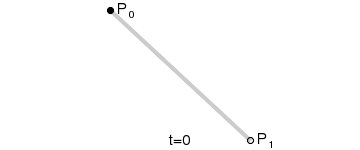
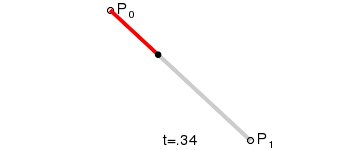
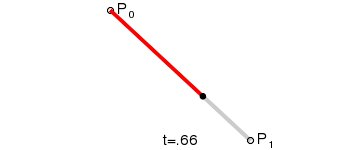
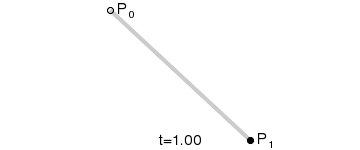
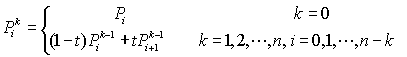
一阶贝赛尔曲线上的由两个点确定 P0 和P1,当t在0--->1区间上递增时,根据式(1)
会得到多个点的坐标,其实这些的点就是一条直线上的点。
B(t) = (1-t)P0 + tP1--------------------------------------(1)
即:
B(t).x = (1-t)P0.x + tP1.x
B(t).y = (1-t)P0.y + tP1.y
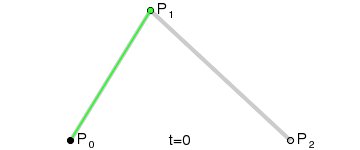
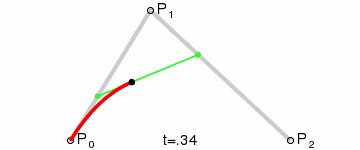
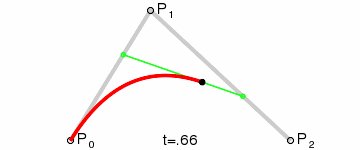
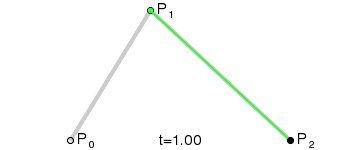
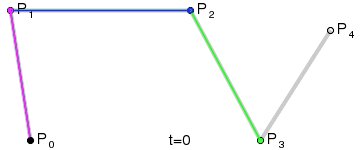
二阶贝赛尔曲线由3个点确定,它可以理解成是这样的一阶贝赛尔曲线:确定该一阶贝赛尔曲线的两个点是变化的。
这两个点(设分别为Pm,Pn)是怎样变化的呢,这两个点又分别是(P0,P1)确定的一阶贝赛尔曲线和(P1,P2)确定的一阶贝赛尔
曲线上的点。
于是有了2阶贝赛尔曲线的公式
Pm(t) = (1-t)P0 + tP1
Pn(t) = (1-t)P1 + tP2
B(t) = (1-t)Pm(t) + tPn(t) = (1-t)^2 P0 + 2(1-t)tP1+ t^2P2
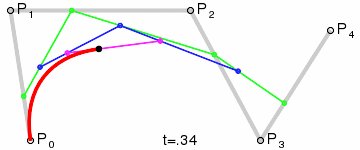
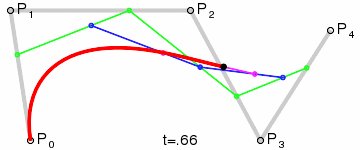
以此类推可以得到3阶贝赛尔曲线,是不是很简单?
//一次贝塞尔曲线: f(t) = (1-t) * P0 + t * P1,t∈[0,1]

//二次贝塞尔曲线: f(t) = (1-t)^2 * P0 + 2t * (1-t) * P1 + t^2 * P2,t∈[0,1]

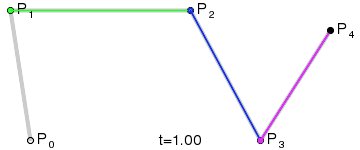
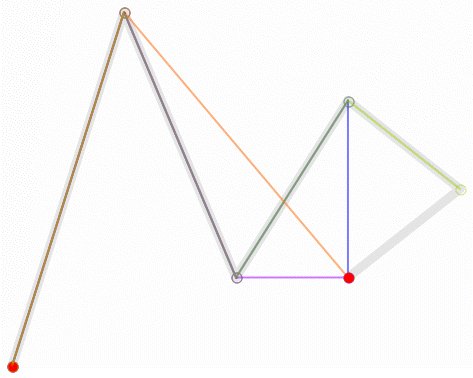
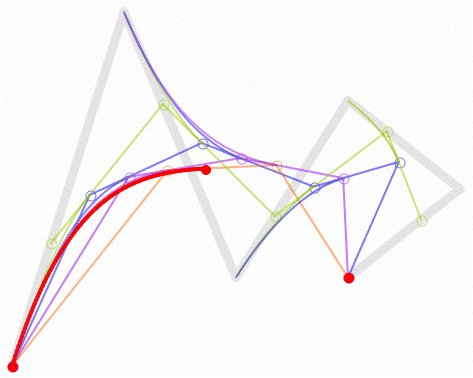
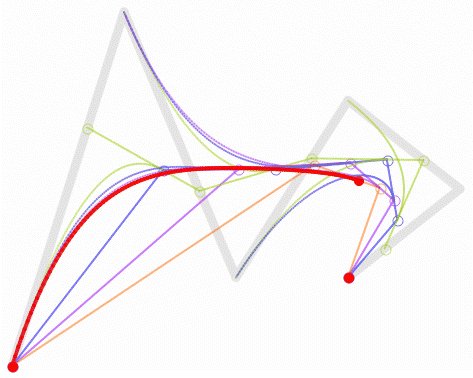
//三次贝塞尔曲线: f(t) = (1-t)^3 * P0 + 3t * (1-t)^2 * P1 + 3 * t^2 * (1-t) * P2 + t^3 * P3,t∈[0,1]
通用公式:
更高阶的贝塞尔曲线:
4阶:

5阶:

贝塞尔曲线在线展示:http://myst729.github.io/bezier-curve/
文章图片参考:http://www.cnblogs.com/jay-dong/archive/2012/09/26/2704188.html
资料参考: http://www.html-js.com/article/1628
http://blog.csdn.net/u010019717/article/details/47684223
- 贝赛尔曲线简介
- Bezier曲线简介
- Bezier曲线简介
- SVG -椭圆曲线简介
- 椭圆曲线密码学简介****
- 贝塞尔曲线简介
- 贝赛尔曲线
- 贝赛尔曲线
- 贝赛尔曲线
- 贝赛尔曲线
- ROC(Receiver Operating Characteristic)曲线简介
- Hilbert曲线简介及生成算法
- ROC(Receiver Operating Characteristic)曲线简介
- 贝塞尔曲线的简介与推理
- Hilbert曲线简介及生成算法
- Hilbert曲线简介及生成算法
- 《贝赛尔曲线》方法实现平滑曲线
- 平滑的贝赛尔曲线
- Android中获取验证码时的倒计时效果
- 被说了很多遍的设计模式---策略模式
- Android快速开发系列 10个常用工具类
- org.springframework.orm.hibernate4.HibernateOptimisticLockingFailureException 解决办法
- android之适配器使用
- 贝赛尔曲线简介
- AXIS2 参数说明
- poj 3070 Fibonacci(矩阵快速幂模板题)
- 轮子怎么造---可以下拉缩放HeaderView的ListView:PullToZoomInListView
- centos tomcat 搭建https 服务器
- 使用Python
- UITextField 密码明文及密文切换问题
- Layout组件综合训练
- swift调用OC代码和第三方库



