关于CKEditor代码高亮设置--懒人版
来源:互联网 发布:给惠网淘宝返利 编辑:程序博客网 时间:2024/06/08 08:07
最近在做自己的个人博客站点,关于博客的在线编辑器最终选择了CKEditor,在公司用过,刚好可以利用这个机会再深入了解下。
由于博客的定位是技术博客,所以贴代码是必不可少的,而CKEditor默认是没有这个功能的。因此找了相关资料,发现其实CKEditor有这样的插件,而且配置起来非常简单,我就简单分享下,并作为记录。
---------------------------------------------------------------------------------
CKEditor关于代码高亮的插件叫做Code Snippet(下载地址http://ckeditor.com/addon/codesnippet)
网上有不少关于这个插件配置的介绍,但作为懒人,更喜欢快速的获取现成工具,而CKEditor也满足了 需求。
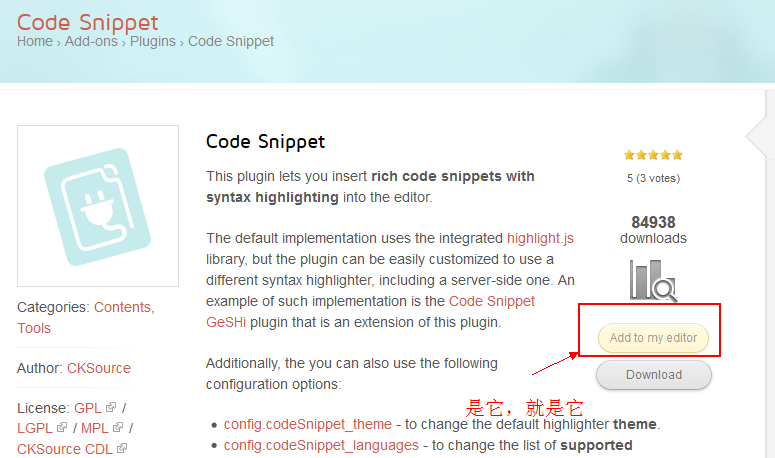
首先,登录到下载地址,可以看到有两个按钮,分别是【Add to my editor】和【Download】,肯定不少人第一反应是【Download】,但别着急,直接下载的话还需要自己配置,多麻烦啊。所以我们选择【Add to my editor】,字面上的意思就是添加我的编辑器。

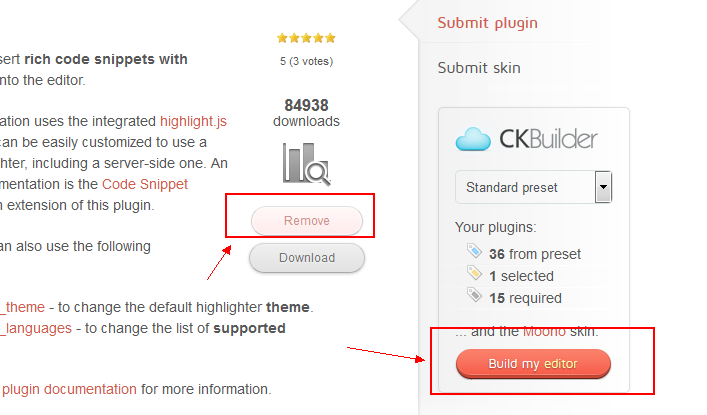
点击完会发现按钮变了,变成【remove】了,但没出现任何东西,别急,看看右边是不是有个【Build my editor】按钮,猛击它,大力出奇迹。

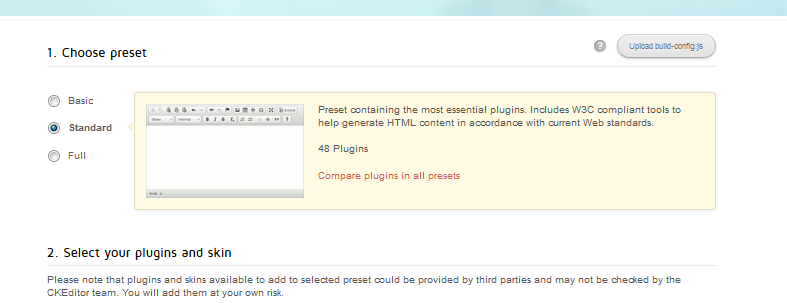
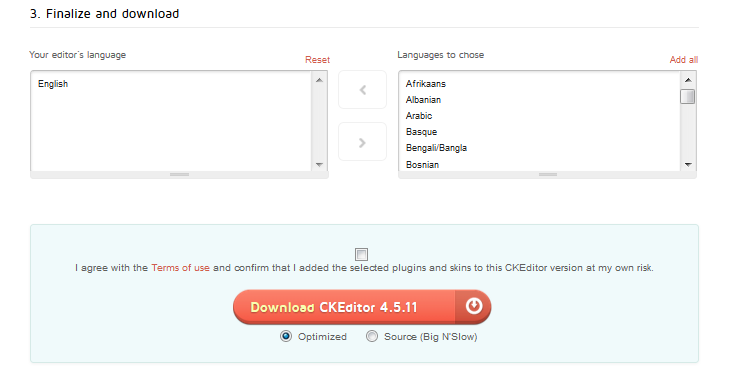
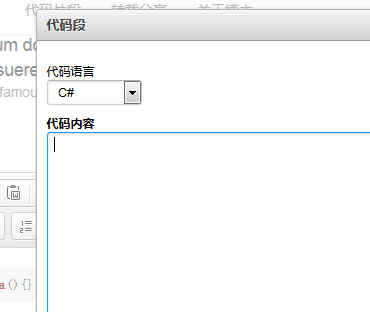
马上就跳转界面了,这就是传说中的配置界面,这里1,2,3项都可根据个人需求去配置插件等设置,配置完最下面的【Download】就是我们要的了,接下来就跟使用普通的CKEditor一样配置了,把它放到你得项目文件里。


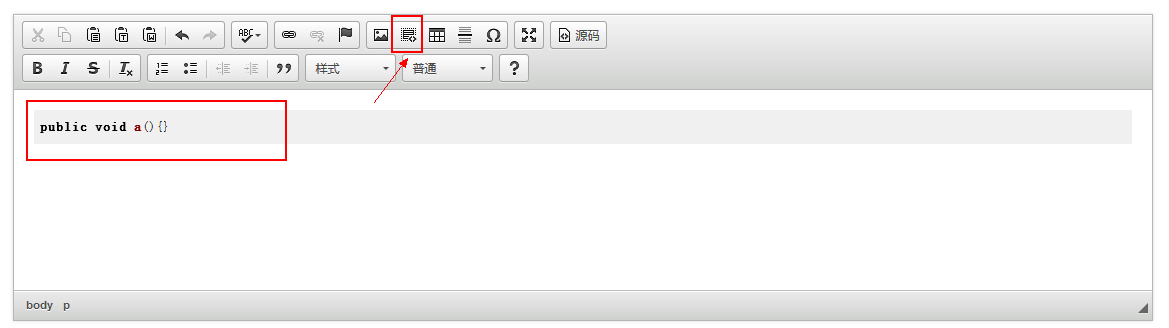
放好了就运行看看,是不是就有了?


是不是很简单?
- 关于CKEditor代码高亮设置--懒人版
- CKEditor中加入代码高亮插件syntaxhighlighter
- CKEditor使用Code Snippet让代码高亮显示
- 设置代码高亮
- OneNote 设置代码高亮
- ckeditor---插入代码功能并高亮显示,结合syntaxhighlighter_2.1
- CKEditor代码高亮显示插件Code Snippet安装及使用方法
- Eclipse设置代码高亮,设置代码样式
- 设置word文本代码高亮
- word中设置代码高亮
- OneNote2016如何设置代码高亮
- KindEditor4.1.4代码高亮显示设置
- 代码设置宽高
- 懒人图库。网站代码
- 懒人代码 自用
- VMware安装黑苹果懒人版及基本设置
- VMware安装黑苹果懒人版及基本设置
- ckeditor配置设置
- Android开发中常用工具方法(1)
- Android 百分比布局库(percent-support-lib)
- ffmpeg的filter分析
- Say Hello to Retrofit
- bower 的安装使用
- 关于CKEditor代码高亮设置--懒人版
- 在BootStarp模态框中是用百度WebUploader失效问题
- jdk的wsgen.exe和cxf的wsimport.bat建立简单JAX-WS客户端服务端实践
- Android Glide加载图片时转换为圆形、圆角、毛玻璃等图片效果
- UITextField字符输入限制
- word2vec 中的数学原理详解(二)预备知识
- Qt之生成XML(QXmlStreamWriter)
- 数据科学电子书书单
- struts百度文库很好


