ListView、RecyclerView 两种方式实现聊天界面支持文字、表情、图片和语音信息,支持下拉加载更多
来源:互联网 发布:淘宝淘气值有什么用 编辑:程序博客网 时间:2024/05/16 03:09
ChatDemo
项目地址:Maxi-Mao/ChatDemo
简介:ListView、RecyclerView 两种方式实现聊天界面支持文字、表情、图片和语音信息,支持下拉加载更多
主界面选择实现方式:

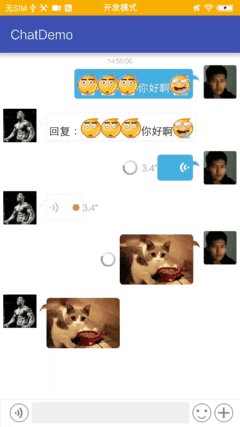
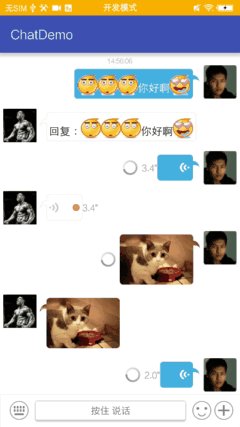
文字表情示例图片:

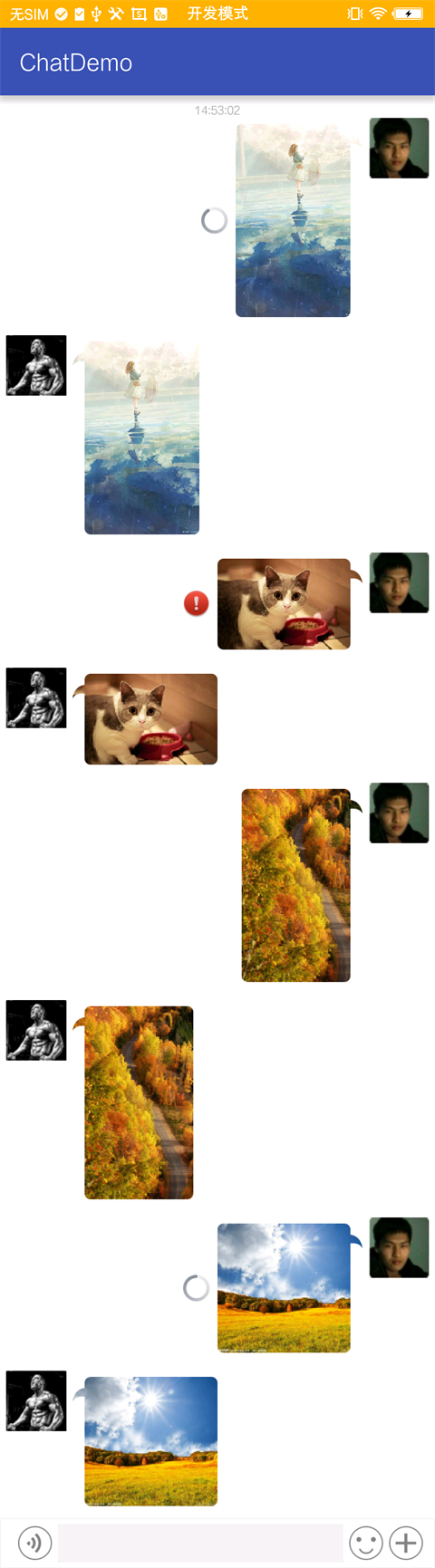
图片发送示例图片:

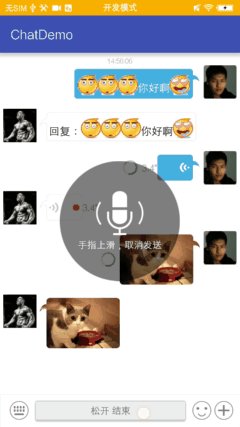
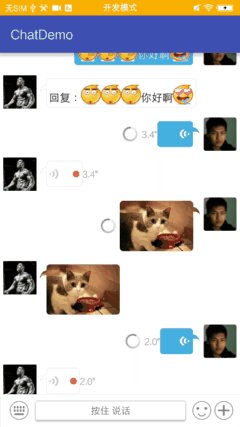
语音发送示例动图:

介绍:
- 该项目是一个聊天界面,封装了包括文字、表情、图片和语音信息。
- 支持静态表情,gif 表情,文字表情混排。图文混排实现参考:Android 聊天实现图文混编(包括 gif 显示)
- 支持图片发送,裁剪图片形状,支持图片点击进入大图观看,支持放大缩小等。
- 根据图片大小等比例缩放,并压缩显示。
- 支持语音发送,接收语音未读状态显示,语音录制为 amr 格式保存文件,语音发送仿微信。
- 若想录制 mp3 格式参考:Android 录制 mp3 格式
- 没有录音权限则提示用户。实现方式参考:Android 录音权限被禁解决方案
- 语音、图片支持三种状态:发送中、发送失败和发送成功(发送失败显示感叹号)。
- 支持下拉加载更多,下拉加载更多用了 ViewDragHelper,实现方式参考:Android 下拉刷新
- 支持时间显示,默认大于一分钟显示一次,具体规则参见 ChatAdapter 类。可根据需求修改。
详细说明
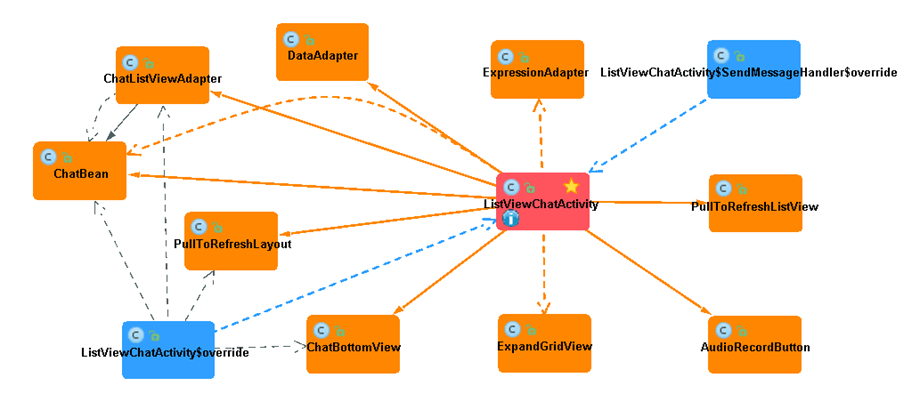
ListView:

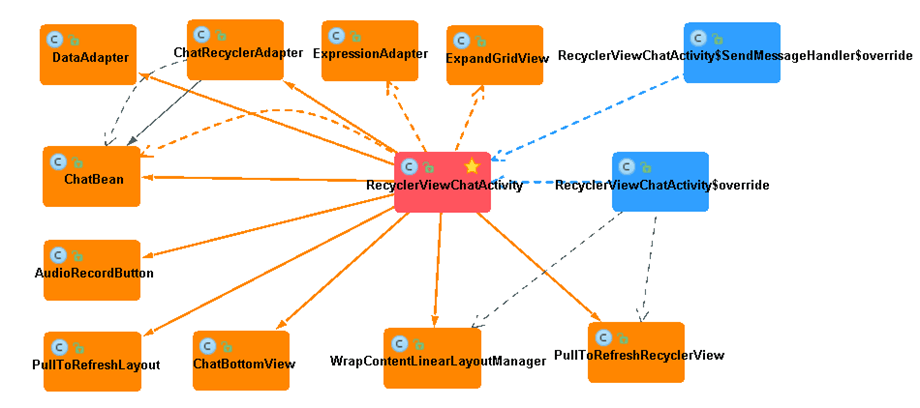
RecyclerView:

主要:
- ChatActivity:聊天界面
- ChatListViewAdapter:ListView 聊天界面适配器
- ChatRecyclerAdapter:RecyclerView 聊天界面适配器
- ChatBean:聊天数据对象
其他
- ImageViewActivity:大图观看界面
- AudioRecordButton:自定义录音控件
- BubbleImageView:自定义图片裁剪控件
- MediaManager:语音播放控件
- GifTextView:自定义图文混排控件
- pulltorefresh 包:自定义下拉加载更多控件(仅支持下拉加载更多)
- SlideInOutBottomItemAnimator:RecyclerView 添加 item 动画(上滑)
图片加载使用 Glide。
为了优化性能,滑动的过程中 gif 为静态显示。
文字发送按钮为键盘中的回车。
16/9/30 更新:
界面由 ListView 改为 RecyclerView
增加添加 item 动画
修复界面随键盘弹起问题,类似微信。
优化界面,提升用户体验
16/10/10 更新:
- 添加 ListView 的实现方式:PullToRefreshListView
PullToRefreshRecyclerView 为 RecyclerView 的实现方式,若想切换 ListView 则需对 ChatActivity 和 PullToRefreshLayout 等做修改和一些属性修改。
ListView 适配器:ChatListViewAdapter
RecyclerView 适配器:ChatRecyclerAdapter
注:RecyclerView 仍在完善中,若急需使用建议使用 ListView。
后记:
该项目也是将之前做过的一些东西汇合了一下,时间比较短,大家就看一下具体的实现方式吧,可能有点乱,有时间的话我整理一下。
0 0
- ListView、RecyclerView 两种方式实现聊天界面支持文字、表情、图片和语音信息,支持下拉加载更多
- Android ListView、RecyclerView两种方式实现聊天界面搭建
- RecyclerView支持加载更多
- BlueTooth聊天软件(支持表情和语音)
- 支持下拉刷新和上划加载更多的自定义RecyclerView(仿XListView效果)
- RefreshView下拉刷新、上拉加载更多(支持ListView) ...
- 让RecyclerView支持加载更多(Endless RecyclerView)
- Android 下拉刷新,上拉加载更多控件–支持ListView,GridView和ScrollView
- Android 下拉刷新,上拉加载更多控件--支持ListView,GridView和ScrollView
- Android下拉刷新,上拉加载更多控件–支持ListView,GridView和ScrollView
- 重写recyclerview,支持下拉刷新、下拉加载更多、addHeader、addFoot、setEmptyView
- Android_支持下拉刷新和加载更多的ExpandableListView
- RecyclerView实现下拉刷新和上拉加载更多
- SwipeRefreshLayout + RecyclerView 实现 上拉刷新 和 下拉加载更多
- Android之RecyclerView轻松实现下拉刷新和加载更多
- RecyclerView实现下拉刷新和上拉加载更多
- 聊天界面: 表情和文字自适应
- RecyclerView三种显示方式的下拉刷新和上拉加载更多
- 第七周-OJ按要求输出
- 【系统服务】分布式系统事务一致性解决方案
- JVM03 GC收集算法 标记整理算法
- 使用composer发布自己的PHP依赖包
- Android图片质量压缩和尺寸压缩处理
- ListView、RecyclerView 两种方式实现聊天界面支持文字、表情、图片和语音信息,支持下拉加载更多
- NotePad++ 把列 数据转成一行
- 图片无限轮播
- TabIndicatorView
- 解决linux的centos版本修改时间重启后无效的问题
- 面向对象的三个基本特征
- NYOJ 747 蚂蚁的难题(三)(贪心+01背包)
- DPDK简介
- JAVA为什么要配置环境变量,怎样配置


