Javascript Datepicker Pikaday: 增强版本
来源:互联网 发布:淘宝店铺流量少的原因 编辑:程序博客网 时间:2024/04/29 23:25
Pikaday: 增强版本的Javascript Datepicker
本文转自[记录无限:www.gluoo.cn].

Github:https://github.com/dbushell/Pikaday
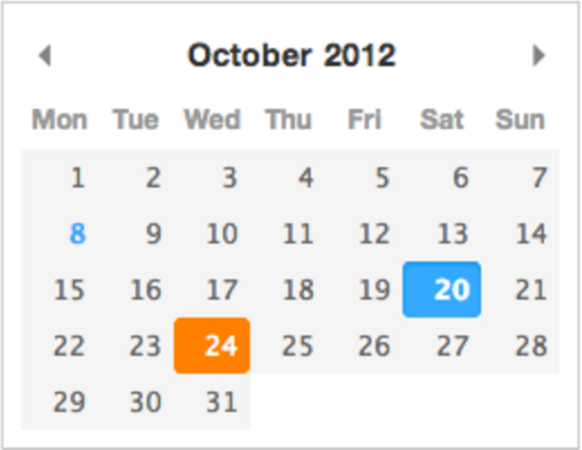
Pikaday
A refreshing JavaScript Datepicker
- Lightweight (less than 5kb minified and gzipped)
- No dependencies (but plays well with Moment.js)
- Modular CSS classes for easy styling
Usage
Pikaday can be bound to an input field:
<input type="text" id="datepicker">Add the JavaScript to the end of your document:
<script src="pikaday.js"></script><script> var picker = new Pikaday({ field: document.getElementById('datepicker') });</script>If you're using jQuery make sure to pass only the first element:
var picker = new Pikaday({ field: $('#datepicker')[0] });If the Pikaday instance is not bound to a field you can append the element anywhere:
var field = document.getElementById('datepicker');var picker = new Pikaday({ onSelect: function(date) { field.value = picker.toString(); }});field.parentNode.insertBefore(picker.el, field.nextSibling);For advanced formatting load Moment.js prior to Pikaday: See the moment.js example for a full version.
<input type="text" id="datepicker" value="9 Oct 2014"><script src="moment.js"></script><script src="pikaday.js"></script><script> var picker = new Pikaday({ field: document.getElementById('datepicker'), format: 'D MMM YYYY', onSelect: function() { console.log(this.getMoment().format('Do MMMM YYYY')); } });</script> 0 0
- Javascript Datepicker Pikaday: 增强版本
- JavaScript 日期选择器 Pikaday 的一些总结
- 与moment.js整合使用的javascript日期选择期 - Pikaday
- Javascript : jquery-ui datepicker 示例
- 日期控件 pikaday
- DatePicker
- DatePicker
- DatePicker
- DatePicker
- DatePicker
- Datepicker
- datePicker
- DatePicker
- DatePicker
- 一个纯Javascript脚本的datepicker
- javascript取My97 DatePicker控制中的日期
- system_ex():增强版本的system()
- jquery的pikaday时间插件
- spring的ioc和di
- 数据结构实验之栈六:下一较大值(二)
- Android Fragment 你应该知道的一切
- adb命令和使用adb遇到的问题及解决
- 原创博客开通了,欢迎大家光临!
- Javascript Datepicker Pikaday: 增强版本
- libuv 之定时器的使用
- eclipse 快捷键大全
- 预处理标识符
- Noip2015 D1T2信息传递
- vim操作图示
- Knight Moves(BFS)
- BZOJ 1233 [Usaco2009Open]干草堆tower
- 博客转移声明


