BottomDialog 是一个通过 DialogFragment 实现的底部弹窗布局,并且支持弹出动画,支持任意布局http://shaohui.me
来源:互联网 发布:雅各布矩阵和海森矩阵 编辑:程序博客网 时间:2024/06/06 03:55
BottomDialog

中文版
BottomDialog is a bottom dialog layout implemented with DialogFragment,And supports pop-up animation, support any layout
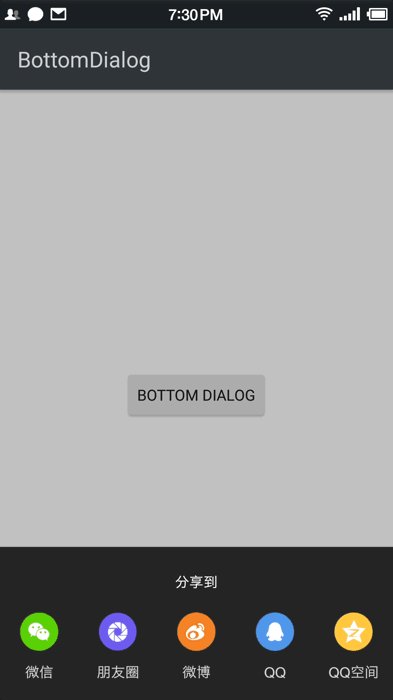
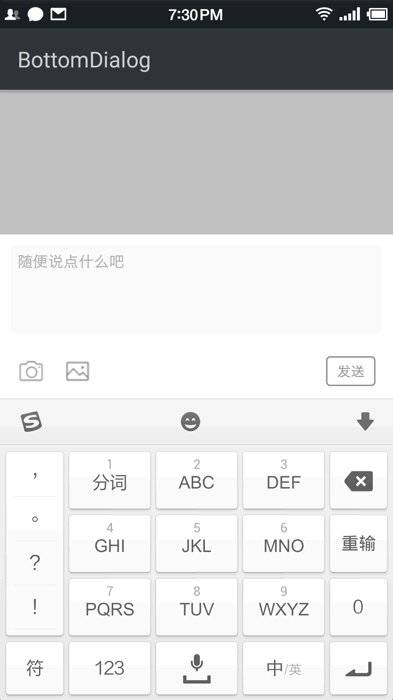
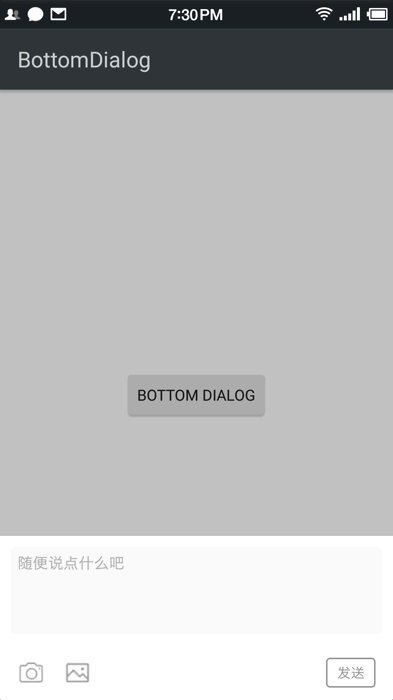
Preview


Import
Maven
<dependency> <groupId>me.shaohui</groupId> <artifactId>bottomdialog</artifactId> <version>1.1.9</version> <type>pom</type></dependency>or Gradle
compile 'me.shaohui:bottomdialog:1.1.9'Uasge
You can use BottomDialog in two different ways :
1.Use directly BottomDialog
A simple three lines of code can be done:
BottomDialog.create(getSupportFragmentManager()) .setLayoutRes(R.layout.dialog_layout) // dialog layout .show();Of course, you can also make simple settings:
BottomDialog.create(getSupportFragmentManager()) .setViewListener(new BottomDialog.ViewListener() { @Override public void bindView(View v) { // // You can do any of the necessary the operation with the view } }) .setLayoutRes(R.layout.dialog_layout) .setDimAmount(0.1f) // Dialog window dim amount(can change window background color), range:0 to 1,default is : 0.2f .setCancelOutside(false) // click the external area whether is closed, default is : true .setTag("BottomDialog") // setting the DialogFragment tag .show();So Easy!
2.or extends BaseBottomDialog to use
First of all, according to your needs to define a class,extends BaseBottomDialog,For example belowShareBottomDialog
public class ShareBottomDialog extends BaseBottomDialog{ @Override public int getLayoutRes() { return R.layout.dialog_layout; } @Override public void bindView(View v) { // do any thing you want }}So simple, only two abstract methods needed to achieve, the rest is to add your logic. Of course, you can also rewrite some of the necessary methods to meet your needs, You can manipulate this Dialog as you would a Fragment
int getHeight() // return your bottomDialog heightfloat getDimAmount() // set dialog dim amount(can change window background color), default is 0.2fboolean getCancelOutside() // click the external area whether is closed, default is : trueString getFragmentTag() // set dialogFragment tagThe rest is use it:
ShareBottomDialog dialog = new ShareBottomDialog(); dialog.show(getFragmentManager());That is all!
Issue
If you are in the process of using, encountered any problems, welcome to put forward issue
- BottomDialog 是一个通过 DialogFragment 实现的底部弹窗布局,并且支持弹出动画,支持任意布局http://shaohui.me
- 使用DialogFragment实现底部弹窗布局
- 【Android】底部弹出的DialogFragment,支持从右向左push二级页面,自带弹出时折叠动画
- 利用线性布局和相对布局实现一个简单的页面并且使应用支持国际化语言
- BottomDialog 一个自定义的从底部弹出的 dialog,仿照微博的分享弹框
- 安卓键盘弹出是底部布局整体上移实现
- 一个支持ListView的底部弹出控件 PopupWindow 小例子
- DialogFragment实现自定义布局的小技巧
- 简单实现从底部弹起的分享BottomDialog
- 支持多布局的CommonAdapter
- 百分比布局支持的属性
- 支持自定义布局的RadioGroup
- Android DialogFragment实现底部弹出菜单效果
- 自定义dialogfragment实现底部弹出框效果
- 自定义 DialogFragment 实现底部弹出 dialog
- android自定义popwindow,并且有从底部弹出的动画
- 一个界面显示两个PupupWindows(一个是消息框的形式弹出,另一个是底部弹窗形式弹出)
- DialogFragment从底部弹出
- 第一次使用git连接github执行clone,你应该做些什么?
- 关于Fragment总是预加载的问题解决方法
- HTML/Javascript: 点击按钮页面刷新问题
- cmake安装
- 权势二进制
- BottomDialog 是一个通过 DialogFragment 实现的底部弹窗布局,并且支持弹出动画,支持任意布局http://shaohui.me
- windows 下安装elasticsearch 及其插件head,ik,marvel
- [BZOJ4326][NOIP2015]运输计划(二分+dfs序+树上差分)
- openwrt中使用ubus实现进程通信
- 路由器PandoraBox使用opkg安装ipk
- Linux下安装apache详解
- Android弹幕功能实现,模仿斗鱼直播的弹幕效果
- iOS icon 的设置与启动页的设置
- 网易秋招编程题——翻转数字



