Android 实现水波纹点击效果(Ripple Effect)
来源:互联网 发布:手机gps端口检测工具 编辑:程序博客网 时间:2024/05/21 09:24
原文 http://www.cnblogs.com/wingyip/p/4548093.html

上周Android发布了Android M的Preview版本.但想必Android5.0很多炫酷效果,多数开发者还没有使用过,那更不要说广大用户了.
本文介绍的是Android5.0中其中一个炫酷的效果,点击水波纹扩散效果(Ripple Effect).
以下介绍的实现方式都是调用Android5.0的新API,并非自定义实现,所以支持在Android5.0的设备.
而大家想兼容低系统版本的话,就需要新建v21(即Android5.0)的Resource Directory.
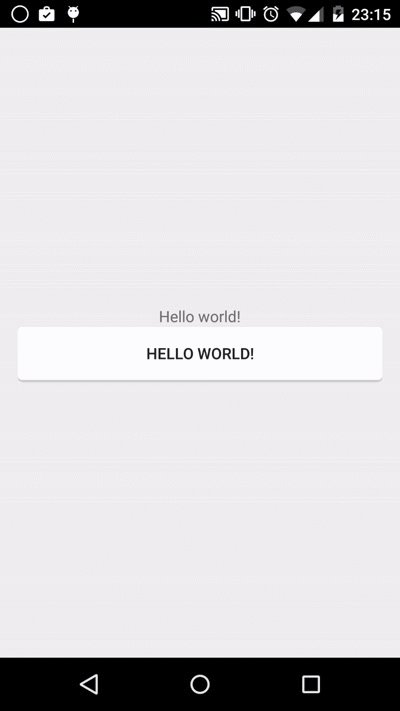
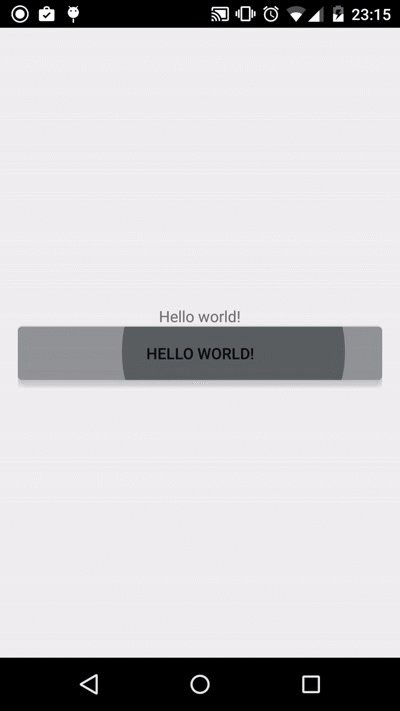
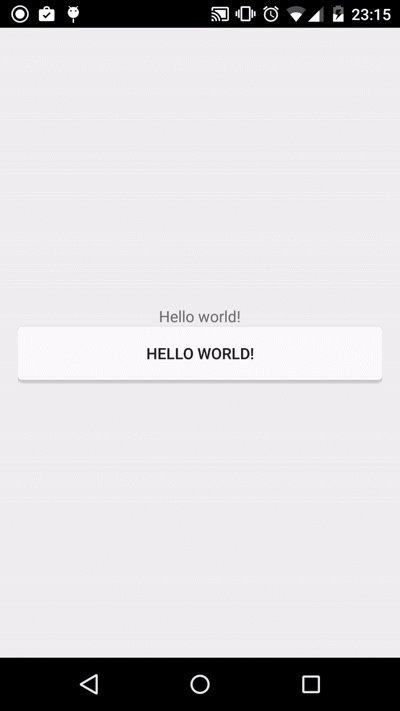
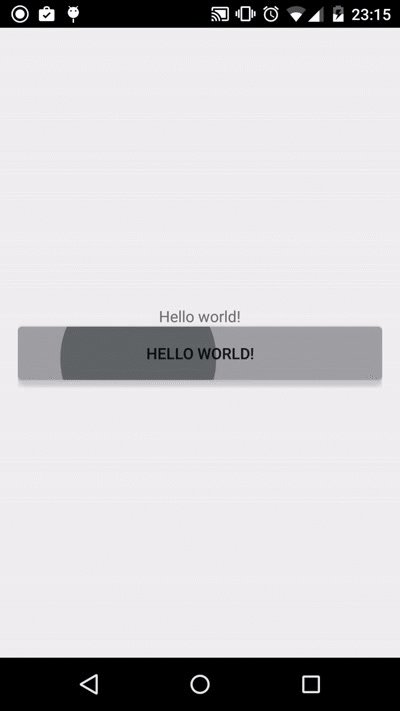
圆角背景的水波纹效果(如上图)
1. 定义一个普通圆角背景的xml;
rounded_corners.xml
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#FFFFFF" /> <corners android:radius="4dp" /></shape>
2. 这里是重点,<ripple>是API21才有的新Tag,正是实现水波纹效果的;
其中<ripple android:color="#FF21272B" .... />这个是指定水波纹的颜色.
而<item />里面的东西,我们都很熟悉,就是普通的定义一个带圆角的背景.
ripple_bg.xml:
<?xml version="1.0" encoding="utf-8"?><ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="#FF21272B"> <item> <shape android:shape="rectangle"> <solid android:color="#FFFFFF" /> <corners android:radius="4dp" /> </shape> </item> <item android:drawable="@drawable/rounded_corners" /></ripple>
3. 这是Activity的布局xml;
<Button android:background="@drawable/ripple_bg"... />直接使用ripple_bg作为背景.
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/ripple_bg" android:text="@string/hello_world" /></LinearLayout> 0 0
- Android 水波纹点击效果(Ripple Effect)
- Android 水波纹点击效果(Ripple Effect)
- Android 水波纹点击效果(Ripple Effect)
- Android 水波纹点击效果(Ripple Effect)
- Android 水波纹点击效果(Ripple Effect)
- Android 实现水波纹点击效果(Ripple Effect)
- (转)Android 水波纹点击效果(Ripple Effect)
- android Ripple effect 点击 水波效果 自定义背景颜色
- ripple实现水波纹效果
- Android实现水波纹效果波纹效果(Ripple)
- 图像处理之水波纹扩散效果(water ripple effect)
- Android5.0水波纹效果ripple实现
- 【UI视觉】Android material Ripple 水波 点击效果
- android水波纹点击效果的实现
- Material Design风格的水波涟漪效果(Ripple Effect)的实现
- Android 5.0 MaterialDesign Ripple效果水波纹效果
- Android Ripple 按钮水波纹效果(一)
- Android Ripple 按钮水波纹效果(二)优化
- OpenShift 开始支持 CentOS
- 使用Mybatis-Generator自动生成Dao、Model、Mapping相关文件
- HDU 2100 Lovekey
- comboBox 自动完成搜索功能
- 动态规划入门<二>
- Android 实现水波纹点击效果(Ripple Effect)
- 【Android】09、用LogCat调试程序
- 《TCP/IP详解:卷一》第3章:IP:网际协议
- AlertDialog以及子类
- hdu1531 King(经典差分约束)
- IDCAMS create dataset
- jsp(对request监听)
- 抽象工厂
- Java Web开发模式



