jquery ajax无刷新请求Struts2验证用户名密码数据库是否存在
来源:互联网 发布:手机说唱软件 编辑:程序博客网 时间:2024/05/21 04:22
通过ajax请求验证后台数据是否存在.
首先导入struts2的核心包。
后台Action代码
import com.opensymphony.xwork2.ActionSupport;public class CodeCheckAction extends ActionSupport {/** * */private static final long serialVersionUID = 1L;private String code;private String result;public String execute() throws Exception {System.out.println("code的值为"+code);String msg = "F";if("abc".equals(code)){msg = "T";}result="{\"retCode\":\""+msg+"\"}";return SUCCESS;}public String getCode() {return code;}public void setCode(String code) {this.code = code;}public String getResult() {return result;}public void setResult(String result) {this.result = result;}}struts.xml代码
<action name="userAction" class="action.UserAction"> <result name="index">/index.jsp</result> </action>
然后jsp js代码
$(function(){$("#btn").click(function(i,e){var code_input = $("#code");var code = code_input.val()+"";$.getJSON("test?code="+code,function(root,error){var retcode = $.parseJSON(root);if(retcode.retCode != "T"){//code_input.val("");document.getElementById("msg").innerHTML="<font color='red'>不可用</font>";}else{document.getElementById("msg").innerHTML="<font color='green'>可用</font>";}});});});body代码
<form id="form"><input id="code" name="code" type="text" /><span id="msg"></span><br/><button id="btn" type="button">测试</button></form>
然后运行
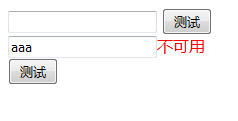
输入一个错误的,前台显示


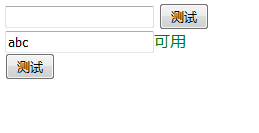
现在输入一个正确的code,前台显示

后台接收数据

1 0
- jquery ajax无刷新请求Struts2验证用户名密码数据库是否存在
- ajax实现无刷新验证用户名是否存在
- ajax 实现无刷新验证用户名是否存在
- ajax 实现无刷新验证用户名是否存在
- AJAX(三)--实例无刷新验证用户名是否存在
- ajax,servlet实现无刷新验证用户名是否存在
- AJAX(三)--实例无刷新验证用户名是否存在
- ajax+struts2无刷新判断用户名密码是否相匹配
- Jquery、 ajax和struts2+Hibernate查询数据库验证用户名是否存在,表单禁止提交等!
- 无刷新验证用户名是否存在
- ASP无刷新验证用户名是否存在
- ajax无刷新实时验证用户名密码
- struts2 ajax验证用户名是否存在
- ajax,jsp,struts2验证用户名是否存在
- ajax和struts结合实现无刷新验证用户名是否存在
- jsp中利用jquery实现无刷新验证用户名是否存在
- asp.net无刷新验证用户名是否已经存在
- ajax配合struts2(ssh2)实现无刷新验证用户名是否唯一
- java技术简易的网站爬虫
- Android studio导入项目gradle location is incorrect问题
- cors解决ajax跨域问题
- Redis安装
- 测试当前存储是小端模式还是大段模式
- jquery ajax无刷新请求Struts2验证用户名密码数据库是否存在
- eclipse 中maven编译出现问题: -Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOM
- pcb logo creater
- C++虚函数和虚继承浅析
- 《给 Android 开发者的 RxJava 详解》笔记
- 命名规则(Unfinished)
- 【NOIP2015】【bzoj4326】运输计划 LCA+差分+二分答案
- 集成OKHTTP的一个不错的网络请求框架
- 安卓直播详细教程(一)-----bilibili开源播放器


