Part 61 - Named sections in layout files in mvc
来源:互联网 发布:大金鹅复制软件 编辑:程序博客网 时间:2024/06/05 10:45
Let us understand sections in a layout file with an example. Please watch Parts 59 and 60 before proceeding.
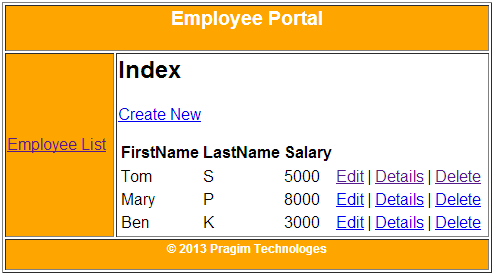
At the moment on all the views(Index, Create, Edit, Details & Delete), we see the same navigation menu as shown below. 
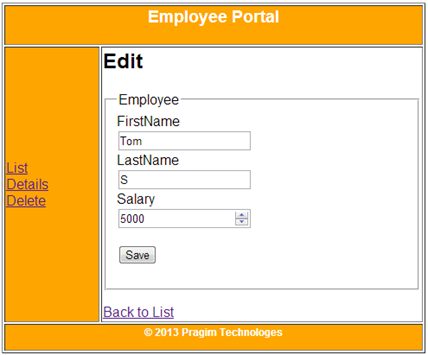
Let us say we want to change the navigation menu dynamically. For example, if I am on the Edit view, then I want the navigation menu to contain links for List, Details and Deleteviews as shown below. 
Here are the steps to achieve this using sections in layout file
Step 1: Define "Menu" section in Edit view. To define a section, use @section followed by, the name of the section. The menu section, is going to display List, Details and Delete links.
@section Menu
{
@Html.ActionLink("List", "Index") <br />
@Html.ActionLink("Details", "Details", new { id = Model.Id }) <br />
@Html.ActionLink("Delete", "Delete", new { id = Model.Id })
}
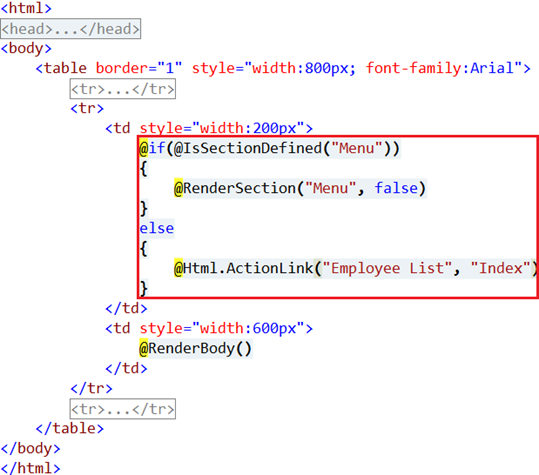
Step 2: Specify a location in layout file, where we want the "Menu" section to be rendered.
The above code that is marked in red, is very simple to understand. If you navigate to a view, and if there is a "Menu" section defined in that view, then that content will be injected, else, the default content that is specified in the layout file is used.
For example, Navigate to Edit view. Since "Edit" view has got "Menu" section defined, the content from that section (i.e List, Details and Delete links ) will be displayed.
Now navigate to "Delete" view. "Menu" section is not defined in this view, so default content from the layout file (i.e Index action link) will be displayed.
- Part 61 - Named sections in layout files in mvc
- Part 5 - Html helpers in mvc
- Part 52 - Partial views in mvc
- Part 60 - ViewStart in asp.net mvc
- Part 86 - ValidationSummary in asp.net mvc
- Part 69 - Action filters in mvc
- Part 71 - childactiononly attribute in mvc
- Part 72 - HandleError attribute in mvc
- MultipleOutputs(一) Renaming Part Files in Hadoop Map Reduce
- Beginning Auto Layout in iOS 6: Part 1/2
- Beginning Auto Layout in iOS 6: Part 1/2
- Beginning Auto Layout Tutorial in iOS 7: Part 1
- Beginning Auto Layout Tutorial in iOS 7: Part 2
- Beginning Auto Layout Tutorial in iOS 7: Part 1
- Beginning Auto Layout Tutorial in iOS 7: Part 1
- Beginning Auto Layout Tutorial in iOS 7: Part 2
- Beginning Auto Layout Tutorial in iOS 7: Part 1
- Beginning Auto Layout Tutorial in iOS 7: Part 2
- 南阳oj 517 最小公倍数
- Mapreduce算法二、数据去重(HashSet)
- POJ 3190 Stall Reservations
- Javascript面试题:如何给一个Javascript的对象属性赋值?如何取得属性值?
- 防止XSS攻击,过滤代码
- Part 61 - Named sections in layout files in mvc
- 线段树
- Java路径问题
- NYOJ - 91 - 阶乘之和(贪心算法)
- 通用定时器-输入捕获实验
- Andorid Support Design库 新控件 (下)
- 求sql语句 想要输出 姓名相同,身份证号码不同的记录
- Logstash插件--input file
- sprintf()


