基于Metronic的Bootstrap开发框架经验总结(14)--条码和二维码的生成及打印处理
来源:互联网 发布:文字美图软件 编辑:程序博客网 时间:2024/05/21 08:03
原文地址:http://www.cnblogs.com/wuhuacong/p/5814867.html
基于Metronic的Bootstrap开发框架经验总结(14)--条码和二维码的生成及打印处理
在很多项目里面,对条形码和二维码的生成和打印也是一种很常见的操作,在Web项目里面,我们可以利用JS生成条形码和二维码的组件有很多。本文引入两个比较广泛使用的JS组件,用来处理条形码和二维码的生成处理,并介绍如何利用CLODOP组件实现内容的打印输出。
生成条形码使用组件JsBarcode,生成二维码使用组件qrcodejs。
1、条形码的生成
条码的作用一般在一些商品标签上,方便使用条码枪快速、准确录入信息。
如下所示是一种条形码
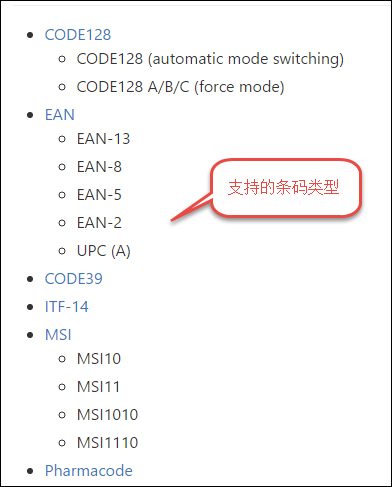
这里条形码生成使用了JsBarcode组件进行处理,它支持很多格式的条码格式,如下所示。

它的简单代码例子如下所示。
//HTML代码<svg id="barcode"></svg><!-- or --><canvas id="canvas"></canvas><!-- or --><img id="barcode"/>//JS代码JsBarcode("#barcode", "Hi!");// or with jQuery$("#barcode").JsBarcode("Hi!");
生成的图片格式如下所示。
JsBarcode组件支持多种选项参数的设置,如下所示的代码
JsBarcode("#barcode", "1234", { format: "pharmacode", lineColor: "#0aa", width:4, height:40, displayValue: false});JsBarcode("#barcode") .options({font: "OCR-B"}) // Will affect all barcodes .EAN13("1234567890128", {fontSize: 18, textMargin: 0}) .blank(20) // Create space between the barcodes .EAN5("12345", {height: 85, textPosition: "top", fontSize: 16, marginTop: 15}) .render();
通过该组件的案例代码介绍,我们可以了解到生成常规二维码的使用方式。
例如我们在界面上添加了以下HTML代码。
<div class="row" id="barDiv1"> <div class="col-md-4 col-sm-4 col-xs-4"> 条形码(770 145 896 701):<br /> <img alt="" id="barcode1" /> </div> <div class="col-md-4 col-sm-4 col-xs-4"> 条形码(770 145 896 702):<br /> <img alt="" id="barcode2" /> </div> <div class="col-md-4 col-sm-4 col-xs-4"> 条形码(770 145 896 703):<br /> <img alt="" id="barcode3" /> </div></div>
然后通过JS代码实现二维码的生成。
//使用JsBarcode生成条形码for (var i = 1; i < 10; i++) { var barcodeValue = "77014589670" + i;//前缀 + 数值 JsBarcode("#barcode" + i, barcodeValue, { format: "CODE128", displayValue: true, fontSize: 24, lineColor: "#0cc" });}
最后我们可以看到具体的生成效果如下所示。
从这里我们可以看到,使用JS实现条形码的生成是非常方便简洁的,同事速度也是很不错的。
2、二维码的生成
二维码实现可以通过使用组件qrcodejs进行生成,二维码也可以使用组件jquery-qrcode进行生成,也相对比较简洁,不过打印二维码文档的时候,jquery-qrcode没有显示二维码图片,而组件qrcodejs则工作正常,因此推荐使用组件qrcodejs。
这个qrcodejs组件使用方式也很简单,基础使用代码如下所示。
<div id="qrcode"></div><script type="text/javascript">new QRCode(document.getElementById("qrcode"), "http://jindo.dev.naver.com/collie");</script>
复杂一点的使用JS代码如下所示。
<div id="qrcode"></div><script type="text/javascript">var qrcode = new QRCode(document.getElementById("qrcode"), { text: "http://jindo.dev.naver.com/collie", width: 128, height: 128, colorDark : "#000000", colorLight : "#ffffff", correctLevel : QRCode.CorrectLevel.H});</script>
通过了解该组件的使用,我们可以在项目中增加一个实际的代码进行测试,如下所示。
<table border='0' width='100%'> <tr> <td> 设备二维码(9001):<br /> <div id="imgDevice9001"></div> </td> <td> 设备二维码(9002):<br /> <div id="imgDevice9002"></div> </td> <td> 设备二维码(9003):<br /> <div id="imgDevice9003"></div> </td> </tr> <tr style="height:20px"><td colspan="3"></td></tr> ......</table>
具体我们可以利用JS动态生成相关的二维码。
//设备图片二维码for (var i = 9001; i < 9010; i++) { var url = "http://www.iqidi.com/H5/device?devicecode=" + i; //使用jquery.qrcode的做法 //$("#imgDevice" + i).qrcode({ width: 100, height: 100, text: url }); //$("#imgDevice" + i).css("height", "100px"); //使用qrcodejs的做法 var qrcode = new QRCode(document.getElementById("imgDevice" + i), { text: url, width: 128, height: 128, colorDark: "#000000", colorLight: "#ffffff", correctLevel: QRCode.CorrectLevel.H });}
最后界面生成的二维码如下所示。
3、条形码和二维码的打印处理
介绍我二维码和条形码的生成,关于它们的打印,可以利用我介绍过的CLODOP进行打印处理,需要了解可以参考下随笔《基于MVC+EasyUI的Web开发框架经验总结(16)--使用云打印控件C-Lodop打印页面或套打报关运单信息》
我们在这里介绍的打印,也是基于这个控件的打印处理的。
当然,如果打印,也是可以利用PrintThis这个组件进行处理的(详细可以参考随笔《基于Metronic的Bootstrap开发框架经验总结(9)--实现Web页面内容的打印预览和保存操作》),不过总体效果没有上面的CLODOP的打印效果佳。
打印JS代码如下所示,可以采用下面两个函数的其中之一进行处理。
//使用表格格式化输出function PrintBarcodeWithTable() { LODOP = getLodop(); LODOP.PRINT_INIT("条码_格式化输出"); var strHTML = "<table border='0' width='100%' >"; strHTML = strHTML + "<tr><td>"; strHTML = strHTML + $("#barDiv1").html(); strHTML = strHTML + "</td></tr>"; strHTML = strHTML + "<tr><td>"; strHTML = strHTML + $("#barDiv2").html(); strHTML = strHTML + "</td></tr>"; strHTML = strHTML + "<tr><td>"; strHTML = strHTML + $("#barDiv3").html(); strHTML = strHTML + "</td></tr>"; LODOP.ADD_PRINT_TABLE(88, 200, 700, 900, strHTML); LODOP.SET_SHOW_MODE("PREVIEW_IN_BROWSE", 1); LODOP.PREVIEW();}//使用分页输出function PrintBarcodeWithPaging() { LODOP = getLodop(); LODOP.PRINT_INIT("条码_分页输出"); LODOP.ADD_PRINT_HTM(100, 100, 600, 800, $("#barDiv1").html()); LODOP.NewPage(); LODOP.ADD_PRINT_HTM(100, 100, 600, 800, $("#barDiv2").html()); LODOP.NewPage(); LODOP.ADD_PRINT_HTM(100, 100, 600, 800, $("#barDiv3").html()); LODOP.NewPage(); LODOP.SET_SHOW_MODE("PREVIEW_IN_BROWSE", 1); LODOP.PREVIEW();}
条码的打印效果如下所示。
而打印二维码的JS代码如下所示。
//打印二维码function PrintQrcode2() { CreatePrintData($("#qrcode").html()); LODOP.SET_SHOW_MODE("PREVIEW_IN_BROWSE", 1); LODOP.PREVIEW();}//打印数据构建function CreatePrintData(html) { LODOP = getLodop(); LODOP.PRINT_INIT(""); //var strBodyStyle = "<link type='text/css' rel='stylesheet' href='/Content/Themes/Default/style.css' />"; var strBodyStyle = "<style><!--table { border:1;background-color: #CBCBCC } td {border: 1; }"; strBodyStyle += " th { background-color:#F1F1F3;padding-left:5px;border:1}--></style>"; var strFormHtml = strBodyStyle + "<body>" + html + "</body>"; LODOP.ADD_PRINT_HTM(20, 40, 710, 900, strFormHtml); LODOP.PREVIEW();}
得到的二维码打印效果如下所示。
最终完成了这个关于条形码、二维码的动态生成,以及图形打印的相关操作了。整个模块的界面如下所示。
关于条形码、二维码的处理,我们这里引入的条形码组件JsBarcode和二维码组件qrcodejs是非常不错的开源JS组件,满足了我们大多数的要求,而且使用方便、简洁,希望这些内容能够给你的项目提供灵感及用处。
- 基于Metronic的Bootstrap开发框架经验总结(14)--条码和二维码的生成及打印处理
- 基于Metronic的Bootstrap开发框架经验总结(1)-框架总览及菜单模块的处理
- 基于Metronic的Bootstrap开发框架经验总结(1)-框架总览及菜单模块的处理
- 基于Metronic的Bootstrap开发框架经验总结(6)--对话框及提示框的处理和优化
- 基于Metronic的Bootstrap开发框架经验总结(9)--实现Web页面内容的打印预览和保存操作
- 基于Metronic的Bootstrap开发框架经验总结(9)--实现Web页面内容的打印预览和保存操作
- 基于Metronic的Bootstrap开发框架经验总结 --列表分页处理和插件JSTree的使用
- 基于Metronic的Bootstrap开发框架经验总结(7)--数据的导入、导出及附件的查看处理
- 基于Metronic的Bootstrap开发框架经验总结(4)--Bootstrap图标的提取和利用
- 基于Metronic的Bootstrap开发框架经验总结(2)--列表分页处理和插件JSTree的使用
- 基于Metronic的Bootstrap开发框架经验总结(8)--框架功能总体界面介绍
- 基于Metronic的Bootstrap开发框架经验总结(8)--框架功能总体界面介绍
- 基于Metronic的Bootstrap开发框架经验总结(3)--下拉列表Select2插件的使用
- 基于Metronic的Bootstrap开发框架经验总结(3)--下拉列表Select2插件的使用
- 基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用
- 基于MVC4+EasyUI的Web开发框架经验总结(14)--自动生成图标样式文件和图标的选择操作
- 基于MVC4+EasyUI的Web开发框架经验总结(14)--自动生成图标样式文件和图标的选择操作
- ZPL 打印条码、二维码及小票(中文/汉字),生成条码、二维码图片【Asp.Net】-含示例代码
- 网络 套接字编程 TCP、UDP
- Linux多线程编程----IO【select、poll、epoll】
- shell 脚本-符号-基础语法
- shell 脚本-正则表达式
- shell 脚本-sed工具
- 基于Metronic的Bootstrap开发框架经验总结(14)--条码和二维码的生成及打印处理
- h5 移动端响应式兼容
- Android基础之Activity生命周期和优先级
- 友善串口助手 V2.5.8.0825 Serial Port Utility注册码
- 二叉树创建和遍历
- Vbs脚本编程简明教程
- getopt在Python中的使用
- MySql bug (id=79163)
- 用nginx给kibana、elasticsearch做权限认证



