在Sublime Text 3上集成JSHint检查
来源:互联网 发布:ubuntu kylin垃圾 编辑:程序博客网 时间:2024/05/22 15:59
在如何快速开发符合规范的web页中提到了使用JSHint来帮助开发者检查语法错误,规范代码风格。本文介绍如何配置Sublime Text 3来集成JSHint。
一、安装JSHint及编辑器插件
1. 首选确认安装了Node.js。然后使用如下命令将JSHint安装为Node程序。SublimeLinter依赖的JSHint版本为2.5.0或更新。
npm install -g jshint
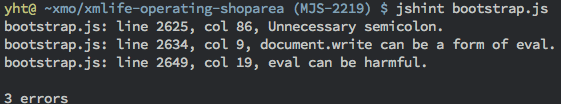
JSHint安装成功后可以在终端通过命令行进行验证。

2. 安装SublimeLinter和SublimeLinter-jshint插件
使用Package Control安装SublimeLinter和SublimeLinter-jshint插件,安装步骤详见如何快速开发符合规范的web页,“ST插件安装”一节。安装完成后重启Sublime Text3。
二、使用和配置SublimeLinter
重启编辑器后应该就能看到JSHint的提示了。如果SublimeLinter声称linter可执行文件无法找到,请确保JSHint正确安装,且其路径已经被加到PATH环境变量(OS X在终端启动文件中配置,Windows则添加路径至path系统环境变量)。

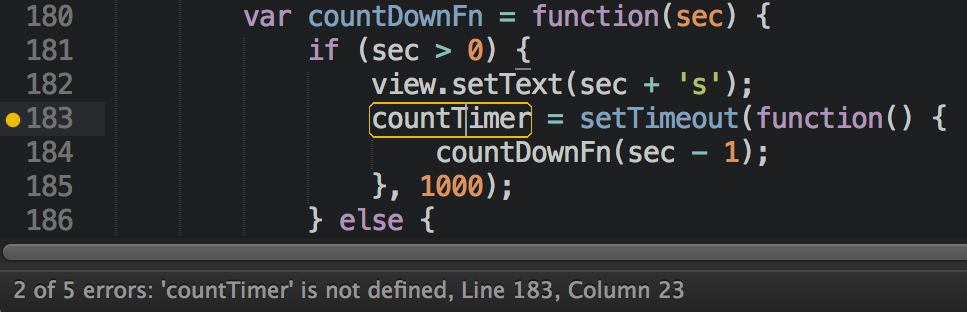
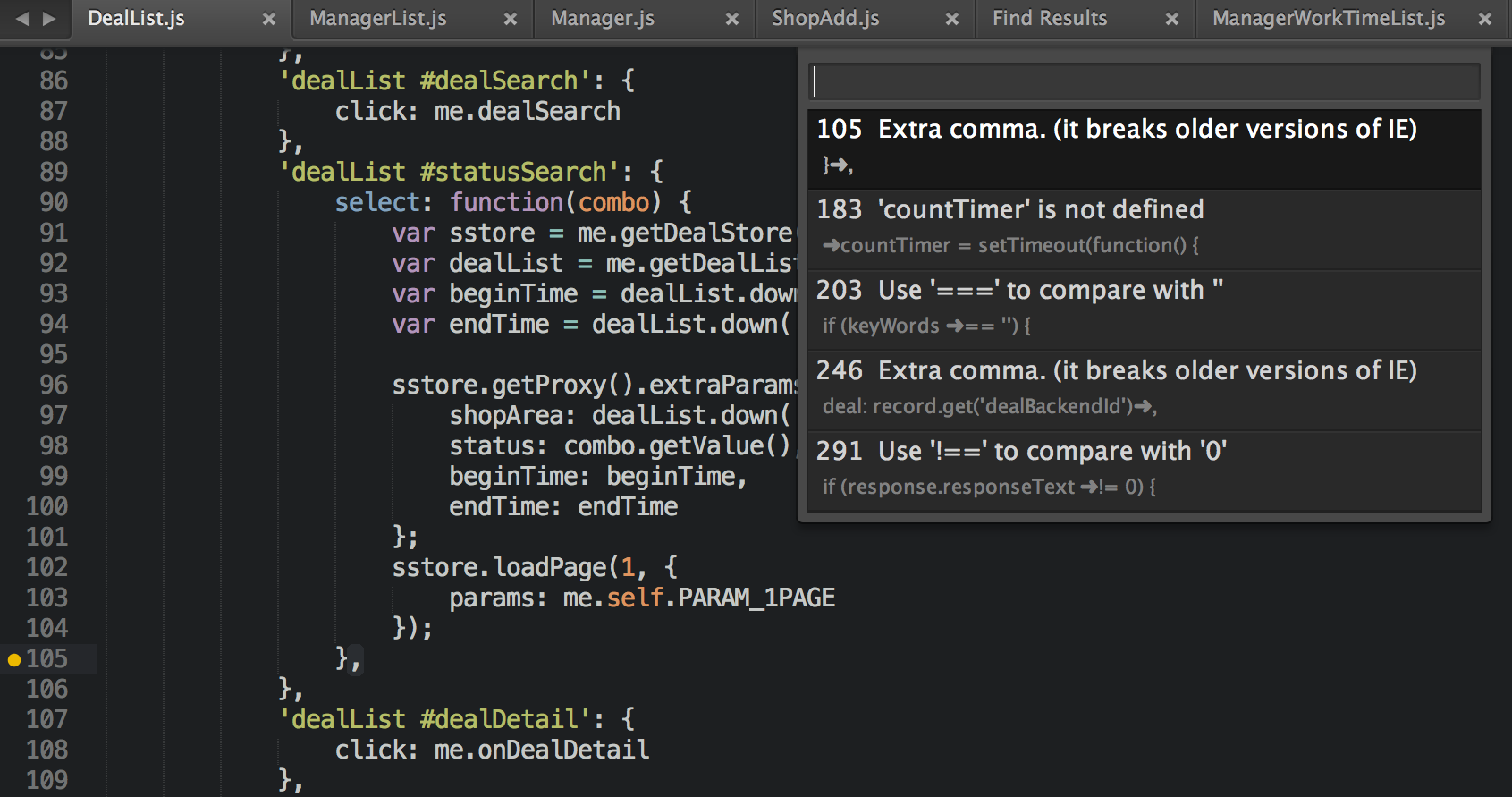
上图是JSHint提示一个警告的例子,警告以黄色点在行号左侧标出,相关的变量被高亮提示,点击提示框会在状态栏显示具体信息。光标不在任何提示框时状态栏显示发现的错误和警告数量。SublimeLinter提供了右键菜单(和快捷键)在各错误间跳转,或者列出所有发现的错误。

SublimeLinter有几种监控模式(右键 > SublimeLinter > Lint Mode),分别是Background(实时监测),Load / Save,Save Only和Manual。错误/警告的提示样式也可以更改(右键 > SublimeLinter > Mark Style 和 Choose Gutter Theme)。更多的设置请参考SublimeLinter的配置文件(Sublime Text菜单项 > Perferences > Package Settings > SublimeLinter > Settings User)。
三、配置JSHint
JSHint通过.jshintrc文件配置验证规则,该文件应放置在验证目标文件的某个祖先目录中(常用做法是放置在用户HOME目录)。如果文件不存在请手工创建。一个示例.jshintrc内容如下。
{ // 提示项定制 "eqeqeq": false, // 不提示使用 == 和 !== 的一般比较 "-W041": false, // 不提示使用 == 和 !== 与''或0的比较 "eqnull": true, // 不提示和 null 比较 "sub": true, // 不提示使用 [] 形式访问对象属性 // "es5": true, // ES5里尾部逗号是合法的 "es3": true, // 提示尾部逗号 "bitwise": true, // 提示位操作符的使用(防止逻辑运算符笔误) "curly": true, // 提示条件语句和循环语句的语句体没有使用大括号包裹 "immed": true, // 提示立即执行函数没有使用小括号包裹 "latedef": "nofunc",// 提示变量使用先于变量声明(但函数声明除外) "noarg": true, // 提示 arguments.caller 和 arguments.callee 的使用 "undef": true, // 提示变量未声明就使用(跨文件全局变量请在predef中显式列出) "unused": true, // 提示未使用的变量 // 环境感知 "browser": true, // 感知浏览器API,对应变量默认为已声明的,如 document, navigator, FileReader "jquery": true, // 感知jQuery API // "devel": true, // 感知调试API,如console, alert等,不推荐用于正式发布 "predef": [ // 列出已知的全局变量,默认为已声明的 "Ext", "XMLifeOperating", "sendPutRequest", "sendRequest", "sendGetRequest", "sendDeleteRequest", "requestAction", "requestException", "uploadImage", "uploadBlobImage", "ConvertUtils", "rpc", "RpcCall", "RpcNamespace", "deepExtend", "objectClone" ]}SublimeLinter同时支持指定.jshintrc位置,覆盖“沿着父文件夹查找”的规则。通过在SublimeLinter的配置文件中合并如下内容达到这个目的。
{ "user": { "linters": { "jshint": { "@disable": false, "args": [ "--config", "${home}/.jshintrc" ], "excludes": [] } } }} - 在Sublime Text 3上集成JSHint检查
- Sublime Text 3 拼写检查
- 如何在Ubuntu13.10上安装Sublime Text 3
- ubuntu上安装sublime text 3
- ubuntu上安装sublime text 3
- ubuntu 上安装 sublime text 3
- 在 Eclipse 中使用 JSHint 检查 JavaScript 代码
- 在Eclipse里使用JSHint 检查 js代码
- 【Sublime】Sublime Text 2集成TortoiseSVN插件
- sublime jsHint 配置文件
- Sublime JSHint安装
- jshint检查js文件
- jshint常用检查规则
- 在Sublime Text 3上编译和运行java程序(亲测通过)
- 在Ubuntu 14.04 64bit上安装配置sublime text 3(Build 3083)
- 在Ubuntu 14.04 64bit上为Sublime text 3安装搜狗拼音输入法
- 在Windows10上搭建基于sublime text 3的C/C++开发环境
- 在Win7上配置python开发环境(Sublime Text 2)
- dom4j解析xml文件的步骤(简单版)
- JavaScript 字符串(String)对象
- extjs 里执行多行选中,和单行选中的操作
- Android源码导入eclipse
- 已经上架的app在AppStore上搜不到的解决办法
- 在Sublime Text 3上集成JSHint检查
- Linux 常用命令
- Bootstrap 实现查询的方法
- Git教程
- mysql error 1045 (28000)错误的解决办法(转载)
- new start for the next step
- Spring3 MVC (三)---请求处理方法 参数及返回值总结
- String小练习1-模拟一个trim方法
- PHP CI框架配置


