Kendo UI开发教程:Kendo DataSource概述
来源:互联网 发布:matlab迭代算法程序 编辑:程序博客网 时间:2024/05/12 04:11
Kendo的数据源支持本地数据源(JavaScript对象数组),或者远程数据源(XML, JSON, JSONP),支持CRUD操作(创建,读取,更新和删除操作),并支持排序,分页,过滤,分组和集合等。
准备开始
下面创建一个本地数据源。
1
2
3
4
5
6
7
8
9
10
11
12
var movies = [ {title: “Star Wars: A New Hope”,year: 1977}, {title: “Star Wars: The Empire Strikes Back”,year: 1980}, {title: “Star Wars: Return of the Jedi”,year: 1983}];var localDataSource = newkendo.data.DataSource({data: movies});创建一个远程数据源 (Twitter)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
var dataSource = newkendo.data.DataSource({transport: {read: {// the remote service urlurl: “http://search.twitter.com/search.json”,// JSONP is required for cross-domain AJAXdataType: “jsonp”,// additional parameters sent to the remote servicedata: {q: “html5″}}},// describe the result formatschema: {// the data which the data source will be bound to is in the “results” fielddata: “results”}});绑定数据源到UI组件
Kendo UI组件很多都支持数据绑定 ,UI组件绑定的数据源可以在配置UI组件时设置,或是多个UI组件共享同一个数据源。创建UI组件时设置DataSource属性:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
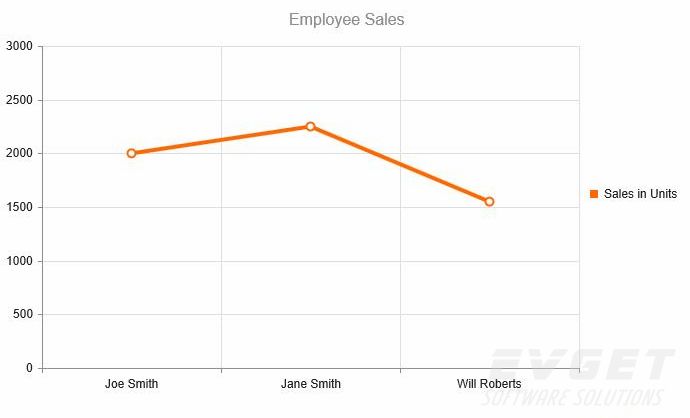
$(“#chart”).kendoChart({title: {text: “Employee Sales”},dataSource: newkendo.data.DataSource({data: [{employee: “Joe Smith”,sales: 2000},{employee: “Jane Smith”,sales: 2250},{employee: “Will Roberts”,sales: 1550}]}),series: [{type: “line”,field: “sales”,name: “Sales inUnits”}],categoryAxis: {field: “employee”}});
使用共享的远程数据源:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
var sharableDataSource = newkendo.data.DataSource({transport: {read: {url: “data-service.json”,dataType: “json”}}});// Bind two UI widgets to same DataSource$(“#chart”).kendoChart({title: {text: “Employee Sales”},dataSource: sharableDataSource,series: [{field: “sales”,name: “Sales inUnits”}],categoryAxis: {field: “employee”}});$(“#grid”).kendoGrid({dataSource: sharableDataSource,columns: [{field: “employee”,title: “Employee”},{field: “sales”,title: “Sales”,template: ‘#= kendo.toString(sales, “N0″) #’}]});这个例子使用了模板 template,模板的用法参见后面的文章。
本文转载自Kendo UI中文网
0 0
- Kendo UI开发教程:Kendo DataSource概述
- Kendo UI开发教程(6): Kendo DataSource 概述
- Kendo UI开发教程(6): Kendo DataSource 概述
- Kendo UI开发教程(7): Kendo UI 模板概述
- Kendo UI开发教程(8): Kendo UI 特效概述
- Kendo UI开发教程(9): Kendo UI Validator 概述
- Kendo UI开发教程(7): Kendo UI 模板概述
- Kendo UI开发教程(8): Kendo UI 特效概述
- Kendo UI开发教程(9): Kendo UI Validator 概述
- Kendo UI开发教程:Kendo UI模板概述
- Kendo UI开发教程:UI Widgets概述
- Kendo UI开发教程(10): Kendo MVVM (一) 概述
- Kendo UI开发教程(10): Kendo MVVM (一) 概述
- Kendo UI教程: Kendo MVVM (一) 概述
- Kendo UI开发教程(1): 概述
- Kendo UI开发教程(1): 概述
- Kendo UI开发教程(1): 概述
- 【Kendo UI 中文教程】概述
- 各种排序算法 java实现
- PX4 CMakeLists.txt分析
- html mata详解
- http协议学习
- 混合高斯模型(GMM)
- Kendo UI开发教程:Kendo DataSource概述
- 40岁不是管理层没技术,能在体制外混到退休吗?
- css3中变形和动画(三)
- java swing实现小球沿正弦曲线运动的代码
- coredata学习总结(一)
- SVN学习总结(3)——分支合并
- 解析XML-Dom4j
- OPENNI学习实践-openni基本结构
- (十一)React Native---与原生交互


