js中flexible.js实现淘宝弹性布局方案
来源:互联网 发布:视频发布系统源码 编辑:程序博客网 时间:2024/06/06 09:58
https://segmentfault.com/a/1190000004403496
本文的内容就是介绍淘宝弹性布局方案lib-flexible实践,分享给大家供大家参考,具体内容如下
- 引入flexible.js
这一步其实非常简单,只要把flexible.js的内容复制出来,在本地新建一个flexible.js的文件,打开粘贴进去就可以了,我把这个文件放在了js/lib下面:

接着在html页面里面,尽可能早的引入这个js文件(为了让适配的效果更快): 
注:使用lib-flexible,通常不要写:
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>交给flexible.js自动处理。
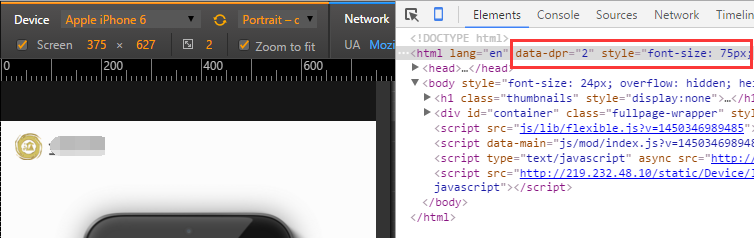
然后在chrome的模拟器里面,选择iphone6,应该就能看到html的font-size已经被设置为font-size: 75px了: 
- 编写CSS
基本要求:
1)除font-size外,其它大小都根据750标注稿的尺寸,转换成rem单位的值,转换方法为:标注稿尺寸 / 标注稿基准字体大小;
2)标注稿基准字体大小 = 标注稿宽度 / 10,如标注稿宽为750,标注稿基准字体大小为75;标注稿宽为640,标注稿基准字体大小为64;(所以淘宝这个方案是可以在任意设计稿尺寸下使用的)
3)如果需要设置font-size,可跟据html的data-dpr属性来处理,类似下面的写法:
[data-dpr="2"] p { font-size: 16px;}[data-dpr="3"] p { font-size: 24px;}以安卓下载按钮的样式为例,说明这种用法。android.png的尺寸为:414*80,所以css这么写:
.btn { width: 414rem/@font-size-base; height: 80rem/@font-size-base;}由于用了less,事先定义了一个变量来保存标注稿基准字体大小:
@font-size-base: 75;
所以px2rem的转换变得非常容易,如上所示。less编译之后,会将正确的rem值计算出来:
.btn { width: 5.52rem; height: 1.06666667rem;}到此,lib-flexible的基本实践就结束了,不过还有一个问题,就是retina屏的问题,到现在都还没提到@3x下图的那些切图怎么办,其实很简单,借助html元素的data-dpr属性,可以轻松实现另一种媒介查询,以便在devicePixelRatio>=2的时候启用@3x下的图片,还是以安卓下载按钮的样式为例,写法是:
.btn-android { background-image: url("../img/@2x/android.png?v=@@version"); [data-dpr="3"] & { background-image: url("../img/@3x/android.png?v=@@version"); }}这下就OK了,原先还不知道data-dpr有什么作用,现在看看,作用还是挺大的。
以上就是实现淘宝弹性布局方案lib-flexible实践的全部过程,希望对大家的学习有所启发。
- js中flexible.js实现淘宝弹性布局方案
- 淘宝弹性布局方案lib-flexible实践
- 移动web学习--淘宝 flexible.js
- 移动端自适应:flexible.js可伸缩布局使用
- rem自适应布局-移动端自适应必备:flexible.js
- rem自适应布局-移动端自适应必备:flexible.js
- 移动Web开发基础-flexible布局方案
- CSS3弹性伸缩布局盒(Flexible Box)模型
- 移动端布局、rem布局、手淘团队flexible.js、zoom缩放
- 【转载】JS实现弹性菜单效果
- 手机淘宝的flexible设计与实现
- js实现淘宝放大镜效果
- vue.js移动端配置flexible.js
- js实现rem布局
- 弹性盒子(flexible box)
- js-弹性点击菜单
- js运动-弹性运动
- Flexbox布局(CSS3 弹性布局,Flexible Box)之 基本概念解析
- cpp的处理流
- ORA-01653: 表 USR_GD.T_PREDICT_SCORE_RESULT_FDY 无法通过 128 (在表空间 USERS 中) 扩展
- IntelliJ idea创建Spring MVC的Maven项目
- web项目与非web项目的区别
- Java集合之AbstractSequentialList
- js中flexible.js实现淘宝弹性布局方案
- Java类加载双亲委派机制的一点思考
- Codeforces Round #378 (Div. 2) && codeforces 733D(思维枚举)
- 安装mysql完整流程
- 爬虫笔记
- 第九周OJ第几天
- Wireshark过滤语法
- 水波纹动画和飘雪动画
- Java开发中的23种设计模式详解_后续1_结构型模式


