MacOS下hls/rtmp直播服务器搭建(包括推流)
来源:互联网 发布:新西兰移民 知乎 编辑:程序博客网 时间:2024/06/06 09:48
一、Mac上搭建直播服务器Nginx+rtmp
]
步骤安装
1、安装Homebrow
Homebrew简称brew,是Mac OSX上的软件包管理工具,能在Mac中方便的安装软件或者卸载软件,可以说Homebrew就是mac下的apt-get、yum神器
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
如果已经安装过,而想要卸载:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/uninstall)"
2、安装Nginx服务器
增加对 nginx 的扩展;也就是从github上下载,home-brew对ngixnx的扩展
brew tap homebrew/nginx
3、安装Nginx服务器和rtmp模块
brew install nginx-full --with-rtmp-module
这个安装,耗时相对来说比较长。通过操作以上步骤nginx和rtmp模块就安装好了,下面开始来配置nginx的rtmp模块。
首先来看看我们的nginx安装在哪里
brew info nginx-full
执行上面的命令后我们可以看到信息
- nginx安装所在位置 /usr/local/Cellar/nginx-full/1.10.1/bin/nginx
- nginx配置文件所在位置 /usr/local/etc/nginx/nginx.conf
- nginx服务器根目录所在位置 /usr/local/var/www
执行命令 ,测试下是否能成功启动nginx服务
nginx
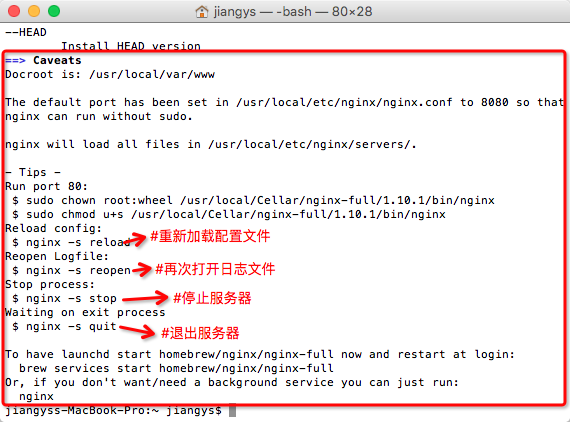
命令行如下图所示
在浏览器地址栏输入:http://localhost:8080 (直接点击)
出现Welcome to nginx ,代表nginx安装成功了。
4、配置rtmp
打开nginx配置文件进行配置编辑
文件位置:/usr/local/etc/nginx/nginx.conf
http { …… } #在http节点下面(也就是文件的尾部)加上rtmp配置:
rtmp
{ server { listen 1935;
application zbcs { live on; record off; } } }说明:
- rtmp是协议名称
- server 说明内部中是服务器相关配置
- listen 监听的端口号, rtmp协议的默认端口号是1935
- application 访问的应用路径是 zbcs
- live on; 开启实时
- record off; 不记录数据
5. 保存文件后,重新加载nginx的配置文件(这一步很重要)
nginx -s reload
6. 安装ffmepg工具
brew install ffmpeg
安装这个需要等一段时间, 这时你可以准备一个视频文件作为来推流,然后安装一个支持rtmp协议的视频播放器.Mac下可以用 VLC(点击下载)
7、通过ffmepg命令进行推流
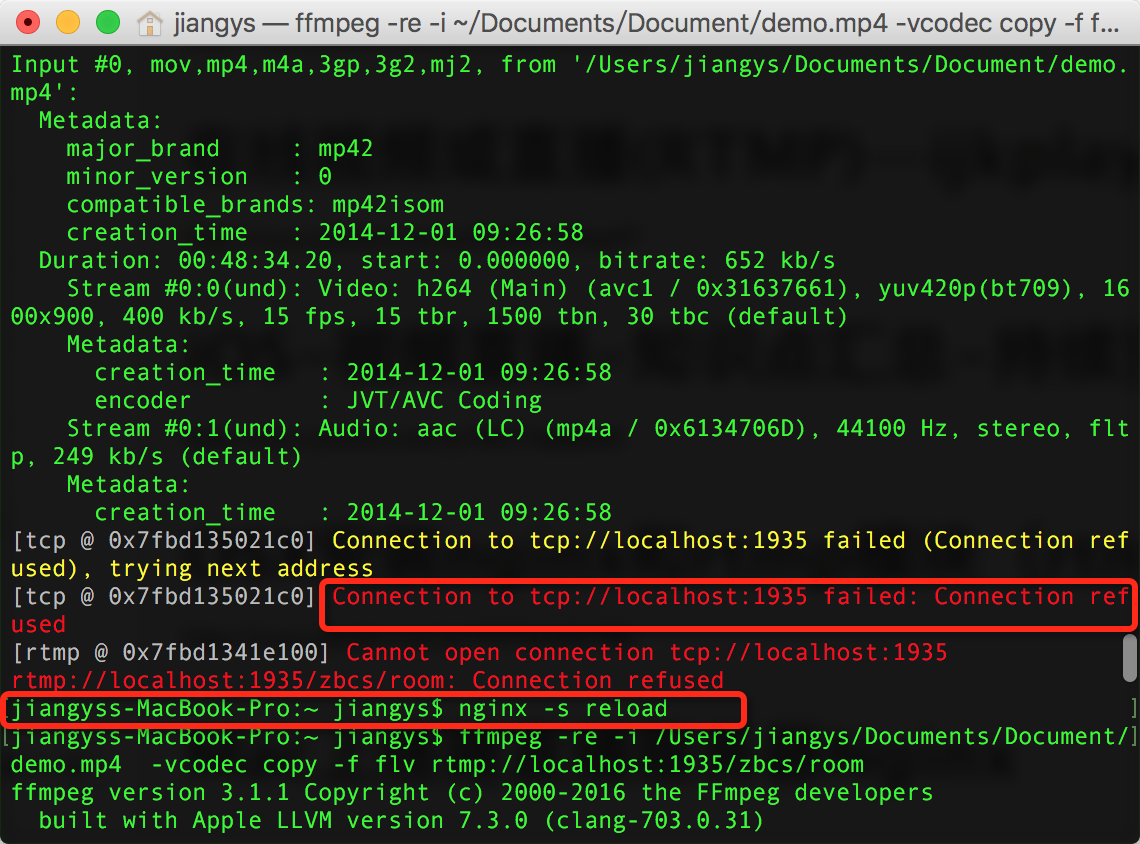
ffmpeg -re -i 你的视频文件的绝对路径(如/Users/lideshan/Downloads/Demo.mp4) -vcodec copy -f flv rtmp://localhost:1935/zbcs/room// 如:ffmpeg -re -i /Users/jiangys/Documents/Document/demo.mp4 -vcodec copy -f flv rtmp://localhost:1935/zbcs/room
这里zbcs是上面的配置文件中,配置的应用的路径名称;后面的room可以随便写。
推流界面:
8. 验证视频
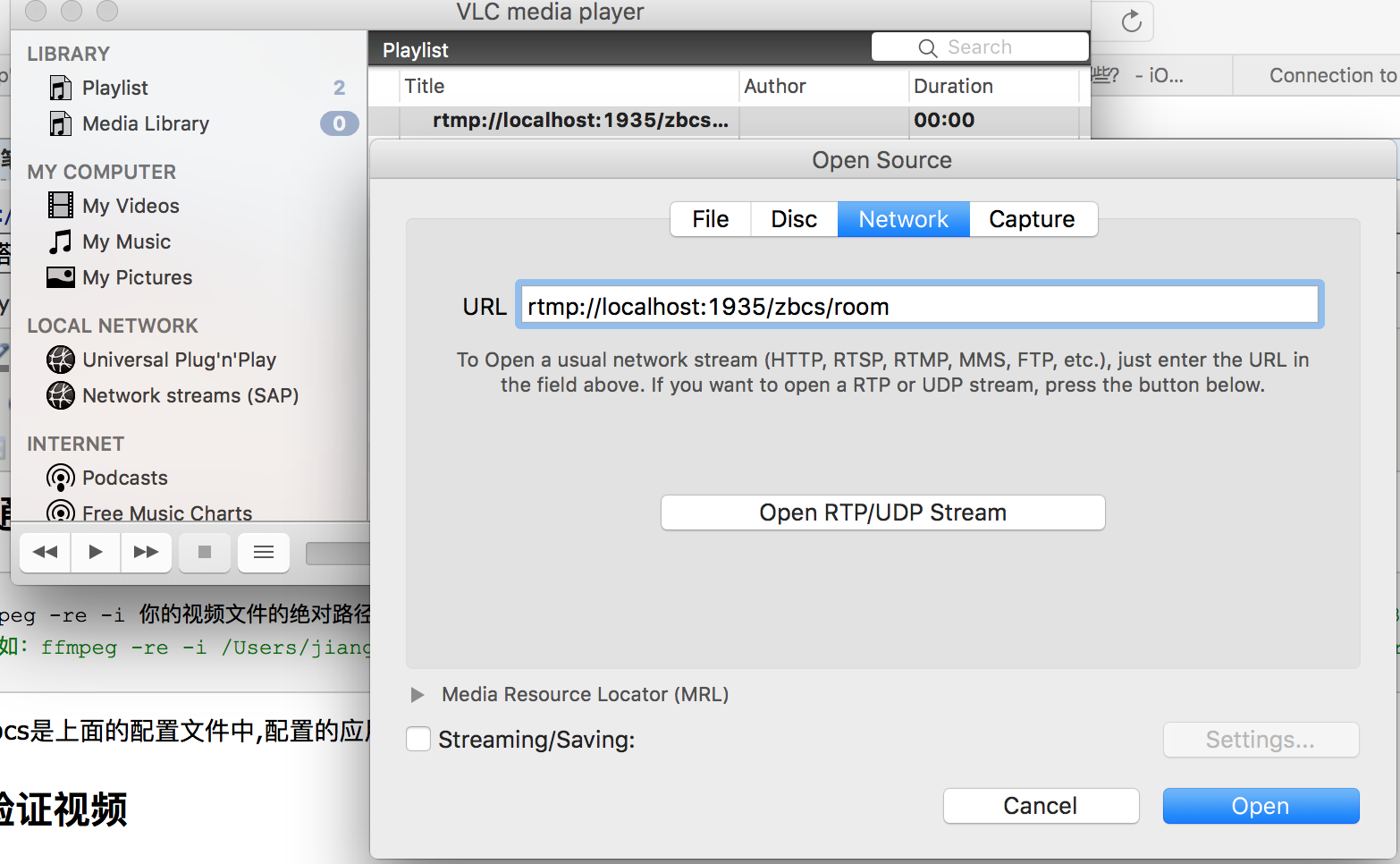
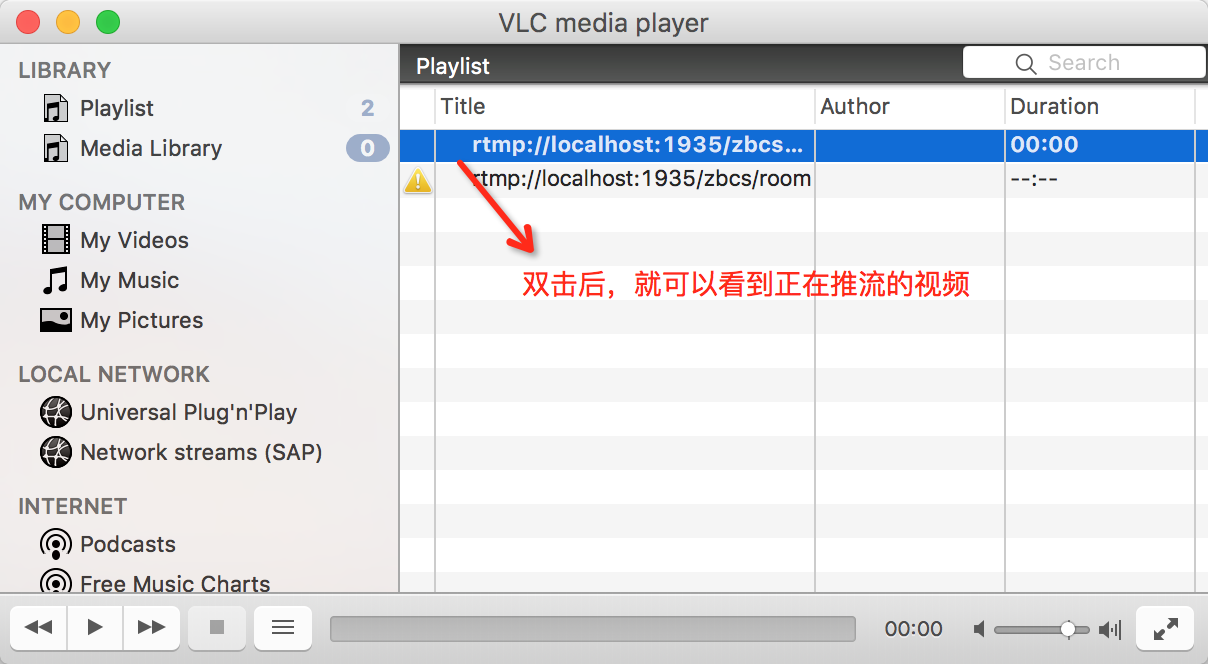
然后电脑上打开vlc这个播放器软件 点击File---->Open Network 在弹出来的框中选择Network然后输入URL:
rtmp://localhost:1935/zbcs/room
双击播放
报错处理
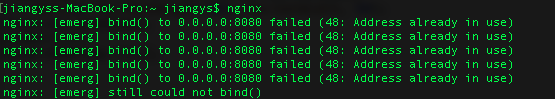
1.ffmepg命令推流的时候,提示连接失败。[tcp @ 0x7ff162504b60] Connection to tcp://localhost:1935 failed (Connection refused), trying next address
出现这个错,是因为配置了nginx.conf后,需要重启nginx。输入命令重启后就没有问题了
nginx -s reload
2.安装完nginx后,在浏览器地址栏输入:http://localhost:8080 显示打不开网页
解决方式:由于安装后nginx服务器,有时需要等上几分钟才生效。如果还不生效,测试下是否能成功启动nginx服务,命令
nginx
二、Mac直播服务器Nginx配置对HLS的支持
上一部分,已经搭建了nginx+rtmp直播服务器。
下面需要对Nginx服务器增加对HLS的支持。在Nginx中增加对HLS支持比较简单,只是简单的修改下配置文件nginx.conf即可。
安装 nginx 和 rtmp 模块
有关 nginx 的编译和安装比较简单,请参考上一篇中Mac上搭建直播服务器Nginx+rtmp。这里提示以下几点:
(1) 安装好 nginx 后,打开配置文件:
/usr/local/etc/nginx/nginx.conf
(2) 停止、启动 nginx 的命令:
$sudo nginx -s stop
$sudo nginx
HLS 直播流配置
找到http-->server,在花括号中增加
server {
listen 8080;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
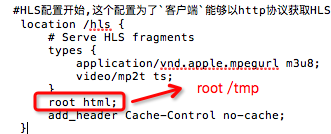
#HLS配置开始,这个配置为了`客户端`能够以http协议获取HLS的拉流
location /hls {
# Serve HLS fragments
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
root html;
add_header Cache-Control no-cache;
}
#HLS配置结束
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
找到rtmp下的server在花括号中增加
说明:
- live on; 开启实时
- hls on; 开启hls
- hls_path; ts文件存放路径
- hls_fragment 5s; 每个TS文件包含5秒的视频内容
HLS直播延时
我们知道hls协议是将直播流分成一段一段的小段视频去下载播放的,所以假设列表里面的包含5个ts文件,每个TS文件包含5秒的视频内容,那么整体的延迟就是25秒。因为当你看到这些视频时,主播已经将视频录制好上传上去了,所以时这样产生的延迟。当然可以缩短列表的长度和单个ts文件的大小来降低延迟,极致来说可以缩减列表长度为1,并且ts的时长为1s,但是这样会造成请求次数增加,增大服务器压力,当网速慢时回造成更多的缓冲,所以苹果官方推荐的ts时长时10s,所以这样就会大改有30s的延迟。参考资料:
https://developer.apple.com/library/ios/documentation/NetworkingInternet/Conceptual/StreamingMediaGuide/FrequentlyAskedQuestions/FrequentlyAskedQuestions.html
保存配置文件,重新加载nginx配置
nginx -s reload
进行推流
ffmpeg推流还是和上一篇的一样,不过,我们需要推到新配置的hls中,movie 关键字可以任何替换
ffmpeg -re -i /Users/jiangys/Documents/Document/demo.mp4 -vcodec copy -f flv rtmp://localhost:1935/hls/movie
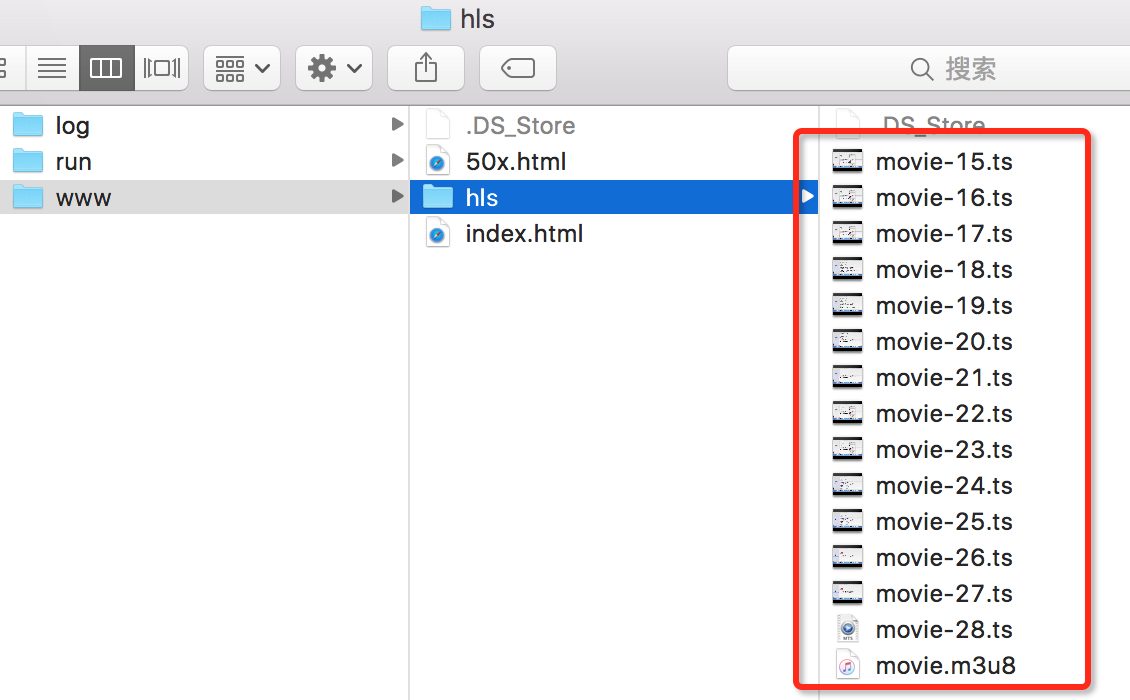
然后,我们在就可以在这个目录下(这个也是Nginx下html默认配置文件)
/usr/local/var/www/hls
看到生成一个个ts的文件,还会生成一个”你的m3u8的文件名称.m3u8“的文件
测试拉流
通过上面的配置,我们可以同时通过rtmp和hls两种播放方式来看到推出来的流。注意,如果使用 http 方式,则是监听的 8080 端口,这个是在配置文件里写的
(1) 用rtmp:(使用VLC验证播放)
rtmp://192.168.1.100/hls/movie
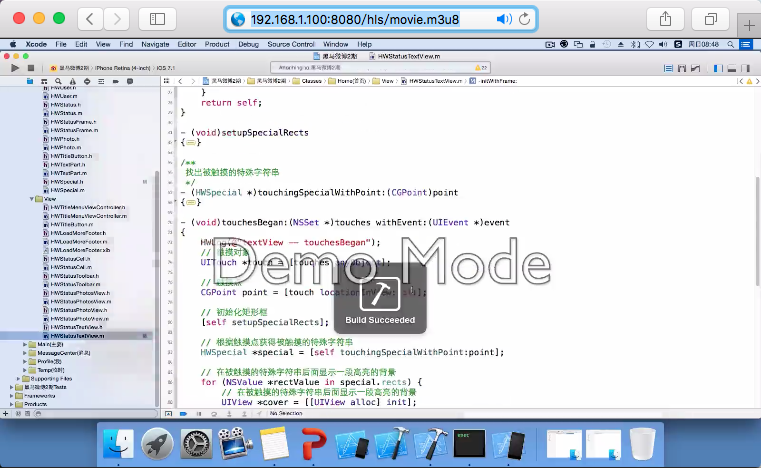
(2) 用hls播放
http://192.168.1.100:8080/hls/movie.m3u8
对于hls拉流,除了使用VLC播放之后,我们还可以在Safari浏览器里输入上面的地址直接播放,也可以用iPad或者iPhone上的Safari来访问(需要把localhost改为nginx的所在电脑的ip地址)
补充
1 、HLS中,我们想把推流生成的ts文件存放在指定的目录下,比如"/tmp/hls"
application has
{ live on;
hls on;
hls_path /tmp/hls;
}
那么,我们也需要在http-->server中对root 路径更改为:/tmp 。要不然,会拉不到流。
root html 是指使用当前nginx服务器根目录所在位置,指向的是 /usr/local/var/www 这个目录
- MacOS下hls/rtmp直播服务器搭建(包括推流)
- nginx rtmp & hls 直播流服务器搭建+防盗链
- 学习SRS(SimpleRtmpServer)--推流+直播rtmp+直播hls
- 搭建nginx rtmp直播服务器,ffmpeg模拟推流
- 搭建nginx rtmp直播服务器,ffmpeg模拟推流
- 利用nginx-rtmp-module搭建hls直播流媒体服务器
- 利用nginx搭建RTMP视频点播、直播、HLS服务器
- 利用nginx搭建RTMP视频点播、直播、HLS服务器
- 利用nginx搭建RTMP视频点播、直播、HLS服务器
- 利用nginx搭建RTMP视频点播、直播、HLS服务器
- 实时监控、直播流、流媒体、视频网站开发方案流媒体服务器搭建及配置详解:使用nginx搭建rtmp直播、rtmp点播、,hls直播服务配置详解
- 实时监控、直播流、流媒体、视频网站开发方案流媒体服务器搭建及配置详解:使用nginx搭建rtmp直播、rtmp点播、,hls直播服务配置详解
- 实时监控、直播流、流媒体、视频网站开发方案流媒体服务器搭建及配置详解:使用nginx搭建rtmp直播、rtmp点播、,hls直播服务配置详解
- nginx-rtmp-module搭建带推流验证的RTMP+HLS直播服务器
- 使用Nginx-rtmp-module搭建hls直播
- NGINX-RTMP直播服务器搭建-OBS录制推流-VLC视频流播放
- 搭建rtmp直播流服务之1:使用nginx搭建rtmp直播流服务器(nginx-rtmp模块的安装以及rtmp直播流配置)
- nginx+rtmp直播流服务器搭建
- TI CC3200 IAR 开发环境搭建
- c++堆排序实现
- Understanding Deep Image Representations by Inverting Them
- 添加Action Provider 添加导航Tabs 自定义ActionBar样式
- web开发之css知识点理解与回顾(一)对齐
- MacOS下hls/rtmp直播服务器搭建(包括推流)
- 类与对象二(基础)
- centos7安装memcached及配置等
- Runtime梳理
- 大数据—Spark简介
- 【Python】pdf文件逐页转图片/修改图片存储大小脚本
- AlertDialog三种退出方式分析
- 【USACO】2004 Open MooFest 奶牛集会
- 分类算法SVM(支持向量机)