[核格Hearken平台]核格平台自定义图标设置
来源:互联网 发布:博彦科技知乎 编辑:程序博客网 时间:2024/05/16 07:24
设置页面自定义图标步骤如下:
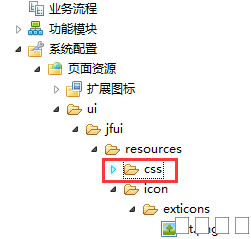
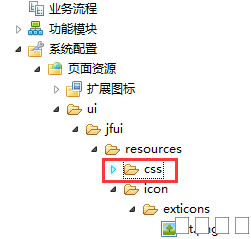
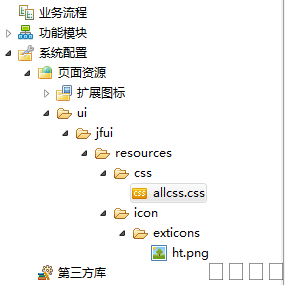
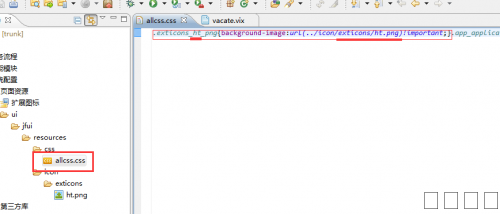
1.在系统配置的页面资源下创建如下图层次结构的文件夹(ui,jfui,resources,icon,exticons),将自定义图标分别复制到“扩展图标”和文件件“exticons”中

2.在文件夹“resource”下新建文件夹“css”

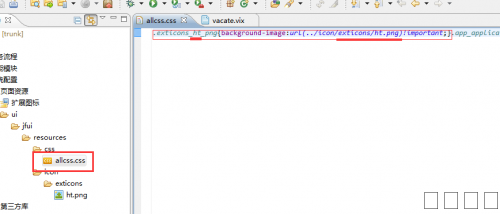
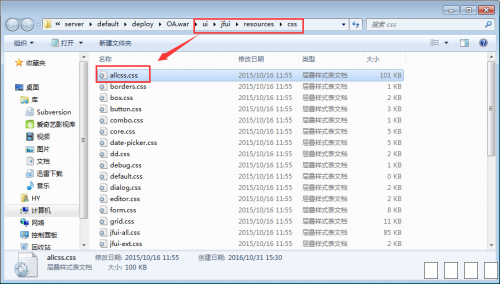
3.将服务器部署文件相同路径下的allcss.css复制到新建的“css”文件夹中。

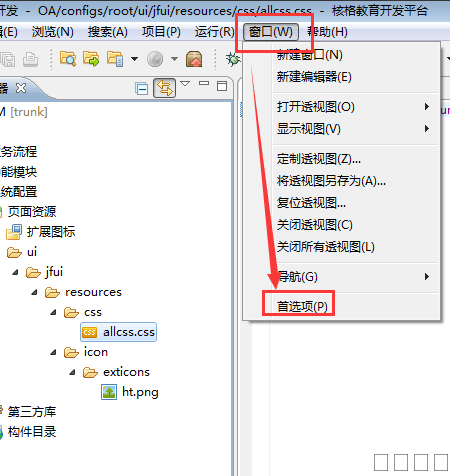
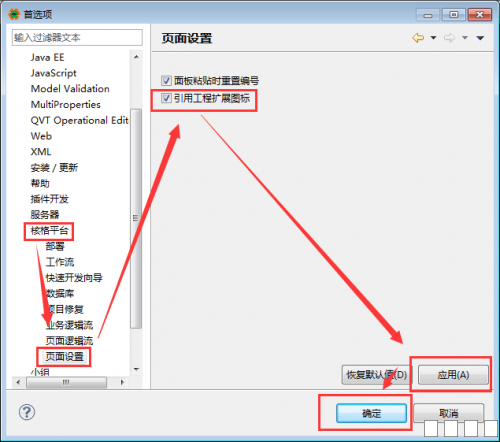
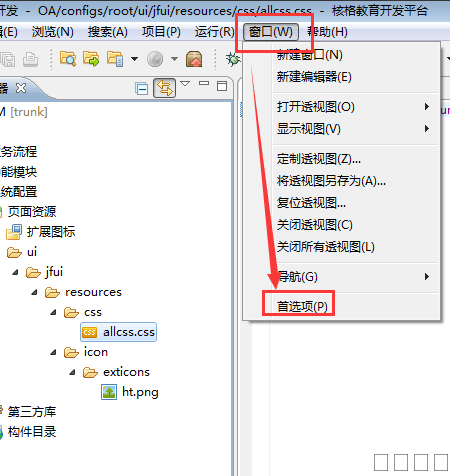
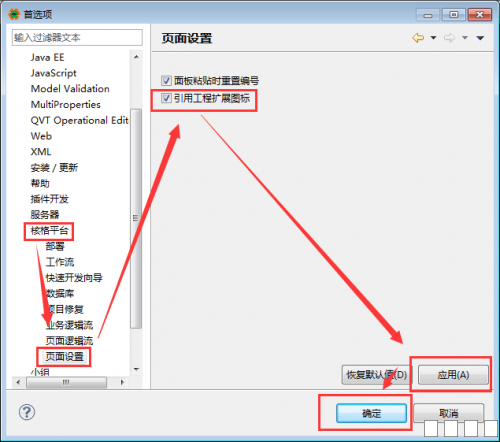
5.在平台里设置“引用工程扩展图标”


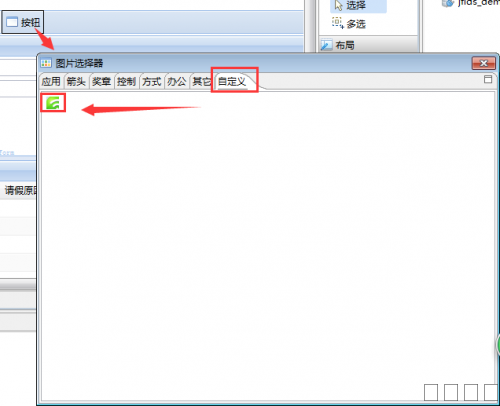
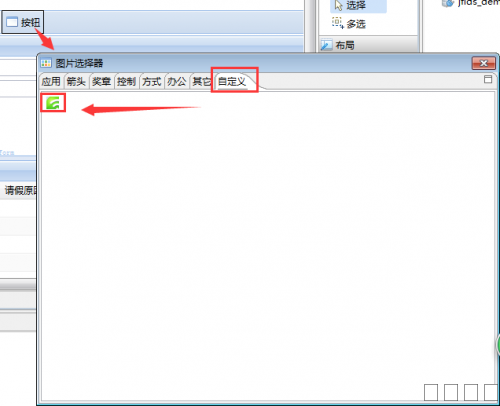
6.在按钮图标选择器内选择自定义图标。

7.覆盖部署后重启服务器,在浏览器中查看效果。

1.在系统配置的页面资源下创建如下图层次结构的文件夹(ui,jfui,resources,icon,exticons),将自定义图标分别复制到“扩展图标”和文件件“exticons”中

2.在文件夹“resource”下新建文件夹“css”

3.将服务器部署文件相同路径下的allcss.css复制到新建的“css”文件夹中。


4.在allcss.css中添加自定义图标引用路径(.exticons_ht_png{background-image:url(../icon/exticons/ht.png)!important;})

5.在平台里设置“引用工程扩展图标”


6.在按钮图标选择器内选择自定义图标。

7.覆盖部署后重启服务器,在浏览器中查看效果。

0 0
- [核格Hearken平台]核格平台自定义图标设置
- [核格Hearken平台]核格平台启用登录验证码
- [核格Hearken平台]核格平台连接Access数据库
- [核格Hearken平台]核格平台国际化语言配置
- [核格Hearken平台]核格平台表格隔行变色功能的实现
- [核格Hearken平台]核格平台通过页面逻辑流调用数据查询(sqlMap)来操作数据
- Qt设置应用程序图标(Windows平台)
- 基于Hearken平台---ajax获取数据、局部刷新页面(包含分页)
- 微信公众平台设置自定义菜单
- Qt4怎样设置应用程序的图标-windows平台
- Qt4怎样设置应用程序的图标-windows平台
- 在Windows平台为qt应用程序设置图标
- 方正中间件平台设置表单中自定义样式问题
- AB平台下忽略键盘的自定义设置方法
- 自定义报表开发平台
- Qt Application Icon Setting(Qt在不同平台下的图标设置)
- 时区设置- Windows 平台
- Solaris平台网络设置
- 微信支付——调用微信客户端支付之【服务端】开发详解
- PowerDesigner相关操作
- 51nod 1489 蜥蜴和地下室
- Linux 性能分析以及调优介绍
- Java 进阶之 List.contains 方法
- [核格Hearken平台]核格平台自定义图标设置
- netstat 命令的常用
- SAP-采购订单交货成本抓取方法
- linux软件安装
- 机器学习: Tensor Flow +CNN 做笑脸识别
- 【Python】遍历文件夹中所有文件
- MySQL索引背后的数据结构及算法原理
- DHCP Option 82详细讲解
- java 正斜杠与反斜杠的秘诀


