Bootstrap 学习之(十六)------ 列表组
来源:互联网 发布:我国旅游业的新闻数据 编辑:程序博客网 时间:2024/05/21 03:18
Bootstrap 列表组
列表组件用于以列表形式呈现复杂的和自定义的内容。创建一个基本的列表组的步骤如下:
向元素 <ul> 添加 class .list-group。
向 <li> 添加 class .list-group-item。
向列表组添加徽章
我们可以向任意的列表项添加徽章组件,它会自动定位到右边。只需要在 <li> 元素中添加 <span class="badge"> 即可。
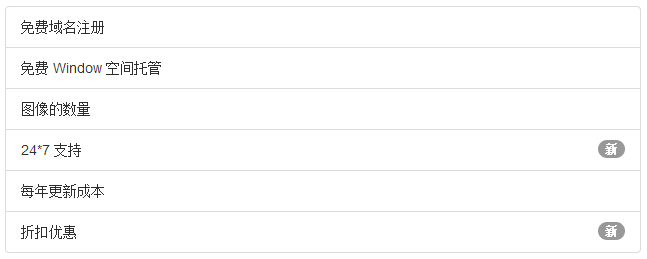
<!DOCTYPE html><html><head> <title>BootstrapTest</title> <!-- 新 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css"> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script></head><body><ul class="list-group"><li class="list-group-item">免费域名注册</li><li class="list-group-item">免费 Window 空间托管</li><li class="list-group-item">图像的数量</li><li class="list-group-item"><span class="badge">新</span>24*7 支持</li><li class="list-group-item">每年更新成本</li><li class="list-group-item"><span class="badge">新</span>折扣优惠</li></ul></body></html>
结果如下所示:

向列表组添加链接
通过使用锚标签代替列表项,我们可以向列表组添加链接。我们需要使用 <div> 代替 <ul> 元素。下面的实例演示了这点:
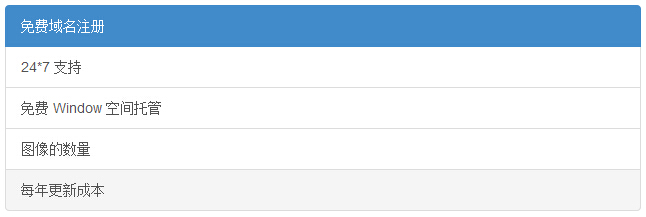
<span style="font-size:18px;"><a href="#" class="list-group-item active">免费域名注册</a><a href="#" class="list-group-item">24*7 支持</a><a href="#" class="list-group-item">免费 Window 空间托管</a><a href="#" class="list-group-item">图像的数量</a><a href="#" class="list-group-item">每年更新成本</a></span>
结果如下所示:

向列表组添加自定义内容
我们可以向上面已添加链接的列表组添加任意的 HTML 内容。
<span style="font-size:18px;"><div class="list-group"> <a href="#" class="list-group-item active"> <h4 class="list-group-item-heading"> 入门网站包 </h4> </a> <a href="#" class="list-group-item"> <h4 class="list-group-item-heading"> 免费域名注册 </h4> <p class="list-group-item-text"> 您将通过网页进行免费域名注册。 </p> </a> <a href="#" class="list-group-item"> <h4 class="list-group-item-heading"> 24*7 支持 </h4> <p class="list-group-item-text"> 我们提供 24*7 支持。 </p> </a></div><div class="list-group"> <a href="#" class="list-group-item active"> <h4 class="list-group-item-heading"> 商务网站包 </h4> </a> <a href="#" class="list-group-item"> <h4 class="list-group-item-heading"> 免费域名注册 </h4> <p class="list-group-item-text"> 您将通过网页进行免费域名注册。 </p> </a> <a href="#" class="list-group-item"> <h4 class="list-group-item-heading">24*7 支持</h4> <p class="list-group-item-text">我们提供 24*7 支持。</p> </a></div></span>
结果如下所示:

0 0
- Bootstrap 学习之(十六)------ 列表组
- bootstrap学习之列表
- Bootstrap学习:列表组
- bootstrap学习25---列表组
- Bootstrap组件之列表组
- Bootstrap学习总结笔记(11)-- 基本组件之列表组
- 机器学习基础(十六)—— bootstrap
- bootstrap 基础知识学习(列表+表格)
- Bootstrap 学习之(八)------ 按钮组
- bootstrap列表页制作之列表组使用
- 3.8Bootstrap学习组件篇之进度条、媒体对象、列表组、面板
- Bootstrap(十六)
- Python学习笔记(十六)----Python列表(Lists)
- Swift学习之十六:枚举(Enumeration)
- Swift学习之十六:枚举(Enumeration)
- UI基础学习之(十六):NSTimer
- Swift学习之十六:枚举(Enumeration)
- 十六:列表、元组操作
- spring自带的定时任务功能,基于注解和xml配置
- (Thinking in Java学习笔记)字符串
- 接口与接口、接口与类之间的关系
- SpringMVC使用入门
- ORM简介(二)
- Bootstrap 学习之(十六)------ 列表组
- 对Toc中图层另存为Mxd文档
- yii2 找到根目录的绝对路径
- Java路径读取、开发工具(eclipse等)读取路径
- Android得到视频缩略图
- Android 对Layout_weight属性完全解析以及使用ListView来实现表格
- J2EE之Spring中Bean的作用域、外部属性文件、SpEL
- 发博八个月记录总结
- Error running app: This version of Android Studio is incompatible with the Gradle Plugin used. Try d


