ProgressBar 漂亮动画
来源:互联网 发布:淘宝网店图标 编辑:程序博客网 时间:2024/05/14 14:04
LovelyProgressBar
项目地址:anderson9/LovelyProgressBar
简介:ProgressBar 漂亮动画
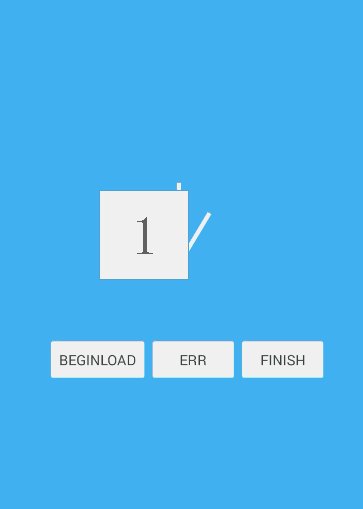
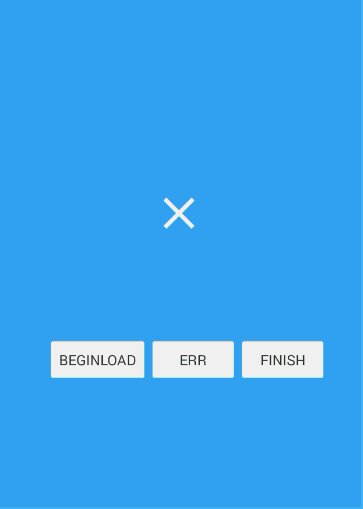
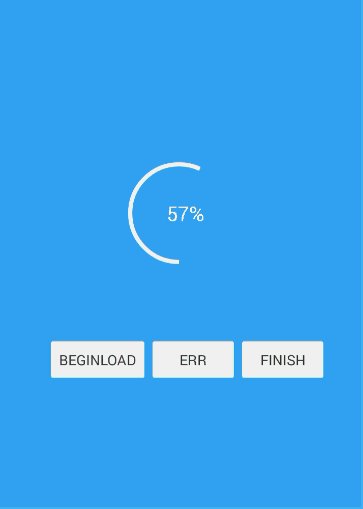
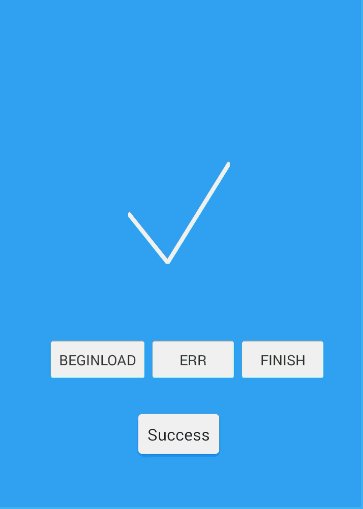
preview

Dependency(引入)
dependencies { compile 'com.ljs:LovelyProgressBar:1.0.0'}Usage (用法)
<com.ljs.lovelyprogressbar.LovelyProgressBar android:id="@+id/loadbar" android:layout_width="100dp" android:layout_height="100dp" custom:lineColor="@android:color/white" custom:lineWidth="8" custom:textSize="16sp" />若不设置 线宽默认:8 颜色默认:Green textsize 默认:16sp
LovelyProgressBar mbar=(LovelyProgressBar) findViewById(R.id.loadbar);;mbar.startload();//设置 progress 前先 startload()mbar.setProgress(int progress);//设置进度//加载成功调用即可成功动画mbar.errorLoad();//加载失败调用即可执行失败动画mbar.succesLoad();如果 progress=100。自动启动 succesload 动画
动画回调(Listener)
mbar.setOnLoadListener(new LovelyProgressBar.OnLoadListener() { @Override public void onAnimSuccess() { Toast.makeText(MainActivity.this,"Success",Toast.LENGTH_SHORT).show(); } @Override public void onAnimError() { Toast.makeText(MainActivity.this,"Error",Toast.LENGTH_SHORT).show(); } }); 0 0
- ProgressBar 漂亮动画
- ProgressBar动画
- ProgressBar自定义漂亮样式样式
- Android基础控件——ProgressBar自定义的介绍、动画效果实现、附加三个漂亮的进度条
- custom ProgressBar|动画 旋转
- 自定义ProgressBar的旋转动画
- 使用ProgressBar 实现自定义动画
- Android ProgressBar的动画效果
- ProgressBar通过动画定义实现
- javaFX2 漂亮的礼花弹动画
- 自定义带动画效果的ProgressBar
- 【Android】自定义progressBar和动画显示对号
- 自定义带动画效果的圆形ProgressBar
- android进度条(ProgressBar)实现动画效果
- 好玩的动画加载和自定义ProgressBar
- 关于自定义ProgressBar的帧动画?
- Android 使用动画设置ProgressBar进度
- ProgressBar改变成我们想要的加载动画
- mysql索引总结
- 关于easyui页面表单验证validate
- The termination conditions about the binary search
- Aerospike数据库简介
- 本地mongodb数据库学习
- ProgressBar 漂亮动画
- laravel中MVC的基本用法
- 简析TCP的三次握手与四次挥手
- 一堆友链
- linux shell日志工具类 可以记录日志用
- javascript Date format(js日期格式化)
- 利用ParameterizedType获取java泛型参数类
- centos 7 一次死亡之旅
- malloc函数详解


