VerticalBannerView 是一个 android 平台下的自定义控件,通常用来展示广告,类似淘宝头条
来源:互联网 发布:中标麒麟 软件源 编辑:程序博客网 时间:2024/05/23 13:39
VerticalBannerView
项目地址:guojunustb/VerticalBannerView
简介:VerticalBannerView 是一个 android 平台下的自定义控件,通常用来展示广告,类似淘宝头条
VerticalBannerView
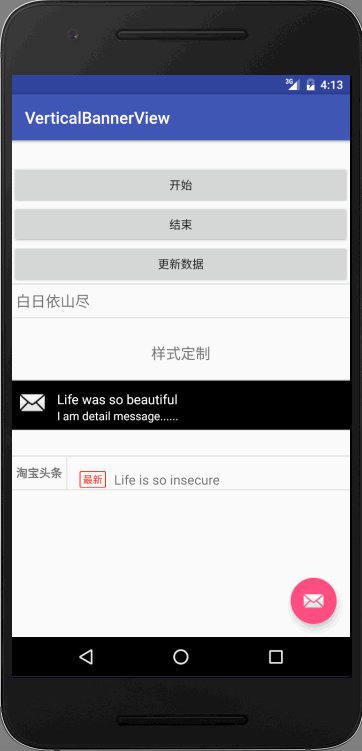
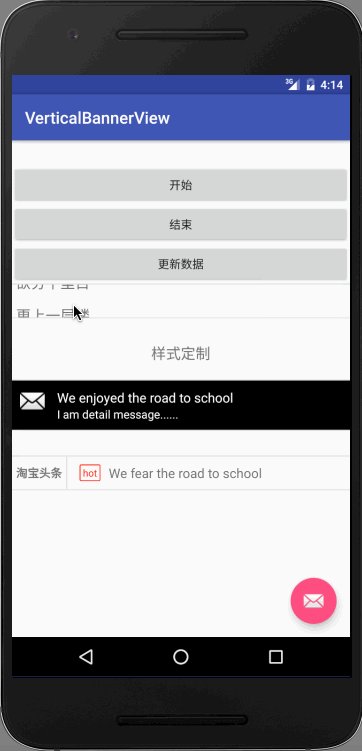
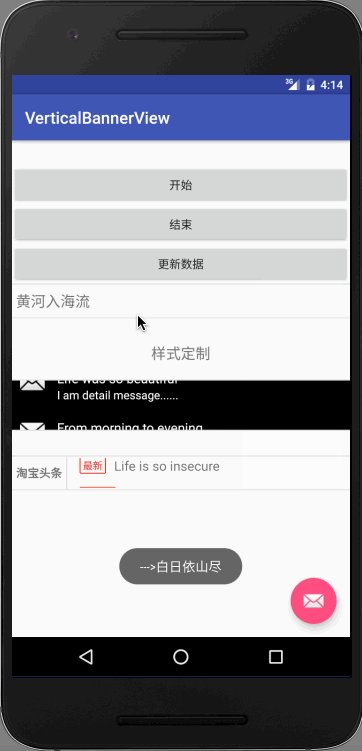
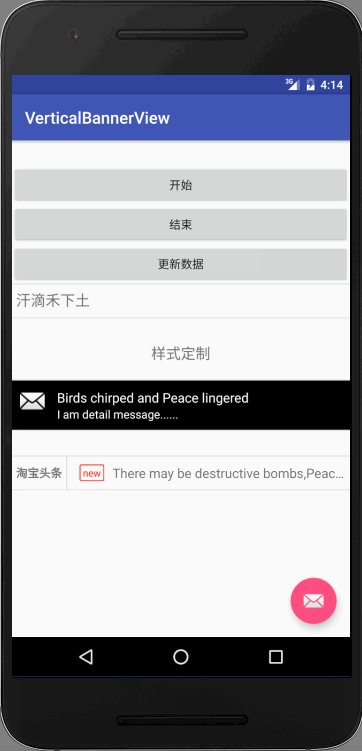
VerticalBannerView是一个 android 平台下的自定义控件,通常用来展示广告,类似淘宝头条,它的样式如下:

Feature
- 可自由定义展示的内容
- 使用方式类似 ListView/RecyclerView
- 可为当前的内容添加各种事件,比如点击打开某个页面等
Attention
API >= 11
Usage
可以类比ListView
添加依赖
Add it in your root build.gradle at the end of repositories:
allprojects { repositories { ... maven { url "https://jitpack.io" } } }Add the dependency
dependencies { compile 'com.github.Rowandjj:VerticalBannerView:1.0' }
定义 item 的布局
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:background="#000" android:gravity="center_vertical" android:layout_height="60dp"> <ImageView android:layout_marginLeft="10dp" android:id="@+id/iv" android:src="@android:drawable/ic_dialog_email" android:layout_width="30dp" android:layout_height="30dp" /> <TextView android:id="@+id/tv_02" android:text="hello world" android:layout_marginLeft="10dp" android:textSize="16sp" android:layout_toRightOf="@id/iv" android:paddingLeft="5dp" android:textColor="#fff" android:layout_width="match_parent" android:layout_height="wrap_content"/> <TextView android:layout_below="@id/tv_02" android:text="I am detail message......" android:layout_marginLeft="10dp" android:textSize="14sp" android:layout_centerVertical="true" android:layout_toRightOf="@id/iv" android:paddingLeft="5dp" android:textColor="#fff" android:layout_width="match_parent" android:layout_height="wrap_content"/> </RelativeLayout>实现 adapter
public class SampleAdapter01 extends BaseBannerAdapter<Model01> { private List<Model01> mDatas; public SampleAdapter01(List<Model01> datas) { super(datas); } @Override public View getView(VerticalBannerView parent) { return LayoutInflater.from(parent.getContext()).inflate(R.layout.item_01,null); } @Override public void setItem(final View view, final Model01 data) { TextView tv = (TextView) view.findViewById(R.id.tv_01); tv.setText(data.title); //你可以增加点击事件 view.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //比如打开 url Toast.makeText(view.getContext(),data.url,Toast.LENGTH_SHORT).show(); } }); } }在布局中增加 view 的声明
<com.taobao.library.VerticalBannerView android:id="@+id/banner_01" android:layout_width="match_parent" android:layout_height="40dp" app:animDuration="900" ---->动画间隔 900ms app:gap="2000"/> ----->切换时长 2000ms设置 Adapter 并启动
List<Model01> datas02 = new ArrayList<>(); datas02.add(new Model01("Life was so beautiful","--->Life was so beautiful,")); datas02.add(new Model01("From morning to evening","--->From morning to evening")); datas02.add(new Model01("We enjoyed the road to school","--->We enjoyed the road to school,")); datas02.add(new Model01("Birds chirped and Peace lingered","--->Birds chirped and Peace lingered")); final SampleAdapter02 adapter02 = new SampleAdapter02(datas02); final VerticalBannerView banner02 = (VerticalBannerView) findViewById(R.id.banner_02); banner02.setAdapter(adapter02); banner02.start();更新数据
List<Model01> newData = new ArrayList<>(); newData.add(new Model01("锄禾日当午","--->锄禾日当午")); newData.add(new Model01("汗滴禾下土","--->汗滴禾下土")); newData.add(new Model01("谁知盘中餐","--->谁知盘中餐")); newData.add(new Model01("粒粒皆辛苦","--->粒粒皆辛苦")); adapter02.setData(newData);停止
banner02.stop();
0 0
- VerticalBannerView 是一个 android 平台下的自定义控件,通常用来展示广告,类似淘宝头条
- 使用VerticalBannerView实现垂直轮播广告(仿淘宝头条)
- Android基础控件——ViewFlipper的使用,仿淘宝头条垂直滚动广告条
- Android基础控件——ViewFlipper的使用,仿淘宝头条垂直滚动广告条
- Android 垂直滚动广告条,仿淘宝头条垂直滚动展示最新消息
- Android中仿淘宝头条,自定义控件,向上滚动
- Android自定义控件——仿淘宝、网易、彩票等广告条、Banner的制作
- Android自定义控件——仿淘宝、网易、彩票等广告条、Banner的制作
- Android自定义控件——仿淘宝、网易、彩票等广告条、Banner的制作
- Android 原生控件ViewFlipper实现淘宝头条垂直滚动广告条
- 【Android 进阶】淘宝头条:向上滚动广告条ViewFlipper
- Android仿淘宝头条向上滚动广告条的效果ViewFlipper
- 自定义控件:垂直轮播的小贴士Banner,仿 淘宝app的“淘宝头条”
- Android【垂直滚动广告条】仿淘宝头条1号店京东—垂直滚动广告条
- Android【垂直滚动广告条】仿淘宝头条1号店京东—垂直滚动广告条
- lab上下滚动,类似淘宝上的头条
- Android自定义控件---广告条滚动
- android自定义控件之滚动广告条
- 将Android项目发布到Jcenter
- java实现多线程selenium造数据
- Linux启动过程
- redhat6 搭建svn离线服务
- 四、引入mybatis连接数据库
- VerticalBannerView 是一个 android 平台下的自定义控件,通常用来展示广告,类似淘宝头条
- dialog设计stytle配置详解
- hadoop 2.7.3 HA 安装指南
- 神经网络和深度学习(二)——BP(Backpropagation Algorithm, 反向传播算法)
- 使APP无法使用系统截图
- vc6中打印Unicode宽字节字符
- Servlet请求转发与请求重定向
- php命名空间
- python中的文件内容操作


