android 关于音乐进度 circular-music-progressbar
来源:互联网 发布:mac怎么升级至os10.11 编辑:程序博客网 时间:2024/06/05 06:40
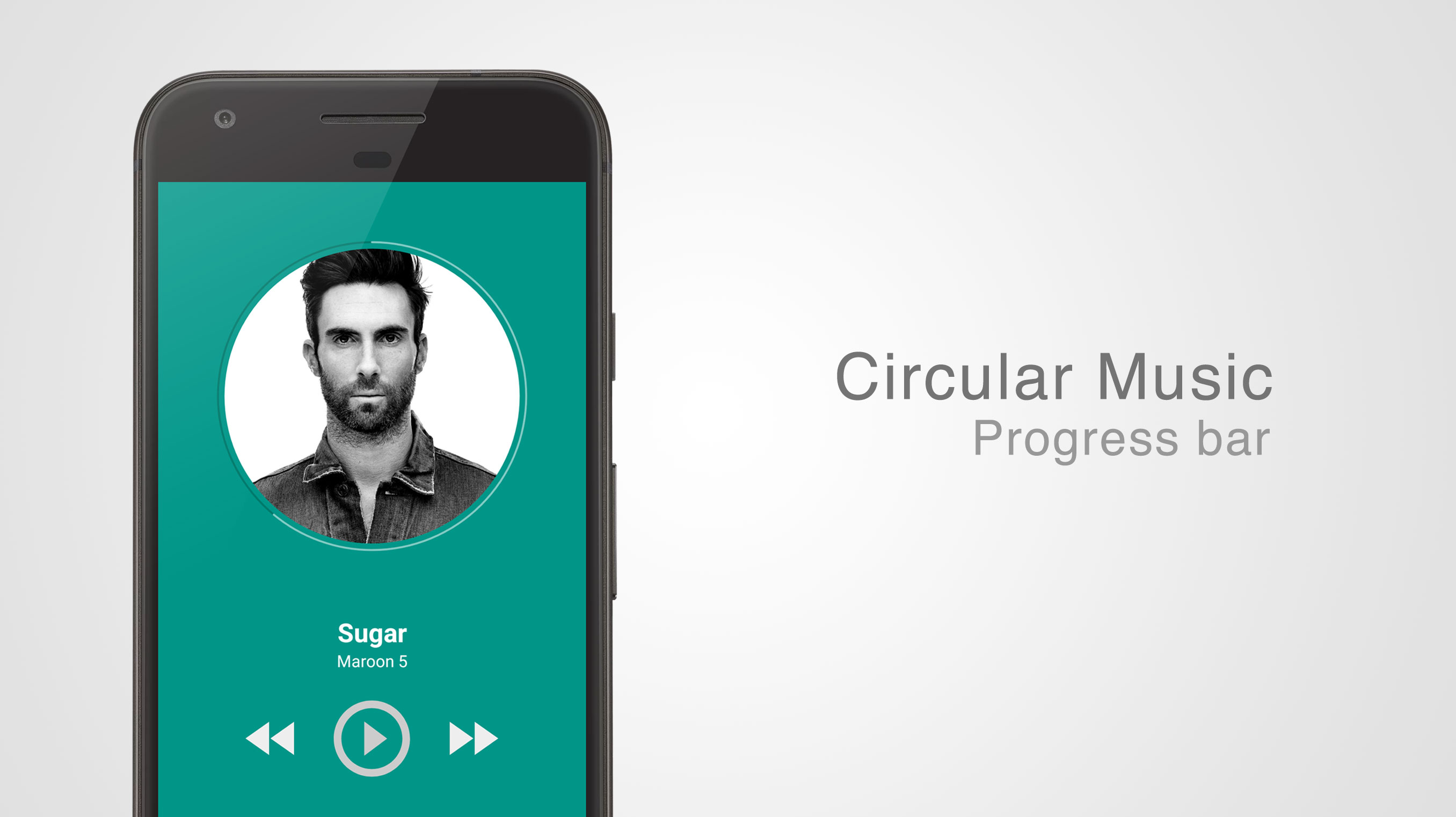
circular-music-progressbar
项目地址:aliab/circular-music-progressbar
简介:Beautiful Circular Progress Bar with album art for android

Description
This Circular Progress bar is a designed and made for music players that need beautiful music progress bar.
Usage
To use Circular Music ProgressBar you must add it as a dependency in your Gradle build:
Step 1. Add the JitPack repository to your build file Add it in your root build.gradle at the end of repositories:
allprojects { repositories { ... maven { url "https://jitpack.io" } } }Step 2. Add the dependency
dependencies { compile 'com.github.aliab:circular-music-progressbar:v1.0'}Then add the view to your layout:
<info.abdolahi.CircularMusicProgressBar xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/album_art" android:layout_width="300dp" android:layout_height="300dp" android:layout_gravity="center" android:src="@drawable/maron5" app:border_color="#00796B" app:border_width="2dp" app:centercircle_diammterer="1" app:progress_color="#80CBC4" app:progress_startAngle="40" />XML attributes
<info.abdolahi.CircularMusicProgressBar ... app:border_color="#00796B" app:border_width="2dp" app:centercircle_diammterer="1" app:progress_color="#80CBC4" app:progress_startAngle="40" ... />XML attributes
Public Methods
Note: Because I extended ImageView you can use all ImageView public methods too.
Limitations
- The ScaleType is always CENTER_CROP and you'll get an exception if you try to change it. This is (currently) by design as it's perfectly fine for music album art.
- Enabling
adjustViewBoundsis not supported as this requires an unsupported ScaleType - If you use an image loading library like Picasso or Glide, you need to disable their fade animations to avoid messed up images. For Picasso use the
noFade()option, for Glide usedontAnimate(). If you want to keep the fadeIn animation, you have to fetch the image into aTargetand apply a custom animation yourself when receiving theBitmap. - Using a
TransitionDrawablewithCircleImageViewdoesn't work properly and leads to messed up images.
Todo
- Animation interpolator setter
- Animation disable/enable method
- Buffering mode animation
- Drag to seek listener
- change thickness of borderes independently
- support shadow/glow
Changelog
v1.0.0
- Initial release
CREDITS
- Special Thanks to CircleImageView.
0 0
- android 关于音乐进度 circular-music-progressbar
- android progressBar 自定义 进度颜色
- android--进度框(ProgressBar)
- android源码解析------Music 音乐播放器
- Android实现音乐播放 Music 详解
- [Android 界面]重画Progressbar的进度
- Android 自定义ProgressBar--进度自己设置图片
- Android ProgressBar ImageLoading 旋转进度值
- Android 使用动画设置ProgressBar进度
- android开发之progressbar刷新进度
- android 自定义ProgressBar 文字跟随进度效果
- Android 实现环形进度按钮circular-progress-button
- Android 4.1 Music 通知栏的音乐控制
- Android 4.1 Music 通知栏的音乐控制
- android 关于fm music的操作
- Android ProgressBar自定义图片进度,自定义渐变色进度条
- android progressbar 显示两个进度样式的解决方案
- Android ProgressBar自定义图片进度,自定义渐变色进度条
- Android Developer Sensor Overview(翻译)
- Spring MVC REST异常处理最佳实践(下)
- .Retrofit简介
- NS2 队列管理机制
- 日期转换工具
- android 关于音乐进度 circular-music-progressbar
- 从 闭包 到 final 变量 浅析
- Runtime详解
- ORB-SLAM2运行自己的数据集
- c语言中static关键字和extern关键字
- android 生成key hashes的方法
- CString与char*互转、ANSI 和 UNICODE 编码及_T和L宏定义的介绍
- iOS的蓝牙连接 数据接收及发送
- java中在Service层获取request,获取绝对路径


