自定义一个ListView实现聊天界面
来源:互联网 发布:淘宝怎么取消开店认证 编辑:程序博客网 时间:2024/05/29 00:31
摘要
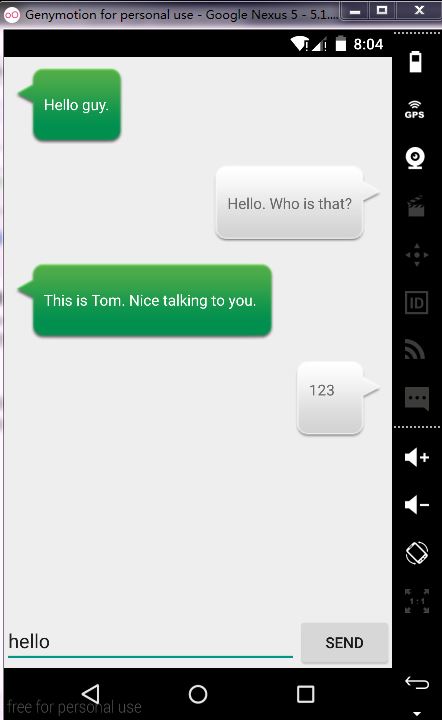
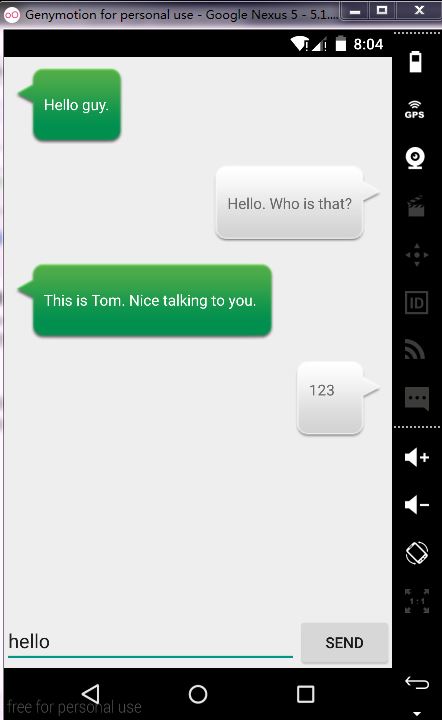
由于手机屏幕空间都比较有限,能够一次性在屏幕上显示的内容并不多,当我们的程序中有大量的数据需要展示的时候,就可以借助ListView 来实现。ListView 允许用户通过手指上下滑动的方式将屏幕外的数据滚动到屏幕内,同时屏幕上原有的数据则会滚动出屏幕。在掌握了基本的ListView用法之后,作为练习,我们可以自定义ListView实现模仿常见SNS应用的聊天界面(只提供显示功能)。实现效果如下图:

实现
1. 首先编写主界面,修改activity_main.xml中的代码,如下所示:

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <!--<TextView android:text="@string/hello_world" android:layout_width="wrap_content"--> <!--android:layout_height="wrap_content" />--> <ListView android:id="@+id/list_view" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:divider="#0000"> </ListView> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <EditText android:id="@+id/input_text" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:hint="Typing Something here" android:maxLines="2" /> <Button android:id="@+id/send" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Send" /> </LinearLayout></LinearLayout>
这里在主界面中放置了一个ListView 用于显示聊天的消息内容,又放置了一个EditText用于输入消息,还放置了一个Button 用于发送消息。ListView 中用到了一个android:divider属性,它可以指定ListView 分隔线的颜色,这里#0000 表示将分隔线设为透明色。
2. 自定义消息的实体类,新建Msg类,代码如下:

public class Msg { public static final int TYPE_RECEIVED = 0; public static final int TYPE_SEND = 1; private String content; private int type; public Msg(String content, int type) { this.content = content; this.type = type; } public String getContent() { return content; } public int getType() { return type; }}
Msg 类中只有两个字段,content 表示消息的内容,type 表示消息的类型。其中消息类型有两个值可选,TYPE_RECEIVED 表示这是一条收到的消息,TYPE_SENT 表示这是一条发出的消息。
3.编写ListView 子项的布局,新建msg_item.xml,代码如下所示:

<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="10dp"> <LinearLayout android:id="@+id/left_layout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="left" android:background="@drawable/message_left"> <TextView android:id="@+id/left_msg" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_margin="10dp" android:textColor="#fff"/> </LinearLayout> <LinearLayout android:id="@+id/right_layout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="right" android:background="@drawable/message_right"> <TextView android:id="@+id/right_msg" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_margin="10dp"/> </LinearLayout></LinearLayout>
这里我们让收到的消息居左对齐,发出的消息居右对齐,并且分别使用message_left.9.png和message_right.9.png 作为背景图。这里为了显示美观,我们使用了安卓系统自带了工具将背景图片做成了点九图片。在Android sdk 目录下有一个tools 文件夹,在这个文件夹中找到draw9patch.bat 文件,我们就是使用它来制作Nine-Patch 图片的。处理方法比较简单,这里就不介绍了。
4.创建ListView 的适配器类,让它继承自ArrayAdapter,并将泛型指定为Msg类。新建类MsgAdapter,代码如下所示:

package com.example.haisun.listview01;import android.content.Context;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.ArrayAdapter;import android.widget.LinearLayout;import android.widget.TextView;import java.util.List;/** * Created by HaiSun on 2015/10/3. */public class MsgAdapter extends ArrayAdapter<Msg> { private int resourceId; public MsgAdapter(Context context, int textViewResourceId, List<Msg> objects) { super(context, textViewResourceId, objects); resourceId = textViewResourceId; } @Override public View getView(int position, View convertView, ViewGroup parent) { Msg msg = getItem(position); View view; ViewHolder viewHolder; if(convertView == null){ view = LayoutInflater.from(getContext()).inflate(resourceId,null); viewHolder = new ViewHolder(); viewHolder.leftLayout = (LinearLayout)view.findViewById(R.id.left_layout); viewHolder.rightLayout = (LinearLayout)view.findViewById(R.id.right_layout); viewHolder.leftMsg = (TextView)view.findViewById(R.id.left_msg); viewHolder.rightMsg = (TextView)view.findViewById(R.id.right_msg); view.setTag(viewHolder); }else { view = convertView; viewHolder = (ViewHolder)view.getTag(); } if(msg.getType() == Msg.TYPE_RECEIVED){ viewHolder.leftLayout.setVisibility(View.VISIBLE); viewHolder.rightLayout.setVisibility(View.GONE); viewHolder.leftMsg.setText(msg.getContent()); }else if(msg.getType() == Msg.TYPE_SEND){ viewHolder.leftLayout.setVisibility(View.GONE); viewHolder.rightLayout.setVisibility(View.VISIBLE); viewHolder.rightMsg.setText(msg.getContent()); } return view; //return super.getView(position, convertView, parent); } class ViewHolder { LinearLayout leftLayout; LinearLayout rightLayout; TextView leftMsg; TextView rightMsg; }}
MsgAdapter 重写了父类的一组构造函数,用于将上下文、ListView 子项布局的id 和数据都传递进来。另外又重写了getView()方法,这个方法在每个子项被滚动到屏幕内的时候会被调用。在getView 方法中,首先通过getItem()方法得到当前项的Msg实例,然后使用LayoutInflater 来为这个子项加载我们传入的布局,接着调用View 的findViewById()方法分别获取到相应的的实例,最后将布局返回。我们在getView()方法中进行了判断,如果convertView 为空,则使用LayoutInflater 去加载布局,如果不为空则直接对convertView 进行重用。另外,在getView()方法中增加了对消息类型的判断。如果这条消息是收到的,则显示左边的消息布局,如果这条消息是发出的,则显示右边的消息布局。我们新增了一个内部类ViewHolder,用于对控件的实例进行缓存。当convertView 为空的时候,创建一个ViewHolder 对象,并将控件的实例都存放在ViewHolder 里,然后调用View的setTag()方法,ViewHolder 对象存储在View 中。当convertView 不为空的时候,则调用View 的getTag()方法,把ViewHolder 重新取出。这样所有控件的实例都缓存在了ViewHolder里,就没有必要每次都通过findViewById()方法来获取控件实例了。
5.修改MainActivity中的代码,来为ListView 初始化一些数据,并给发送按钮加入事件响应,代码如下所示:

package com.example.haisun.listview01;import android.app.Activity;import android.os.Bundle;import android.view.View;import android.view.Window;import android.widget.Button;import android.widget.EditText;import android.widget.ListView;import java.util.ArrayList;import java.util.List;public class MainActivity extends Activity { private ListView msgListView; private EditText inputText; private Button send; private MsgAdapter adapter; private List<Msg> msgList = new ArrayList<Msg>(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); initMsgs(); setContentView(R.layout.activity_main); adapter = new MsgAdapter(MainActivity.this,R.layout.msg_item,msgList); inputText = (EditText)findViewById(R.id.input_text); send = (Button)findViewById(R.id.send); msgListView = (ListView)findViewById(R.id.list_view); msgListView.setAdapter(adapter); send.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { String content = inputText.getText().toString(); if(!"".equals(content)){ Msg msg = new Msg(content,Msg.TYPE_SEND); msgList.add(msg); adapter.notifyDataSetChanged(); msgListView.setSelection(msgList.size()); inputText.setText(""); } } });// ArrayAdapter<String> adapter = new ArrayAdapter<String>(MainActivity.this, android.R.layout.simple_list_item_1,data);// ListView listView = (ListView)findViewById(R.id.list_view);// listView.setAdapter(adapter); } private void initMsgs() { Msg msg1 = new Msg("Hello guy.", Msg.TYPE_RECEIVED); msgList.add(msg1); Msg msg2 = new Msg("Hello. Who is that?", Msg.TYPE_SEND); msgList.add(msg2); Msg msg3 = new Msg("This is Tom. Nice talking to you. ", Msg.TYPE_RECEIVED); msgList.add(msg3); }}
在initMsgs()方法中我们先初始化了几条数据用于在ListView 中显示。然后在发送按钮的点击事件里获取了EditText 中的内容,如果内容不为空则创建出一个新的Msg 对象,并把它添加到msgList 列表中去。之后又调用了适配器的notifyDataSetChanged()方法,用于通知列表的数据发生了变化,这样新增的一条消息才能够在ListView 中显示。接着调用ListView的setSelection()方法将显示的数据定位到最后一行,以保证一定可以看得到最后发出的一条消息。最后调用EditText 的setText()方法将输入的内容清空。
摘要
由于手机屏幕空间都比较有限,能够一次性在屏幕上显示的内容并不多,当我们的程序中有大量的数据需要展示的时候,就可以借助ListView 来实现。ListView 允许用户通过手指上下滑动的方式将屏幕外的数据滚动到屏幕内,同时屏幕上原有的数据则会滚动出屏幕。在掌握了基本的ListView用法之后,作为练习,我们可以自定义ListView实现模仿常见SNS应用的聊天界面(只提供显示功能)。实现效果如下图:

实现
1. 首先编写主界面,修改activity_main.xml中的代码,如下所示:

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <!--<TextView android:text="@string/hello_world" android:layout_width="wrap_content"--> <!--android:layout_height="wrap_content" />--> <ListView android:id="@+id/list_view" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:divider="#0000"> </ListView> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <EditText android:id="@+id/input_text" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:hint="Typing Something here" android:maxLines="2" /> <Button android:id="@+id/send" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Send" /> </LinearLayout></LinearLayout>
这里在主界面中放置了一个ListView 用于显示聊天的消息内容,又放置了一个EditText用于输入消息,还放置了一个Button 用于发送消息。ListView 中用到了一个android:divider属性,它可以指定ListView 分隔线的颜色,这里#0000 表示将分隔线设为透明色。
2. 自定义消息的实体类,新建Msg类,代码如下:

public class Msg { public static final int TYPE_RECEIVED = 0; public static final int TYPE_SEND = 1; private String content; private int type; public Msg(String content, int type) { this.content = content; this.type = type; } public String getContent() { return content; } public int getType() { return type; }}
Msg 类中只有两个字段,content 表示消息的内容,type 表示消息的类型。其中消息类型有两个值可选,TYPE_RECEIVED 表示这是一条收到的消息,TYPE_SENT 表示这是一条发出的消息。
3.编写ListView 子项的布局,新建msg_item.xml,代码如下所示:

<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="10dp"> <LinearLayout android:id="@+id/left_layout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="left" android:background="@drawable/message_left"> <TextView android:id="@+id/left_msg" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_margin="10dp" android:textColor="#fff"/> </LinearLayout> <LinearLayout android:id="@+id/right_layout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="right" android:background="@drawable/message_right"> <TextView android:id="@+id/right_msg" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_margin="10dp"/> </LinearLayout></LinearLayout>
这里我们让收到的消息居左对齐,发出的消息居右对齐,并且分别使用message_left.9.png和message_right.9.png 作为背景图。这里为了显示美观,我们使用了安卓系统自带了工具将背景图片做成了点九图片。在Android sdk 目录下有一个tools 文件夹,在这个文件夹中找到draw9patch.bat 文件,我们就是使用它来制作Nine-Patch 图片的。处理方法比较简单,这里就不介绍了。
4.创建ListView 的适配器类,让它继承自ArrayAdapter,并将泛型指定为Msg类。新建类MsgAdapter,代码如下所示:

package com.example.haisun.listview01;import android.content.Context;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.ArrayAdapter;import android.widget.LinearLayout;import android.widget.TextView;import java.util.List;/** * Created by HaiSun on 2015/10/3. */public class MsgAdapter extends ArrayAdapter<Msg> { private int resourceId; public MsgAdapter(Context context, int textViewResourceId, List<Msg> objects) { super(context, textViewResourceId, objects); resourceId = textViewResourceId; } @Override public View getView(int position, View convertView, ViewGroup parent) { Msg msg = getItem(position); View view; ViewHolder viewHolder; if(convertView == null){ view = LayoutInflater.from(getContext()).inflate(resourceId,null); viewHolder = new ViewHolder(); viewHolder.leftLayout = (LinearLayout)view.findViewById(R.id.left_layout); viewHolder.rightLayout = (LinearLayout)view.findViewById(R.id.right_layout); viewHolder.leftMsg = (TextView)view.findViewById(R.id.left_msg); viewHolder.rightMsg = (TextView)view.findViewById(R.id.right_msg); view.setTag(viewHolder); }else { view = convertView; viewHolder = (ViewHolder)view.getTag(); } if(msg.getType() == Msg.TYPE_RECEIVED){ viewHolder.leftLayout.setVisibility(View.VISIBLE); viewHolder.rightLayout.setVisibility(View.GONE); viewHolder.leftMsg.setText(msg.getContent()); }else if(msg.getType() == Msg.TYPE_SEND){ viewHolder.leftLayout.setVisibility(View.GONE); viewHolder.rightLayout.setVisibility(View.VISIBLE); viewHolder.rightMsg.setText(msg.getContent()); } return view; //return super.getView(position, convertView, parent); } class ViewHolder { LinearLayout leftLayout; LinearLayout rightLayout; TextView leftMsg; TextView rightMsg; }}
MsgAdapter 重写了父类的一组构造函数,用于将上下文、ListView 子项布局的id 和数据都传递进来。另外又重写了getView()方法,这个方法在每个子项被滚动到屏幕内的时候会被调用。在getView 方法中,首先通过getItem()方法得到当前项的Msg实例,然后使用LayoutInflater 来为这个子项加载我们传入的布局,接着调用View 的findViewById()方法分别获取到相应的的实例,最后将布局返回。我们在getView()方法中进行了判断,如果convertView 为空,则使用LayoutInflater 去加载布局,如果不为空则直接对convertView 进行重用。另外,在getView()方法中增加了对消息类型的判断。如果这条消息是收到的,则显示左边的消息布局,如果这条消息是发出的,则显示右边的消息布局。我们新增了一个内部类ViewHolder,用于对控件的实例进行缓存。当convertView 为空的时候,创建一个ViewHolder 对象,并将控件的实例都存放在ViewHolder 里,然后调用View的setTag()方法,ViewHolder 对象存储在View 中。当convertView 不为空的时候,则调用View 的getTag()方法,把ViewHolder 重新取出。这样所有控件的实例都缓存在了ViewHolder里,就没有必要每次都通过findViewById()方法来获取控件实例了。
5.修改MainActivity中的代码,来为ListView 初始化一些数据,并给发送按钮加入事件响应,代码如下所示:

package com.example.haisun.listview01;import android.app.Activity;import android.os.Bundle;import android.view.View;import android.view.Window;import android.widget.Button;import android.widget.EditText;import android.widget.ListView;import java.util.ArrayList;import java.util.List;public class MainActivity extends Activity { private ListView msgListView; private EditText inputText; private Button send; private MsgAdapter adapter; private List<Msg> msgList = new ArrayList<Msg>(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); initMsgs(); setContentView(R.layout.activity_main); adapter = new MsgAdapter(MainActivity.this,R.layout.msg_item,msgList); inputText = (EditText)findViewById(R.id.input_text); send = (Button)findViewById(R.id.send); msgListView = (ListView)findViewById(R.id.list_view); msgListView.setAdapter(adapter); send.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { String content = inputText.getText().toString(); if(!"".equals(content)){ Msg msg = new Msg(content,Msg.TYPE_SEND); msgList.add(msg); adapter.notifyDataSetChanged(); msgListView.setSelection(msgList.size()); inputText.setText(""); } } });// ArrayAdapter<String> adapter = new ArrayAdapter<String>(MainActivity.this, android.R.layout.simple_list_item_1,data);// ListView listView = (ListView)findViewById(R.id.list_view);// listView.setAdapter(adapter); } private void initMsgs() { Msg msg1 = new Msg("Hello guy.", Msg.TYPE_RECEIVED); msgList.add(msg1); Msg msg2 = new Msg("Hello. Who is that?", Msg.TYPE_SEND); msgList.add(msg2); Msg msg3 = new Msg("This is Tom. Nice talking to you. ", Msg.TYPE_RECEIVED); msgList.add(msg3); }}
在initMsgs()方法中我们先初始化了几条数据用于在ListView 中显示。然后在发送按钮的点击事件里获取了EditText 中的内容,如果内容不为空则创建出一个新的Msg 对象,并把它添加到msgList 列表中去。之后又调用了适配器的notifyDataSetChanged()方法,用于通知列表的数据发生了变化,这样新增的一条消息才能够在ListView 中显示。接着调用ListView的setSelection()方法将显示的数据定位到最后一行,以保证一定可以看得到最后发出的一条消息。最后调用EditText 的setText()方法将输入的内容清空。
- 自定义一个ListView实现聊天界面
- 自定义ListView+.9图实现聊天界面。
- listview的一个聊天界面
- 使用ListView实现聊天界面
- android listview实现聊天界面随记
- android模拟聊天界面Listview实现
- ListView 仿微信聊天界面
- 聊天界面之ListView
- 一个简单聊天界面的UI实现
- Android ListView、RecyclerView两种方式实现聊天界面搭建
- ListView自定义Adapter实现仿QQ界面
- 一个聊天界面
- 【Android自定义控件】聊天界面录音按钮的实现
- 【Android自定义控件】聊天界面录音按钮的实现
- 一个界面实现多个listview
- Android 实现聊天界面
- 聊天界面实现
- QQ聊天界面实现
- asterisk目录结构
- 循环删除数组中的元素
- 深入理解黑客攻击-改变程序的返回地址
- iOS - 解决the behavior of the UICollectionViewFlowLayout is not defined
- 关于使用BufferedWriter时没有数据 写入问题,和换行问题
- 自定义一个ListView实现聊天界面
- apk打包签名
- 【poj】【费用限制最短路】ROADs
- HDU 1247 trie树 + 暴力查询
- android developer tiny share-20161028
- android customalized [i]
- 群问题记录
- 第3.1.3章 WEB系统最佳实践 js控件之bootstrap-datepicker的使用
- 安装numpy和scipy



