Node.js入门学习笔记-IDE选择/配置之WebStorm(windows)
来源:互联网 发布:淘宝宝贝详情ps模板 编辑:程序博客网 时间:2024/06/04 19:49
Node.js是什么?! http://www.ibm.com/developerworks/cn/opensource/os-nodejs/index.html?ca=drs
1、安装nodejs,nodejs已经提供了各平台的编译过的文件. 下载地址 http://nodejs.org/#download,一路next,直到完成。
2、安装WebStorm:WebStorm是商业软件,可以免费试用30天,非常感谢MVP项目,从WebStorm获得了1年的License 。下载地址:http://www.jetbrains.com/webstorm/download/ 下载并安装一个支持Node.js的集成开发环境IDE:“JetBrains WebStorm 4.0.3”,一路next,直到完成。
Node.js开发环境安装完成就完成了,非常的方便。
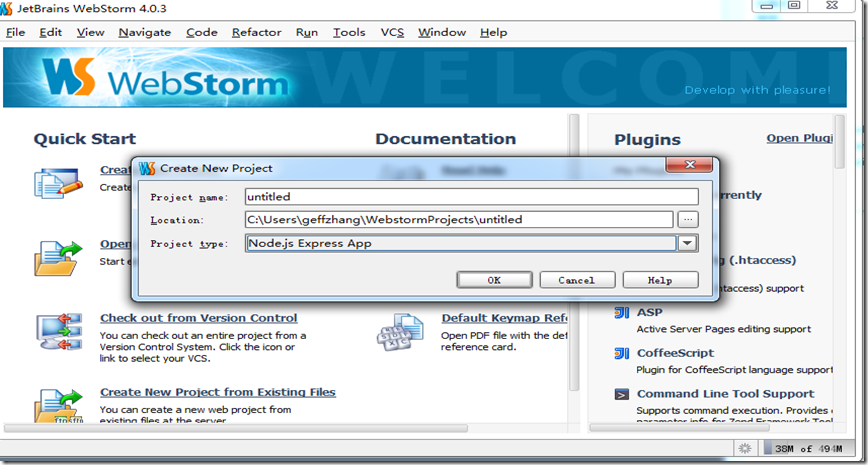
使用webstorm开发,直接就可以创建NodeJs项目了:

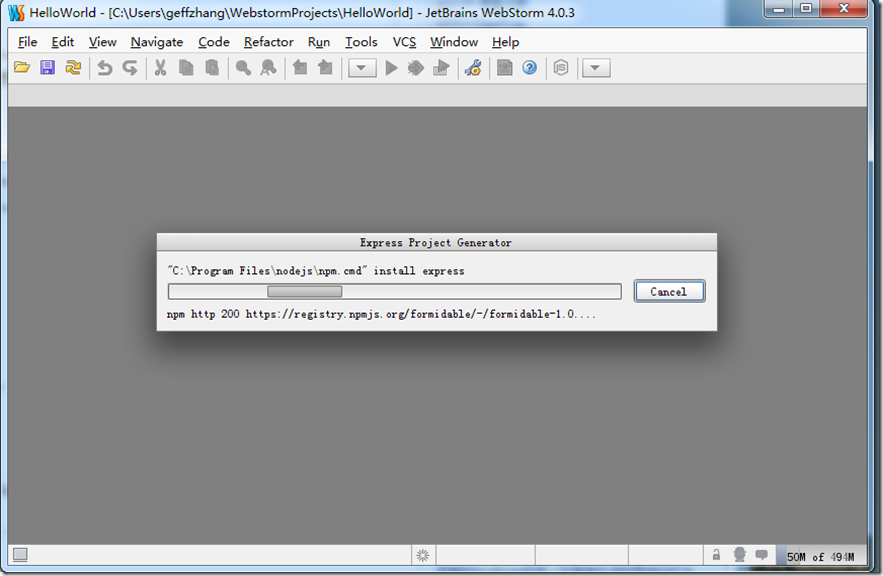
新建一个项目,会自动帮你配置 express mvc 框架。

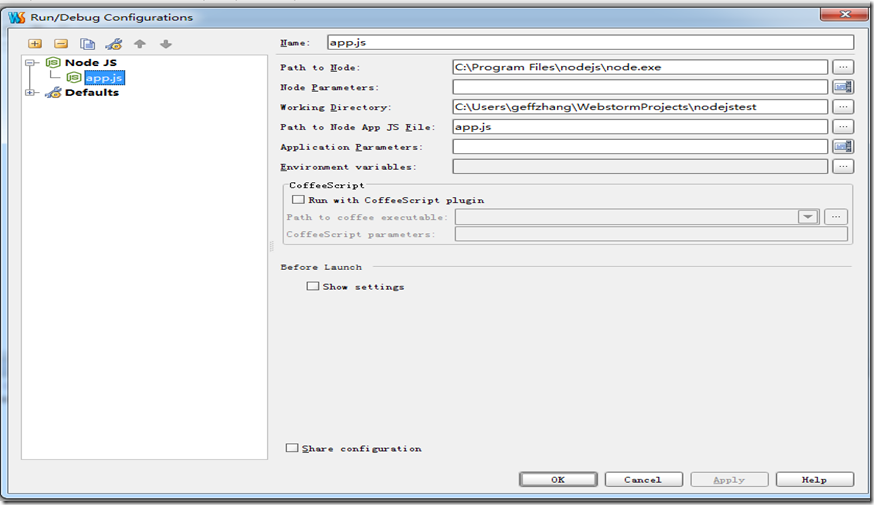
对你的nodejs开发文件夹进行配置,点击配置按钮对下面的对话框进行具体配置

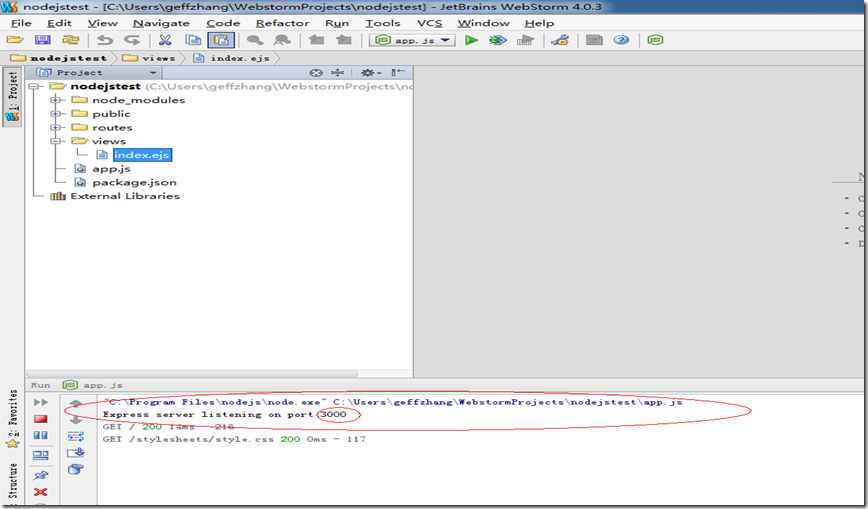
webstorm对Node.js有很好的调试功能。调试时只要点击run按钮,软件就会自动启动控制台。操作简单,多尝试就能学会。

在浏览器中访问相关地址

参考文章:
前端开发利器webStorm 3.0配置使用
一个周末掌握IT前沿技术之node.js篇<一>:Node.js与javascript
nodejs+express+ejs+mongoose实例
NodeJS 和 Socket.io 中文入门教程
Attaching the sources of Node.js core modules
欢迎大家关注微信号opendotnet,微信公众号名称:dotNET跨平台。扫下面的二维码或者收藏下面的二维码关注吧(长按下面的二维码图片、并选择识别图中的二维码)

没有链接耶!
楼主,请问一下,你有没有遇到过这种问题。
WebStorm 6.1 创建Express App之后,生成的代码里的换行被替换成了逗号。
- Node.js入门学习笔记-IDE选择/配置之WebStorm(windows)
- Node.js入门学习笔记-IDE选择/配置之WebStorm(windows)
- node.js+WebStorm学习笔记
- webstorm配置node.js
- Node.js学习之IDE环境搭建
- Windows下Node.js环境的搭建并结合WebStorm IDE开发环境
- Windows下Node.js环境的搭建并结合WebStorm IDE开发环境
- WebStorm+Node.js开发环境的配置
- WebStorm+Node.js开发环境的配置
- WebStorm 如何配置eslint (node.js)
- WebStorm+Node.js开发环境的配置
- WebStorm+Node.js开发环境的配置
- WebStorm+Node.js开发环境的配置
- 自学Node.js: WebStorm+Node.js开发环境的配置
- 自学Node.js: WebStorm+Node.js开发环境的配置
- 【Node.js】WebStorm+Node.js开发环境的配置
- 自学Node.js: WebStorm+Node.js开发环境的配置
- 自学Node.js: WebStorm+Node.js开发环境的配置
- 子进程和父进程是否共用同一个全局变量
- ALV 动态显示列Demo
- 源码剖析Yii错误 Invalid parameter number: no parameters were bound
- 1613-3-傅溥衍 总结《2016年11月9日》【连续四十天总结】
- SqlServer数据库定时删除系统日志
- Node.js入门学习笔记-IDE选择/配置之WebStorm(windows)
- uml(四) 包图
- 区块链公开课
- 将java项目部署到linux服务器
- 基于注解的SpringMVC简单介绍
- 安卓开发通过自定义Gradle插件实现自动化埋点
- 一次排除apache2不能启动的过程:
- Ubuntu环境下基于Linux进行DOL配置
- jsp开发实用技巧


