CSS3:制作3D旋转导航综合练习题
来源:互联网 发布:手机淘宝店铺红包链接 编辑:程序博客网 时间:2024/04/30 05:07
制作3D旋转导航综合练习题
任务
1、通过CSS3的@font-face属性引入本地字体
2、调用自定义的字体
3、设置3D舞台布景
4、给3D舞台布景设置过渡动画效果
5、给不是当前状态的3D舞台的悬浮与聚焦状态设置变形效果
6、给3D舞台中“.three-d-box”设置过渡与变形效果
7、给导航设置3D前,与3D后变形效果
8、设置导航当前状态与悬浮状态下的背景效果
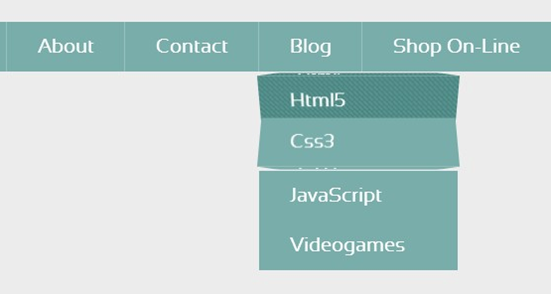
9、显示下拉导航菜单,并其设置一个变形效果
<!doctype html><html lang="en"><head><meta charset="UTF-8"><title>制作3D旋转导航</title><style>@import url("http://www.w3cplus.com/demo/css3/base.css");/*任务一:引入本地字体文件*/@font-face {font-family: 'sansationregular';src: url('http://www.w3cplus.com/demo/css3/3DAnimationDropdownMenu/sansation_regular-webfont.eot');src: url('http://www.w3cplus.com/demo/css3/3DAnimationDropdownMenu/sansation_regular-webfont.eot?#iefix') format('http://www.w3cplus.com/demo/css3/3DAnimationDropdownMenu/embedded-opentype'),url('http://www.w3cplus.com/demo/css3/3DAnimationDropdownMenu/sansation_regular-webfont.woff') format('woff'),url('http://www.w3cplus.com/demo/css3/3DAnimationDropdownMenu/sansation_regular-webfont.ttf') format('truetype'),url('http://www.w3cplus.com/demo/css3/3DAnimationDropdownMenu/sansation_regular-webfont.svg#sansationregular') format('svg');font-weight: normal;font-style: normal;}body {background-color:#edecec;}/* basic menu styles */.nav-menu { display: block;background: #74adaa;width:950px;margin: 50px auto 150px;}.nav-menu > li { display: inline; float:left; border-right:1px solid #94c0be;}.nav-menu > li:last-child { border-right: none;}.nav-menu li a { color: #fff;display: block;text-decoration: none; /*调用本地字体*/font-family: 'sansationregular';-webkit-font-smoothing: antialiased;-moz-font-smoothing: antialiased;font-smoothing: antialiased;text-transform: capitalize;overflow: visible;line-height: 20px;font-size: 20px;padding: 15px 30px 15px 31px;}/* animation domination */.three-d { /* 任务三、设置3D舞台布景 */ -webkit-perspective: 200px; -moz-perspective: 200px; -ms-perspective: 200px; -o-perspective: 200px; perspective: 200px; /*任务四、设置3D舞台布景过渡效果*/ -webkit-transition: all .07s linear; -moz-transition: all .07s linear; -ms-transition: all .07s linear; -o-transition: all .07s linear; transition: all .07s linear; position: relative;}.three-d:not(.active):hover { cursor: pointer;}/*任务五、给不是当前状态的3D舞台的悬浮与聚焦状态设置变形效果*/.three-d:not(.active):hover .three-d-box, .three-d:not(.active):focus .three-d-box { -wekbit-transform: translateZ(-25px) rotateX(90deg); -moz-transform: translateZ(-25px) rotateX(90deg); -o-transform: translateZ(-25px) rotateX(90deg); -ms-transform: translateZ(-25px) rotateX(90deg); transform: translateZ(-25px) rotateX(90deg);}.three-d-box { /*任务六、给3D舞台中“.three-d-box”设置过渡与变形效果*/ -webkit-transition: all .3s ease-out; -moz-transition: all .3s ease-out; -ms-transition: all .3s ease-out; -o-transition: all .3s ease-out; transition: all .3s ease-out; -webkit-transform: translatez(-25px); -moz-transform: translatez(-25px); -ms-transform: translatez(-25px); -o-transform: translatez(-25px); transform: translatez(-25px); -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d; -ms-transform-style: preserve-3d; -o-transform-style: preserve-3d; transform-style: preserve-3d; -webkit-pointer-events: none; -moz-pointer-events: none; -ms-pointer-events: none; -o-pointer-events: none; pointer-events: none; position: absolute; top: 0;left: 0;display: block;width: 100%;height: 100%;}/*任务七、给导航设置3D前,与3D后变形效果*/.front { -webkit-transform: rotatex(0deg) translatez(25px); -moz-transform: rotatex(0deg) translatez(25px); -ms-transform: rotatex(0deg) translatez(25px); -o-transform: rotatex(0deg) translatez(25px); transform: rotatex(0deg) translatez(25px);}.back { -webkit-transform: rotatex(-90deg) translatez(25px); -moz-transform: rotatex(-90deg) translatez(25px); -ms-transform: rotatex(-90deg) translatez(25px); -o-transform: rotatex(-90deg) translatez(25px); transform: rotatex(-90deg) translatez(25px); color: #FFE7C4;}.front, .back { display: block;width: 100%;height: 100%;position: absolute;top: 0;left: 0;background: #74adaa;padding: 15px 30px 15px 31px;color: white;-webkit-pointer-events: none; -moz-pointer-events: none; -ms-pointer-events: none; -o-pointer-events: none; pointer-events: none; -webkit-box-sizing: border-box; box-sizing: border-box;}/*任务八、设置导航当前状态与悬浮状态下的背景效果*/.nav-menu li .active .front,.nav-menu li .active .back,.nav-menu li a:hover .front,.nav-menu li a:hover .back { background-color: #51938f; -webkit-background-size: 5px 5px; background-size: 5px 5px; background-position: 0 0, 30px 30px; background-image: -webit-linear-gradient(45deg, #478480 25%, transparent 25%, transparent 75%, #478480 75%, #478480), linear-gradient(45deg, #478480 25%, transparent 25%, transparent 75%, #478480 75%, #478480); background-image: -moz-linear-gradient(45deg, #478480 25%, transparent 25%, transparent 75%, #478480 75%, #478480), linear-gradient(45deg, #478480 25%, transparent 25%, transparent 75%, #478480 75%, #478480);background-image: -ms-linear-gradient(45deg, #478480 25%, transparent 25%, transparent 75%, #478480 75%, #478480), linear-gradient(45deg, #478480 25%, transparent 25%, transparent 75%, #478480 75%, #478480); background-image: -o-linear-gradient(45deg, #478480 25%, transparent 25%, transparent 75%, #478480 75%, #478480), linear-gradient(45deg, #478480 25%, transparent 25%, transparent 75%, #478480 75%, #478480); background-image: linear-gradient(45deg, #478480 25%, transparent 25%, transparent 75%, #478480 75%, #478480), linear-gradient(45deg, #478480 25%, transparent 25%, transparent 75%, #478480 75%, #478480);}.nav-menu ul { position: absolute;text-align: left;line-height: 40px;font-size: 14px;width: 200px;-webkit-transition: all 0.3s ease-in; -moz-transition: all 0.3s ease-in; -ms-transition: all 0.3s ease-in; -o-transition: all 0.3s ease-in; transition: all 0.3s ease-in; -webkit-transform-origin: 0px 0px; -moz-transform-origin: 0px 0px; -ms-transform-origin: 0px 0px; -o-transform-origin: 0px 0px; transform-origin: 0px 0px; -webkit-transform: rotateX(-90deg); -moz-transform: rotateX(-90deg); -ms-transform: rotateX(-90deg); -o-transform: rotateX(-90deg); transform: rotateX(-90deg); -webkit-backface-visibility: hidden; -moz-backface-visibility: hidden; -ms-backface-visibility: hidden; -o-backface-visibility: hidden;backface-visibility: hidden;}/*任务九、显示下拉导航菜单,并其设置一个变形效果*/.nav-menu > li:hover ul { display: block; -webkit-transform: rotateX(0deg); -moz-transform: rotateX(0deg); -ms-transform: rotateX(0deg); -o-transform: rotateX(0deg);transform: rotateX(0deg);}</style></head><body><div id="nav"><ul class="nav-menu clearfix unstyled"><li><a href="#" class="three-d active">Home<span class="three-d-box"><span class="front">Home</span><span class="back">Home</span></span></a></li><li><a href="#" class="three-d">Services<span class="three-d-box"><span class="front">Services</span><span class="back">Services</span></span></a></li><li><a href="#" class="three-d">Products<span class="three-d-box"><span class="front">Products</span><span class="back">Products</span></span></a></li><li><a href="#" class="three-d">About<span class="three-d-box"><span class="front">About</span><span class="back">About</span></span></a></li><li><a href="#" class="three-d">Contact<span class="three-d-box"><span class="front">Contact</span><span class="back">Contact</span></span></a></li><li><a href="#" class="three-d">Blog<span class="three-d-box"><span class="front">Blog</span><span class="back">Blog</span></span></a><ul class="clearfix unstyled drop-menu"><li><a href="#" class="three-d">Html5<span class="three-d-box"><span class="front">Html5</span><span class="back">Html5</span></span></a></li><li><a href="#" class="three-d">Css3<span class="three-d-box"><span class="front">Css3</span><span class="back">Css3</span></span></a></li><li><a href="#" class="three-d">JavaScript<span class="three-d-box"><span class="front">JavaScript</span><span class="back">JavaScript</span></span></a></li><li><a href="#" class="three-d">Videogames<span class="three-d-box"><span class="front">Videogames</span><span class="back">Videogames</span></span></a></li></ul></li><li><a href="#" class="three-d">Shop On-line<span class="three-d-box"><span class="front">Shop On-line</span><span class="back">Shop On-line</span></span></a></li></ul></div></body></html> 0 0
- CSS3:制作3D旋转导航综合练习题
- 制作3D旋转导航综合练习题
- CSS3制作旋转导航
- CSS3实现3D旋转菜单导航
- CSS3制作旋转的3D立方体
- CSS3背景:background-origin、background-clip、 background-size、multiple backgrounds、制作导航菜单综合练习题
- CSS3 3D旋转
- css3 3D旋转
- CSS3制作3D旋转视频展示区
- CSS3旋转3D正方形
- CSS3 3d旋转效果
- css3之3d旋转
- CSS3动画-3D旋转
- CSS3 3D旋转透视
- CSS3 3D旋转动画
- CSS3 3D旋转魔方
- css3 3D旋转特效
- css3 3D旋转效果
- iOS线程的同步异步问题
- 冬天
- 数据库Oracle与Mysql语法对比:变量赋值
- zTree插件和layer弹出层结合进行添加,删除,修改操作时,针对出现调用父父页面方法出现问题,解决方法
- mysql 免安装版本安装服务器
- CSS3:制作3D旋转导航综合练习题
- 在一个webview里跳转到新的activity里,webview无法响应js事件的问题
- Android Studio CMakeLists.txt文件配置
- RN1.学习记录开篇
- 说说JSON和JSONP,也许你会豁然开朗,含jQuery用例
- ios:修改tabbar或者navgationBar背景色和图标选中颜色
- win7 python安装PIL
- CSS3布局样式相关:Columns、column-width、column-count、column-gap、column-rule、column-span、盒子模型、伸缩布局
- oj-公路