Margin的垂直外边距问题
来源:互联网 发布:sql case when 出汉字 编辑:程序博客网 时间:2024/05/01 02:48
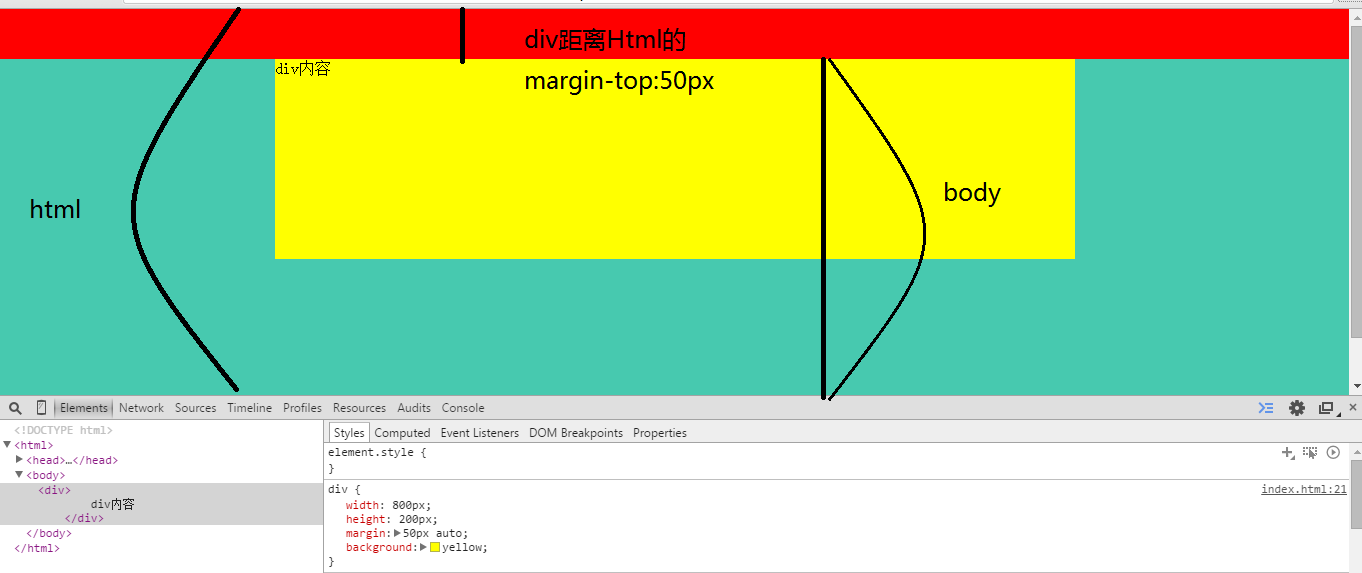
<!doctype html><html><head><title></title><meta charset="utf-8"><meta http-equiv="X-UA-compatible" content="IE-edge"><meta name="viewport" content="width=device-width" initial-scale="1"> <style type="text/css"> html{ width: 100%; height: 100%; background: red; } body{ margin: 0; padding: 0; width: 100%; height: 100%; background:#47c9af; } div{ width: 800px; height: 200px; margin: 50px auto; background: yellow; }</style></head><body> <div> div内容 </div></body></html>图(a):

查阅了一些资料,得知这个margin外边距合并的问题,
简单地说,外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。你可以查看CSS外边距合并了解这个基本知识。
实际工作中,垂直外边距合并问题常见于第一个子元素的margin-top会顶开父元素与父元素相邻元素的间距,而且只在标准浏览器下(FirfFox、Chrome、Opera、Sarfi)产生问题,IE下反而表现良好。
这个问题发生的原因是根据规范,一个盒子如果没有上补白(padding-top)和上边框(border-top),那么这个盒子的上边距会和其内部文档流中的第一个子元素的上边距重叠。
再说白点就是:父元素的第一个子元素的上边距margin-top如果碰不到有效的border或者padding.就会不断一层一层的找自己的“领导”(父元素,祖先元素)的麻烦。只要给领导设置个有效的 border或者padding就可以有效的管制这个目无领导的margin防止它越级,假传圣旨,把自己的margin当领导的margin执行。
这个问题的解决方案:为父元素增加一个border-top或者padding-top即可解决这个问题。在本例中给父元素body元素修改为如下样式即可:
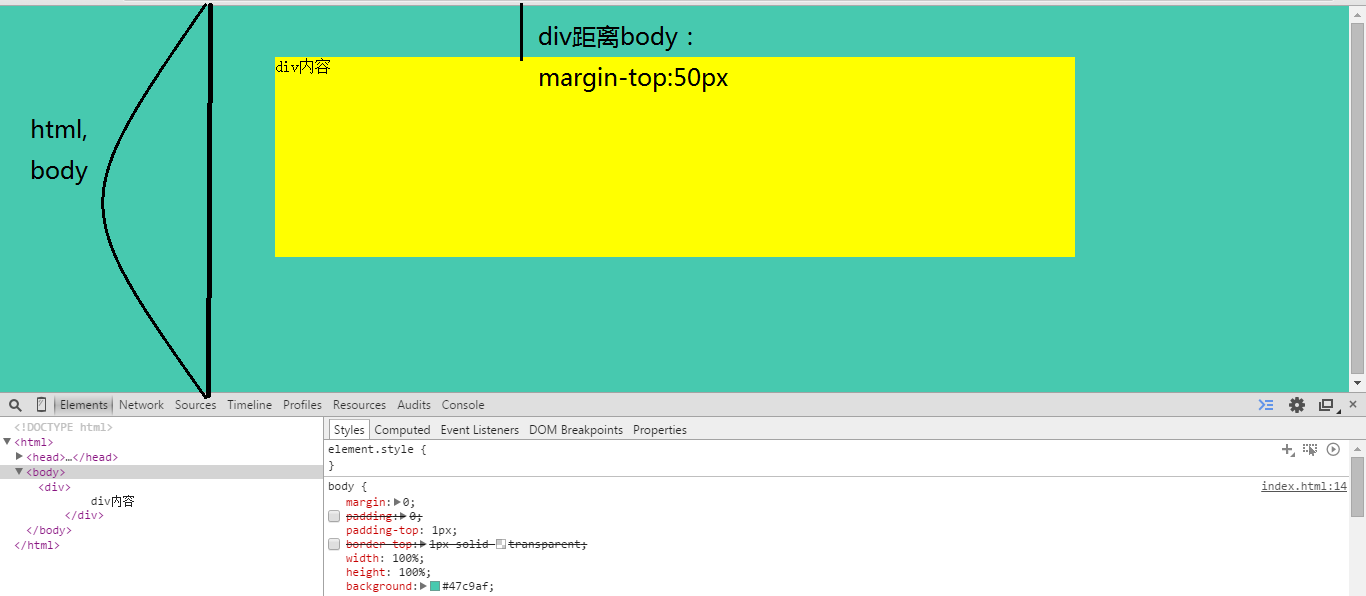
body{ margin: 0; padding-top:1px;/*或者border-top:1px solid transform;*/ width: 100%; height: 100%; background:#47c9af;}
修改后的结果如下图(b):此时子元素div与父元素body就正真拉开了

第一次写博客,继续加油!(若发现博文哪里有问题请指正)
有关margin垂直外边距,参考链接http://wenku.baidu.com/link?url=knqAeYpgJ1BuTkfqwmj1jGJ8tti0bktLVPAL49tBhd0CcjrDHgCruvykjProOccMj6MZNqM6QbO15kIn1s9Ahgb_pV9CFUKyheThr7qUXzy
- Margin的垂直外边距问题
- margin外边距合并的问题
- margin详解垂直外边距合并
- 垂直外边距合并--CSS的Margin属性:详解margin属性
- 垂直外边距合并--CSS的Margin属性:详解margin属性
- 垂直外边距合并--CSS的Margin属性:详解margin属性
- 垂直外边距合并--CSS的Margin属性:详解margin属性
- margin 外边距合并问题
- margin外边距合并问题
- 垂直外边距合并的问题及解决方法
- 外边距margin融合(重叠)的解决办法
- 外边距margin的合并原理
- margin外边距合并
- CSS 外边距 margin
- margin负外边距
- 关于Margin(外边距)
- margin外边距
- margin外边距
- 宏定义
- 转载的关于C++如何提高效率的方法
- 98% 的开发者在工作中使用了开源软件
- iOS开发 - 用 UIBezierPath 实现果冻效果
- expect 实现 自动打包和提交代码到github
- Margin的垂直外边距问题
- canvas开发专题-第一天
- 第4课java
- 从一副52张的牌中,选出四张,然后计算它们的和。其中,J、Q、K和A分别表示11、12、13和1。编写程序显示得到的和为24的选牌次数,并显示选出的牌。
- 第二十讲 项目 反转数组,成绩处理等
- Java基础学习总结(78)——Java main方法深入研究学习
- 原生JS向本地写入和保存数据
- 贪心算法求跑完整个接力赛最少时间
- start blog



