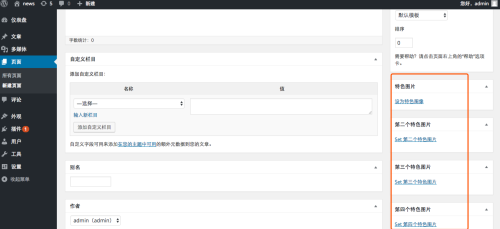
wordpress插件multiple-post-thumbnails实现多缩略图教程
来源:互联网 发布:820空心杯电机数据手册 编辑:程序博客网 时间:2024/05/07 09:32
0 0
- wordpress插件multiple-post-thumbnails实现多缩略图教程
- WordPress 图片(缩略图)插件 WP Thumbnails
- 产品颜色缩略图插件 - Color Thumbnails
- Wordpress 无插件实现自动显示缩略图
- 缩略图Thumbnails
- 缩略图Thumbnails
- 启用wp-thumbnails插件后生成两张缩略图解决办法
- WordPress插件实现图片缩略图幻灯展示效果
- 【Android】缩略图Thumbnails
- 【Android】缩略图Thumbnails
- 【Android】缩略图Thumbnails
- 【Android】缩略图Thumbnails
- 【Android】缩略图Thumbnails
- 【Android】缩略图Thumbnails
- 【Android】缩略图Thumbnails
- ANDROID缩略图Thumbnails
- 【Android】缩略图Thumbnails
- wordpress日志缩略图功能实现
- textarea 无法输出\r\n的原因
- lua 源码编译
- Unity协程(Coroutine)使用时需要注意的地方,协程异常中断,异常停止执行的一种可能性
- pcre函数详解
- 高通源代码 Ubuntu14.04下载&编译Android(1)
- wordpress插件multiple-post-thumbnails实现多缩略图教程
- scala的predef对象
- Android ListView的自动播放效果
- 模拟网页行为之工具篇
- 前端中经常出现的算法总结
- adr adrl ldr mov总结整理
- JavaScript RegExp 对象
- 数据挖掘面试资料整理(二)演讲稿
- uboot启动