Bootstrap-标题
来源:互联网 发布:sql对比时间 编辑:程序博客网 时间:2024/05/10 20:57
一、bootstrap和html的写法一样,定义标题都是通过标签的方式,但是bootstrap对样式进行了重置,并且添加了.h1~.h6的类名让不是标题的元素也能应用其样式;
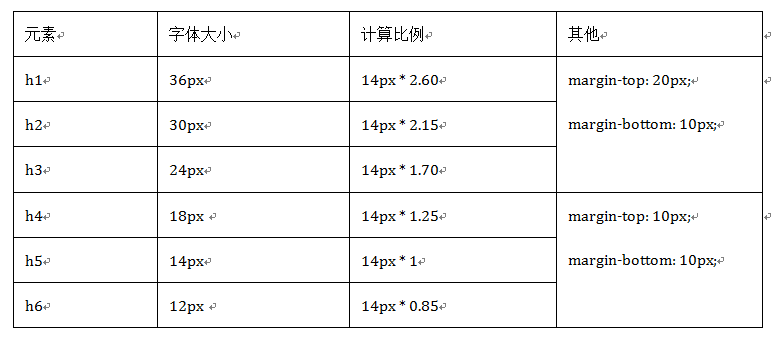
具体规则如下:

可得:1、h1~h3的margin-top和margin-bottom分别为20px和10px;
2、所有标题的行高为1.1,文本的颜色和字体都继承父元素;
用法示例:
<!DOCTYPE HTML><html><head><meta charset="utf-8"><title>标题(一)</title><link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"></head><body><!--Bootstrap中的标题--><h1>我的第一个bootstrap标题</h1><!--Bootstrap中让非标题元素和标题使用相同的样式--><div class="h1">传说中的类名</div> </body></html>
二、bootstrap用<small>标签制作副标题
副标题的独特样式:1、行高为1,font-weight设置为normal,字体颜色灰色(#999);
2、在h1~h3内的small,大小设置为当前字号的65%;在h4~h6内的small,大小设置为当前字号的75%
用法示例:
<h1>孤儿院无私奉献30年<small>一曲人性的赞歌</small></h1><div class="h1">孤儿院无私奉献30年 <small>一曲人性的赞歌</small></div>
0 0
- Bootstrap<标题>
- Bootstrap-标题
- Bootstrap学习:页面标题
- Bootstrap响应式标题
- Bootstrap排版之标题
- bootstrap不同级别的标题
- Bootstrap基础 标题(一)
- Bootstrap基础 标题(二)
- 小黑小波比.bootstrap带标题面板
- 20151212Bootstrap学习笔记------标题 段落 列表
- Bootstrap 徽章、大屏幕展播、页面标题、缩略图
- Bootstrap超大屏幕和页面标题
- bootstrap中使用带标题的表格
- Bootstrap 页面标题(Page Header)
- Bootstrap之带标题的面板
- Bootstrap 超大屏幕(Jumbotron)和页面标题
- Bootstrap弹出框--自定义悬停框标题、内容和样式
- bootstrap教程(一)———bootstrap标题(一)
- radio控件设置纵向布局的方法
- Python3 爬虫(五) -- 单线程爬取我的CSDN全部博文
- radio控件item设置自动换行的方法
- 最短路径
- Android项目目录结构
- Bootstrap-标题
- How to send raw packet data from Opendaylight controller to network datapath
- UGUI网格布局组和Android的GridView用法比较
- 动态内存
- 二叉树的前中后遍历
- APP打包无法上线
- targetsdkversion,compilesdkversion,minsdkversion各自的含义
- eclipse中maven的配置
- 关于RxJava最友好的文章(进阶)


