(转)第七篇动手写组件
来源:互联网 发布:淘宝天天特价在哪报名 编辑:程序博客网 时间:2024/04/29 07:34
React-Native入门指南
第七篇动手写组件
React-Native的核心思想就是组件化,相当于MVC的view,因此开发应用的最佳方式就是将功能组件化。一、最简单的方式
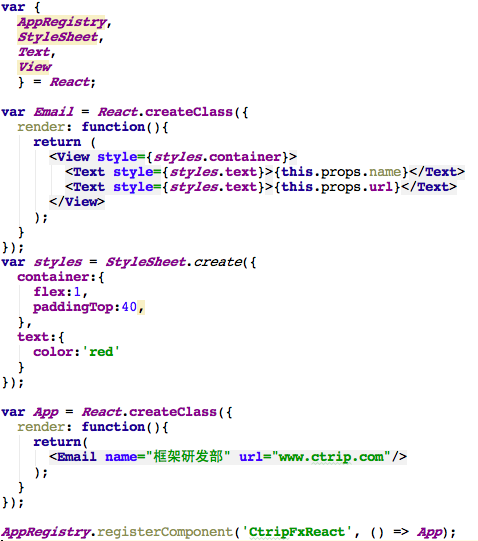
这里我们实现一个最简单的组件,就是邮件的末尾署名的组件。组件意味着复用,意味着统一。现在有这样一个需求,我们需要根据不同用户发送邮件时,生成每个用户的名片(即邮件末尾的署名)。1、一般一开始的实现方式如下,直接将组件内容写到功能需求的地方:<View> <View>..........这里是当前邮件组的其它功能</View> <View> <Text>框架研发部</Text> <Text>www.ctrip.com</Text> </View></View>2、有一天,其它的部门的同事提出他们也需要在其他的地方,增加他们的邮件署名,那么你是否又会复制一份代码呢,当然不是,我们可以组件化:var Email = React.createClass({ render: function(){ return ( <View style={styles.container}> <Text style={styles.text}>{this.props.name}</Text> <Text style={styles.text}>{this.props.url}</Text> </View> ); }});3、整体的代码如下:
二、循环一个文章列表
要实现的效果如下图:
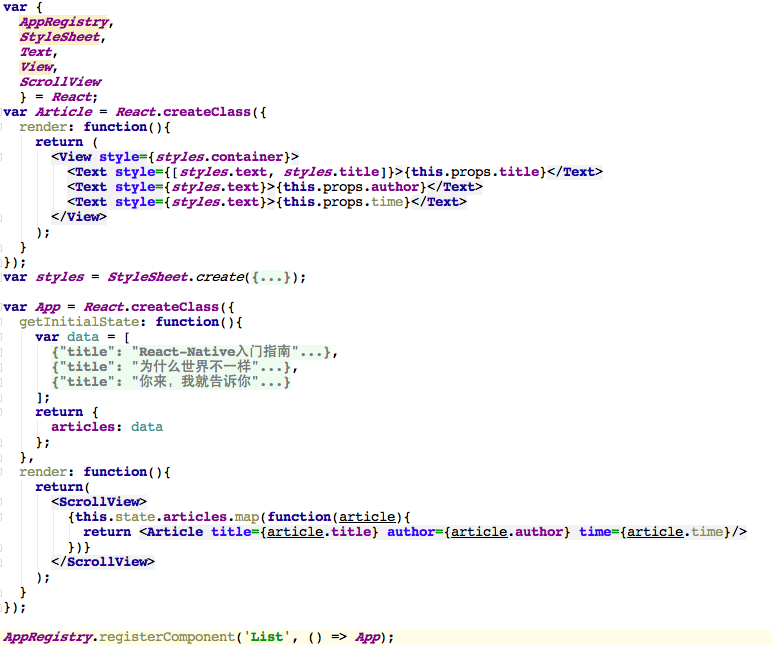
第一步改造我们的组件var Article = React.createClass({ render: function(){ return ( <View style={styles.container}> <Text style={[styles.text, styles.title]}>{this.props.title}</Text> <Text style={styles.text}>{this.props.author}</Text> <Text style={styles.text}>{this.props.time}</Text> </View> ); }});第二步定义数据model和循环var App = React.createClass({ getInitialState: function(){ var data = [ { title: "React-Native入门指南", author: "vczero", time: "2015-06-28" }, { title: "为什么世界不一样", author: "vczero", time: "2015-06-8" }, { title: "你来,我就告诉你", author: "vczero", time: "2015-04-01" } ]; return { articles: data };},render: function(){ return( <ScrollView> {this.state.articles.map(function(article){ return <Article title={article.title} author={article.author} time={article.time}/> })} </ScrollView> ); }});整个代码如下:
0 0
- (转)第七篇动手写组件
- ReactNativeiOS(二)读书记录 8动手写组件
- 流行网络库第(三)篇---动手写图片加载的三级缓存
- 动手写Spring
- 动手写SHELL脚本
- 动手写Jquery插件
- <动手写操作系统>
- 动手写Java爬虫
- 动手写window程序
- 动手写Makefile
- 动手写一个"liveReload"
- [React Native混合开发]React Native for iOS之动手写组件
- Angular 2 + 折腾记 :(8) 动手写一个不怎么靠谱的上传组件
- vue饿了么学习-第七篇(组件拆分)
- 自做代码生成器(三)动手写代码
- 自已动手写ORM框架(1)——幼儿园
- 自已动手写ORM框架(2)——学前班
- 动手写 framebuffer 画点、划线程序 (七)
- (转)第5篇UI组件
- python操作数据库出现错误 : Unknown column 'XXXX' in 'where clause'")错误
- (转)第六篇JSX在React-Native中的应用
- aoj 7 Redraiment猜想
- PHP 调用C++ 冒泡排序
- (转)第七篇动手写组件
- Java面试题之谈谈String,StringBuilder,StringBuffer区别
- Java 学习笔记(0x15) 关键字static
- VR技术重现当年奥斯威辛集中营纳粹罪行
- openresty
- 将H264码流打包成RTP包
- 求x的平方根
- Macbook Pro Android Studio 编辑 build.gradle 卡顿严重
- MFC连接Access


