网页样式——各种炫酷效果持续更新ing...
来源:互联网 发布:淘宝网店怎么运营 编辑:程序博客网 时间:2024/05/17 03:24

注:这个主要用的是Canvas画布实现的,点击背景绘制新的图形,代码如下:

/*Html代码:*/ <canvas id="evanyou" width="1920" height="934"></canvas>/*CSS代码:*/<style type="text/css"> #evanyou{ position:fixed; width:100%; height:100%; left:0; top:0; }</style>/*JS代码:*/ // evanyou效果 var c = document.getElementById('evanyou'), x = c.getContext('2d'), pr = window.devicePixelRatio || 1, w = window.innerWidth, h = window.innerHeight, f = 90, q, m = Math, r = 0, u = m.PI * 2, v = m.cos, z = m.random; c.width = w * pr; c.height = h * pr; x.scale(pr, pr); x.globalAlpha = 0.6; function evanyou() { x.clearRect(0, 0, w, h) q = [{ x: 0, y: h * .7 + f }, { x: 0, y: h * .7 - f }] while (q[1].x < w + f) d(q[0], q[1]) } function d(i, j) { x.beginPath() x.moveTo(i.x, i.y) x.lineTo(j.x, j.y) var k = j.x + (z() * 2 - 0.25) * f, n = y(j.y) x.lineTo(k, n) x.closePath() r -= u / -50 x.fillStyle = '#' + (v(r) * 127 + 128 << 16 | v(r + u / 3) * 127 + 128 << 8 | v(r + u / 3 * 2) * 127 + 128).toString(16) x.fill() q[0] = q[1] q[1] = { x: k, y: n } } function y(p) { var t = p + (z() * 2 - 1.1) * f return (t > h || t < 0) ? y(p) : t } document.onclick = evanyou document.ontouchstart = evanyou evanyou();
2.返回顶部特效(滚动条上移或者点击会自动隐藏和显示),效果如下:

使用到的图片:
代码如下:http://files.cnblogs.com/files/shuai7boy/scroll.gif

//Html代码:body> <!--回到顶部--> <div id="back-to-top" class="red" data-scroll="body" style="top:-46px;color:red;">回到顶部 </div><!--撑开网页代码--> <p>hello</p><p>hello</p><p>hello</p><p>hello</p><p>hello</p><p>hello</p><p>hello</p><p>hello</p><p>hello</p><p>hello</p><p>hello</p><p>hello</p> <p>hello</p><p>hello</p><p>hello</p> <p>hello</p><p>hello</p><p>hello</p><p>hello</p><p>hello</p><p>hello</p> <p>hello</p><p>hello</p><p>hello</p><p>hello</p><p>hello</p><p>hello</p> <p>hello</p><p>hello</p><p>hello</p><p>hello</p><p>hello</p><p>hello</p><!--以上是撑开网页代码-->//CSS样式 #back-to-top { position:fixed; right:50px; z-index:9; width:70px; height:900px; background:url('/Content/Images/scroll.png'); transition:0.5s; cursor:pointer; }//JS部分: <script src="~/Scripts/jquery-1.8.2.min.js"></script> <script type="text/javascript"> window.onload = function () { // 利用 data-scroll 属性,滚动到任意 dom 元素 $.scrollto = function (scrolldom, scrolltime) { $(scrolldom).click(function () { var scrolltodom = $(this).attr("data-scroll"); $(this).addClass("active").siblings().removeClass("active"); $('html, body').animate({ scrollTop: $(scrolltodom).offset().top }, scrolltime); return false; }); }; //判断位置控制 返回顶部的显隐 if ($(window).width() > 800) {//如果窗体的宽度大于800 var backTo = $("#back-to-top");//获取back-to-top对象 var backHeight = $(window).height() - 980 + 'px';//让window高度减980 $(window).scroll(function () { if ($(window).scrollTop() > 700 && backTo.css('top') === '-900px') { backTo.css('top', backHeight); } else if ($(window).scrollTop() <= 700 && backTo.css('top') !== '-900px') { backTo.css('top', '-900px'); } }); } //启用 $.scrollto("#back-to-top", 800); } </script>
3.左下角探头效果

PS:这个图片在网页的左下角,鼠标移动上去探头效果,代码如下

//Html代码<div class="xm"> <img src="/Content/Images/xiaomai.png" /> </div>//CSS代码 <style> .xm{ position:fixed; bottom:0; left:0; z-index:1; font-size:0; transition:all .3s ease-in-out; transform:translateY(3px); } .xm:hover{ -webkit-transform:translateY(0); -ms-transform:translateY(0); } .xm img{ width:50px; } </style>
4. 文字翻转效果(点击翻转,一开始加载页面也翻转)

代码如下:

//Html代码<header class="header-description"> <div id="site-header"> <h1> <a href="@Url.Action("JianJIe", "Home")" title="Anneke.cn">日月君地带</a> </h1> <p class="typed"><a href="@Url.Action("JianJIe", "Home")" title="Anneke.cn">日月君地带</a><span class="typed-cursor">|</span></p> </div> </header>//CSS代码 <style type="text/css"> #site-header { font-size: 40px !important; font-weight: 700; z-index: 1; text-align: center; position: relative; top: 180px; font-family: kilsonburg,"Avenir Next",Helvetica,Arial,"Lantinghei SC","Microsoft YaHei",sans-serif; font-size: 34px; text-shadow: 0 1px 1px #47456d; margin-bottom: 130px; animation: show-site-title 1s ease-out; -o-animation: show-site-title 1s ease-out; -moz-animation: show-site-title 1s ease-out; -webkit-animation: show-site-title 1s ease-out; } #site-header h1 { display: none; } #site-header a { color: #fff; font-weight: 400; } body { background-color:#0094ff; } </style>//Script部分 $(document).ready(function ($) { $(".typed a").typed({ strings: ["这里是地狱之门", "日月君地带"], typeSpeed: 30, backSpeed: 30, backDelay: 700 }); }); //PS:需要引入两个文件:一个是jquery-1.8.2.min.js文件,一个是//typed.min.js文件(PS:自定义的,下面会贴出来)
typed.min.js代码:

!function (t) { "use strict"; var s = function (s, e) { this.el = t(s), this.options = t.extend({}, t.fn.typed.defaults, e), this.isInput = this.el.is("input"), this.attr = this.options.attr, this.showCursor = this.isInput ? !1 : this.options.showCursor, this.elContent = this.attr ? this.el.attr(this.attr) : this.el.text(), this.contentType = this.options.contentType, this.typeSpeed = this.options.typeSpeed, this.startDelay = this.options.startDelay, this.backSpeed = this.options.backSpeed, this.backDelay = this.options.backDelay, this.stringsElement = this.options.stringsElement, this.strings = this.options.strings, this.strPos = 0, this.arrayPos = 0, this.stopNum = 0, this.loop = this.options.loop, this.loopCount = this.options.loopCount, this.curLoop = 0, this.stop = !1, this.cursorChar = this.options.cursorChar, this.shuffle = this.options.shuffle, this.sequence = [], this.build() }; s.prototype = { constructor: s, init: function () { var t = this; t.timeout = setTimeout(function () { for (var s = 0; s < t.strings.length; ++s) t.sequence[s] = s; t.shuffle && (t.sequence = t.shuffleArray(t.sequence)), t.typewrite(t.strings[t.sequence[t.arrayPos]], t.strPos) }, t.startDelay) }, build: function () { var s = this; if (this.showCursor === !0 && (this.cursor = t('<span class="typed-cursor">' + this.cursorChar + "</span>"), this.el.after(this.cursor)), this.stringsElement) { s.strings = [], this.stringsElement.hide(); var e = this.stringsElement.find("p"); t.each(e, function (e, i) { s.strings.push(t(i).html()) }) } this.init() }, typewrite: function (t, s) { if (this.stop !== !0) { var e = Math.round(70 * Math.random()) + this.typeSpeed, i = this; i.timeout = setTimeout(function () { var e = 0, r = t.substr(s); if ("^" === r.charAt(0)) { var o = 1; /^\^\d+/.test(r) && (r = /\d+/.exec(r)[0], o += r.length, e = parseInt(r)), t = t.substring(0, s) + t.substring(s + o) } if ("html" === i.contentType) { var n = t.substr(s).charAt(0); if ("<" === n || "&" === n) { var a = "", h = ""; for (h = "<" === n ? ">" : ";"; t.substr(s).charAt(0) !== h;) a += t.substr(s).charAt(0), s++; s++, a += h } } i.timeout = setTimeout(function () { if (s === t.length) { if (i.options.onStringTyped(i.arrayPos), i.arrayPos === i.strings.length - 1 && (i.options.callback(), i.curLoop++, i.loop === !1 || i.curLoop === i.loopCount)) return; i.timeout = setTimeout(function () { i.backspace(t, s) }, i.backDelay) } else { 0 === s && i.options.preStringTyped(i.arrayPos); var e = t.substr(0, s + 1); i.attr ? i.el.attr(i.attr, e) : i.isInput ? i.el.val(e) : "html" === i.contentType ? i.el.html(e) : i.el.text(e), s++, i.typewrite(t, s) } }, e) }, e) } }, backspace: function (t, s) { if (this.stop !== !0) { var e = Math.round(70 * Math.random()) + this.backSpeed, i = this; i.timeout = setTimeout(function () { if ("html" === i.contentType && ">" === t.substr(s).charAt(0)) { for (var e = ""; "<" !== t.substr(s).charAt(0) ;) e -= t.substr(s).charAt(0), s--; s--, e += "<" } var r = t.substr(0, s); i.attr ? i.el.attr(i.attr, r) : i.isInput ? i.el.val(r) : "html" === i.contentType ? i.el.html(r) : i.el.text(r), s > i.stopNum ? (s--, i.backspace(t, s)) : s <= i.stopNum && (i.arrayPos++, i.arrayPos === i.strings.length ? (i.arrayPos = 0, i.shuffle && (i.sequence = i.shuffleArray(i.sequence)), i.init()) : i.typewrite(i.strings[i.sequence[i.arrayPos]], s)) }, e) } }, shuffleArray: function (t) { var s, e, i = t.length; if (i) for (; --i;) e = Math.floor(Math.random() * (i + 1)), s = t[e], t[e] = t[i], t[i] = s; return t }, reset: function () { var t = this; clearInterval(t.timeout); var s = this.el.attr("id"); this.el.after('<span id="' + s + '"/>'), this.el.remove(), "undefined" != typeof this.cursor && this.cursor.remove(), t.options.resetCallback() } }, t.fn.typed = function (e) { return this.each(function () { var i = t(this), r = i.data("typed"), o = "object" == typeof e && e; r || i.data("typed", r = new s(this, o)), "string" == typeof e && r[e]() }) }, t.fn.typed.defaults = { strings: ["These are the default values...", "You know what you should do?", "Use your own!", "Have a great day!"], stringsElement: null, typeSpeed: 0, startDelay: 0, backSpeed: 0, shuffle: !1, backDelay: 500, loop: !1, loopCount: !1, showCursor: !0, cursorChar: "|", attr: null, contentType: "html", callback: function () { }, preStringTyped: function () { }, onStringTyped: function () { }, resetCallback: function () { } } }(window.jQuery);5. 在离开网页时,触发事件(这里以改变标题为例)

注:这里鼠标移开时,同时改变网页title和icon图标,代码如下

//Head部分<head> <meta name="viewport" content="width=device-width" /> <title>IT发烧友,一个真正的技术交流群</title> <link rel="shortcut icon" href="/Content/Images/icon.png"></head>//JS部分 <script src="~/Scripts/jquery-1.8.2.min.js"></script> <script> window.onload = function () { var OriginTitile = document.title; var titleTime; document.addEventListener('visibilitychange', function () { if (document.hidden) { $('[rel="shortcut icon"]').attr('href', "/Content/Images/fail.ico"); document.title = '(●—●)喔哟,崩溃啦!'; clearTimeout(titleTime); } else { $('[rel="shortcut icon"]').attr('href', "/Content/Images/icon.png"); document.title = '(/≧▽≦/)咦!又好了!' + OriginTitile; titleTime = setTimeout(function () { document.title = OriginTitile; }, 2000); } }); } </script>
6. 移入网页时改变鼠标的样式

PS:这个只要在样式里面设置即可,也就是移入时显示一张图片,代码如下:

//css如下所示 <style> abbr, acronym, address, applet, article, aside, audio, b, big, blockquote, body, canvas, caption, center, cite, code, dd, del, details, dfn, dl, dt, em, embed, fieldset, figcaption, figure, footer, form, h1, h2, h3, h4, h5, h6, header, html, iframe, img, ins, kbd, label, legend, li, mark, menu, nav, object, ol, output, p, pre, q, ruby, s, samp, section, small, span, strike, strong, sub, summary, sup, table, tbody, td, tfoot, th, thead, time, tr, tt, u, ul, var, video { margin: 0; padding: 0; cursor: url('/Content/Image/cursor.ico'),auto; } </style>
7. 文字向上滚动效果(PS:鼠标悬停停止滚动)

代码如下:

//HTML代码<div align="center" id="demo"> <div id="demo1"> 我是滚动内容<br/> 你来抓我啊<br/> 嗖嗖嗖<br/> 2333333333333333333333333 </div> <div id="demo2"></div> </div> //CSS代码:#demo{ overflow:hidden; height:200px; width:250px; border:1px solid #6699cc; font-size:14px; color:#336699; line-height:22px; text-align:left; padding:10px; }//JS代码:var demo=document.getElementById("demo"); var demo1=document.getElementById("demo1"); var demo2=document.getElementById("demo2"); var speed=30;//滚动速度值,值越大速度越慢 var nnn=200/demo1.offsetHeight; for(i=0;i<nnn;i++){demo1.innerHTML+="<br />"+ demo1.innerHTML}demo2.innerHTML = demo1.innerHTML //克隆demo2为demo1function Marquee(){ if(demo2.offsetTop-demo.scrollTop<=0) //当滚动至demo1与demo2交界时 demo.scrollTop-=demo1.offsetHeight //demo跳到最顶端 else{ demo.scrollTop++ //如果是横向的 将 所有的 height top 改成 width left }}var MyMar = setInterval(Marquee,speed); //设置定时器demo.onmouseover = function(){clearInterval(MyMar)} //鼠标经过时清除定时器达到滚动停止的目的demo.onmouseout = function(){MyMar = setInterval(Marquee,speed)} //鼠标移开时重设定时器
8.鼠标移入效果

PS:鼠标移入,使区域旋转变色

//Style样式<link href="~/Content/amazeui.min.css" rel="stylesheet" /> <style type="text/css"> #XuanZhuan li{ width:200px; height:50px; background-color:pink; margin-left:15px; position:relative; float:left; list-style:none; margin-top:15px; } div{ width:470px; } #XuanZhuan li:hover{ cursor:pointer; } </style>//Html标签<div> <ul id="XuanZhuan"> <li> 11111111111111111 </li> <li> 222222222222222 </li> <li> 333333333333333 </li> <li> 4444444444444444 </li> </ul> </div>//Script<script src="~/Scripts/jquery-1.8.2.min.js"></script> <script type="text/javascript"> //在友情链接页面,鼠标放在li上,li旋转效果 $(function () { $("#XuanZhuan li").hover(function () { $(this).css("background-color", "yellow"); $(this).attr("class", "am-animation-spin"); }, function () { $(this).css("background-color", "pink"); $(this).attr("class", ""); }); }) </script>
引入amazeui.min.css样式如下:
链接:http://pan.baidu.com/s/1qY1YinU 密码:tjox
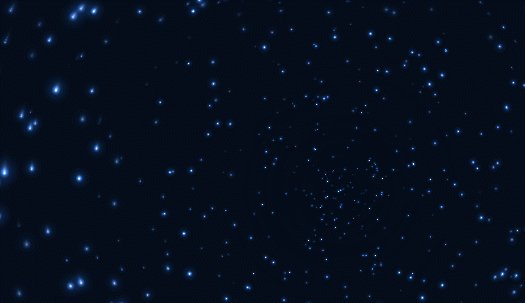
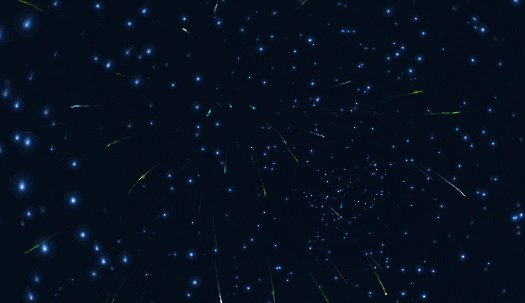
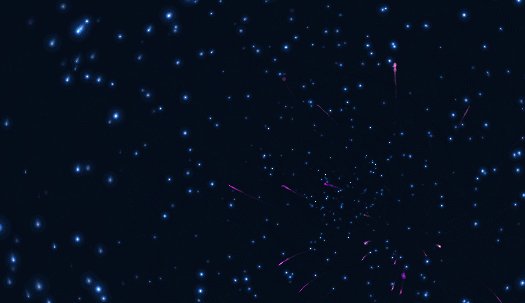
9.旋转星空,点击放烟花效果

实现代码:

//Html代码<div> <canvas id="canvas"></canvas> <canvas id="snow"></canvas> <div class="am-g" style="position: fixed; bottom: 0px;"> <div class="am-u-sm-12"> <div style="z-index: 9999" id="player" class="aplayer"> </div> </div> </div> </div>//CSS代码 canvas { position: fixed; width: 100%; height: 100%; z-index: -1; }//引入JS <script src="~/Content/assets/js/jquery.min.js"></script> <script src="~/Scripts/Blog/universe.js"></script><!--旋转背景--> <script src="~/Scripts/Blog/Fireworks.js"></script><!--点击放烟花-->
universe.js

var canvas = document.getElementById('canvas'), ctx = canvas.getContext('2d'), w = canvas.width = window.innerWidth, h = canvas.height = window.innerHeight, hue = 217, stars = [], count = 0, maxStars = 1300;//星星数量var canvas2 = document.createElement('canvas'), ctx2 = canvas2.getContext('2d');canvas2.width = 100;canvas2.height = 100;var half = canvas2.width / 2, gradient2 = ctx2.createRadialGradient(half, half, 0, half, half, half);gradient2.addColorStop(0.025, '#CCC');gradient2.addColorStop(0.1, 'hsl(' + hue + ', 61%, 33%)');gradient2.addColorStop(0.25, 'hsl(' + hue + ', 64%, 6%)');gradient2.addColorStop(1, 'transparent');ctx2.fillStyle = gradient2;ctx2.beginPath();ctx2.arc(half, half, half, 0, Math.PI * 2);ctx2.fill();// End cachefunction random(min, max) { if (arguments.length < 2) { max = min; min = 0; } if (min > max) { var hold = max; max = min; min = hold; } return Math.floor(Math.random() * (max - min + 1)) + min;}function maxOrbit(x, y) { var max = Math.max(x, y), diameter = Math.round(Math.sqrt(max * max + max * max)); return diameter / 2; //星星移动范围,值越大范围越小,}var Star = function () { this.orbitRadius = random(maxOrbit(w, h)); this.radius = random(60, this.orbitRadius) / 8; //星星大小 this.orbitX = w / 2; this.orbitY = h / 2; this.timePassed = random(0, maxStars); this.speed = random(this.orbitRadius) / 50000; //星星移动速度 this.alpha = random(2, 10) / 10; count++; stars[count] = this;}Star.prototype.draw = function () { var x = Math.sin(this.timePassed) * this.orbitRadius + this.orbitX, y = Math.cos(this.timePassed) * this.orbitRadius + this.orbitY, twinkle = random(10); if (twinkle === 1 && this.alpha > 0) { this.alpha -= 0.05; } else if (twinkle === 2 && this.alpha < 1) { this.alpha += 0.05; } ctx.globalAlpha = this.alpha; ctx.drawImage(canvas2, x - this.radius / 2, y - this.radius / 2, this.radius, this.radius); this.timePassed += this.speed;}for (var i = 0; i < maxStars; i++) { new Star();}function animation() { ctx.globalCompositeOperation = 'source-over'; ctx.globalAlpha = 0.5; //尾巴 ctx.fillStyle = 'hsla(' + hue + ', 64%, 6%, 2)'; ctx.fillRect(0, 0, w, h) ctx.globalCompositeOperation = 'lighter'; for (var i = 1, l = stars.length; i < l; i++) { stars[i].draw(); canvas2.style.cssText = "display:none"; }; window.requestAnimationFrame(animation);}animation();
Fireworks.js

$(function () { var Fireworks = function () { var self = this; var rand = function (rMi, rMa) { return ~~((Math.random() * (rMa - rMi + 1)) + rMi); } var hitTest = function (x1, y1, w1, h1, x2, y2, w2, h2) { return !(x1 + w1 < x2 || x2 + w2 < x1 || y1 + h1 < y2 || y2 + h2 < y1); }; window.requestAnimFrame = function () { return window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame || function (a) { window.setTimeout(a, 1E3 / 60) } }(); self.init = function () { self.canvas = document.createElement('canvas'); self.canvas.width = self.cw = $(window).innerWidth(); self.canvas.height = self.ch = $(window).innerHeight(); self.particles = []; self.partCount = 150; self.fireworks = []; self.mx = self.cw / 2; self.my = self.ch / 2; self.currentHue = 30; self.partSpeed = 5; self.partSpeedVariance = 10; self.partWind = 50; self.partFriction = 5; self.partGravity = 1; self.hueMin = 0; self.hueMax = 360; self.fworkSpeed = 4; self.fworkAccel = 10; self.hueVariance = 30; self.flickerDensity = 25; self.showShockwave = true; self.showTarget = false; self.clearAlpha = 25; $(document.body).append(self.canvas); self.ctx = self.canvas.getContext('2d'); self.ctx.lineCap = 'round'; self.ctx.lineJoin = 'round'; self.lineWidth = 1; self.bindEvents(); self.canvasLoop(); self.canvas.onselectstart = function () { return false; }; }; self.createParticles = function (x, y, hue) { var countdown = self.partCount; while (countdown--) { var newParticle = { x: x, y: y, coordLast: [ { x: x, y: y }, { x: x, y: y }, { x: x, y: y } ], angle: rand(0, 360), speed: rand(((self.partSpeed - self.partSpeedVariance) <= 0) ? 1 : self.partSpeed - self.partSpeedVariance, (self.partSpeed + self.partSpeedVariance)), friction: 1 - self.partFriction / 100, gravity: self.partGravity / 2, hue: rand(hue - self.hueVariance, hue + self.hueVariance), brightness: rand(50, 80), alpha: rand(40, 100) / 100, decay: rand(10, 50) / 1000, wind: (rand(0, self.partWind) - (self.partWind / 2)) / 25, lineWidth: self.lineWidth }; self.particles.push(newParticle); } }; self.updateParticles = function () { var i = self.particles.length; while (i--) { var p = self.particles[i]; var radians = p.angle * Math.PI / 180; var vx = Math.cos(radians) * p.speed; var vy = Math.sin(radians) * p.speed; p.speed *= p.friction; p.coordLast[2].x = p.coordLast[1].x; p.coordLast[2].y = p.coordLast[1].y; p.coordLast[1].x = p.coordLast[0].x; p.coordLast[1].y = p.coordLast[0].y; p.coordLast[0].x = p.x; p.coordLast[0].y = p.y; p.x += vx; p.y += vy; p.y += p.gravity; p.angle += p.wind; p.alpha -= p.decay; if (!hitTest(0, 0, self.cw, self.ch, p.x - p.radius, p.y - p.radius, p.radius * 2, p.radius * 2) || p.alpha < .05) { self.particles.splice(i, 1); } }; }; self.drawParticles = function () { var i = self.particles.length; while (i--) { var p = self.particles[i]; var coordRand = (rand(1, 3) - 1); self.ctx.beginPath(); self.ctx.moveTo(Math.round(p.coordLast[coordRand].x), Math.round(p.coordLast[coordRand].y)); self.ctx.lineTo(Math.round(p.x), Math.round(p.y)); self.ctx.closePath(); self.ctx.strokeStyle = 'hsla(' + p.hue + ', 100%, ' + p.brightness + '%, ' + p.alpha + ')'; self.ctx.stroke(); if (self.flickerDensity > 0) { var inverseDensity = 50 - self.flickerDensity; if (rand(0, inverseDensity) === inverseDensity) { self.ctx.beginPath(); self.ctx.arc(Math.round(p.x), Math.round(p.y), rand(p.lineWidth, p.lineWidth + 3) / 2, 0, Math.PI * 2, false) self.ctx.closePath(); var randAlpha = rand(50, 100) / 100; self.ctx.fillStyle = 'hsla(' + p.hue + ', 100%, ' + p.brightness + '%, ' + randAlpha + ')'; self.ctx.fill(); } } }; }; self.createFireworks = function (startX, startY, targetX, targetY) { var newFirework = { x: startX, y: startY, startX: startX, startY: startY, hitX: false, hitY: false, coordLast: [ { x: startX, y: startY }, { x: startX, y: startY }, { x: startX, y: startY } ], targetX: targetX, targetY: targetY, speed: self.fworkSpeed, angle: Math.atan2(targetY - startY, targetX - startX), shockwaveAngle: Math.atan2(targetY - startY, targetX - startX) + (90 * (Math.PI / 180)), acceleration: self.fworkAccel / 100, hue: self.currentHue, brightness: rand(50, 80), alpha: rand(50, 100) / 100, lineWidth: self.lineWidth }; self.fireworks.push(newFirework); }; self.updateFireworks = function () { var i = self.fireworks.length; while (i--) { var f = self.fireworks[i]; self.ctx.lineWidth = f.lineWidth; vx = Math.cos(f.angle) * f.speed, vy = Math.sin(f.angle) * f.speed; f.speed *= 1 + f.acceleration; f.coordLast[2].x = f.coordLast[1].x; f.coordLast[2].y = f.coordLast[1].y; f.coordLast[1].x = f.coordLast[0].x; f.coordLast[1].y = f.coordLast[0].y; f.coordLast[0].x = f.x; f.coordLast[0].y = f.y; if (f.startX >= f.targetX) { if (f.x + vx <= f.targetX) { f.x = f.targetX; f.hitX = true; } else { f.x += vx; } } else { if (f.x + vx >= f.targetX) { f.x = f.targetX; f.hitX = true; } else { f.x += vx; } } if (f.startY >= f.targetY) { if (f.y + vy <= f.targetY) { f.y = f.targetY; f.hitY = true; } else { f.y += vy; } } else { if (f.y + vy >= f.targetY) { f.y = f.targetY; f.hitY = true; } else { f.y += vy; } } if (f.hitX && f.hitY) { self.createParticles(f.targetX, f.targetY, f.hue); self.fireworks.splice(i, 1); } }; }; self.drawFireworks = function () { var i = self.fireworks.length; self.ctx.globalCompositeOperation = 'lighter'; while (i--) { var f = self.fireworks[i]; self.ctx.lineWidth = f.lineWidth; var coordRand = (rand(1, 3) - 1); self.ctx.beginPath(); self.ctx.moveTo(Math.round(f.coordLast[coordRand].x), Math.round(f.coordLast[coordRand].y)); self.ctx.lineTo(Math.round(f.x), Math.round(f.y)); self.ctx.closePath(); self.ctx.strokeStyle = 'hsla(' + f.hue + ', 100%, ' + f.brightness + '%, ' + f.alpha + ')'; self.ctx.stroke(); if (self.showTarget) { self.ctx.save(); self.ctx.beginPath(); self.ctx.arc(Math.round(f.targetX), Math.round(f.targetY), rand(1, 8), 0, Math.PI * 2, false) self.ctx.closePath(); self.ctx.lineWidth = 1; self.ctx.stroke(); self.ctx.restore(); } if (self.showShockwave) { self.ctx.save(); self.ctx.translate(Math.round(f.x), Math.round(f.y)); self.ctx.rotate(f.shockwaveAngle); self.ctx.beginPath(); self.ctx.arc(0, 0, 1 * (f.speed / 5), 0, Math.PI, true); self.ctx.strokeStyle = 'hsla(' + f.hue + ', 100%, ' + f.brightness + '%, ' + rand(25, 60) / 100 + ')'; self.ctx.lineWidth = f.lineWidth; self.ctx.stroke(); self.ctx.restore(); } }; }; self.bindEvents = function () { $(window).on('resize', function () { clearTimeout(self.timeout); self.timeout = setTimeout(function () { self.canvas.width = self.cw = $(window).innerWidth(); self.canvas.height = self.ch = $(window).innerHeight(); self.ctx.lineCap = 'round'; self.ctx.lineJoin = 'round'; }, 100); }); $(self.canvas).on('mousedown', function (e) { self.mx = e.pageX - self.canvas.offsetLeft; self.my = e.pageY - self.canvas.offsetTop; self.currentHue = rand(self.hueMin, self.hueMax); self.createFireworks(self.cw / 2, self.ch, self.mx, self.my); $(self.canvas).on('mousemove.fireworks', function (e) { self.mx = e.pageX - self.canvas.offsetLeft; self.my = e.pageY - self.canvas.offsetTop; self.currentHue = rand(self.hueMin, self.hueMax); self.createFireworks(self.cw / 2, self.ch, self.mx, self.my); }); }); $(self.canvas).on('mouseup', function (e) { $(self.canvas).off('mousemove.fireworks'); }); } self.clear = function () { self.particles = []; self.fireworks = []; self.ctx.clearRect(0, 0, self.cw, self.ch); }; self.canvasLoop = function () { requestAnimFrame(self.canvasLoop, self.canvas); self.ctx.globalCompositeOperation = 'destination-out'; self.ctx.fillStyle = 'rgba(0,0,0,' + self.clearAlpha / 100 + ')'; self.ctx.fillRect(0, 0, self.cw, self.ch); self.updateFireworks(); self.updateParticles(); self.drawFireworks(); self.drawParticles(); }; self.init(); } var fworks = new Fireworks();});
10.音乐播放组件-APlayer

PS:此插件由迅雷提供,实现如下:

//Html代码 <div id="player1" class="aplayer"> <pre class="aplayer-lrc-content"> [ti:断桥残雪][ar:Vae][al:断桥残雪(EP)][00:01.90]Vae - 断桥残雪[00:05.16]词、曲 编曲:许嵩(Vae)[00:08.16][00:24.99]寻不到花的折翼枯叶蝶[00:30.09]永远也看不见凋谢[00:36.90]江南夜色下的小桥屋檐[00:42.04]读不懂塞北的荒野[00:48.94]梅开时节因寂寞而缠绵[00:54.07]春归后又很快湮灭[01:01.21]独留我赏烟花飞满天[01:06.03]摇曳后就随风飘远[01:13.11]断桥是否下过雪[01:15.83]我望着湖面[01:18.77]水中寒月如雪[01:21.78]指尖轻点融解[01:24.81]断桥是否下过雪[01:27.69]又想起你的脸[01:30.66]若是无缘再见[01:33.75]白堤柳帘垂泪好几遍[02:03.83]寻不到花的折翼枯叶蝶[02:09.12]永远也看不见凋谢[02:15.84]江南夜色下的小桥屋檐[02:21.17]读不懂塞北的荒野[02:28.01]梅开时节因寂寞而缠绵[02:33.09]春归后又很快湮灭[02:39.79]独留我赏烟花飞满天[02:45.19]摇曳后就随风飘远[02:52.06]断桥是否下过雪[02:54.83]我望着湖面[02:57.80]水中寒月如雪[03:00.82]指尖轻点融解[03:03.85]断桥是否下过雪[03:06.83]又想起你的脸[03:09.90]若是无缘再见[03:12.74]白堤柳帘垂泪好几遍 <!-- ... --> </pre> </div>//JS部分<script type="text/javascript"> //初始化APlayer音乐播放器插件。 var ap = new APlayer({ element: document.getElementById('player1'), narrow: false, autoplay: false, //是否自动播放 showlrc: true, //是否显示歌词 theme: '#66B7FF', //主题颜色 music: { title: '断桥残雪', author: '许嵩大人', url: '/Content/Music/许嵩 - 断桥残雪.mp3', pic: '/Content/Music/dqcx.jpg', } }); ap.init(); </script>//引入JS部分 <script src="~/Scripts/jquery-1.8.2.min.js"></script> <link href="//cdn.bootcss.com/aplayer/1.4.8/APlayer.min.css" rel="stylesheet"> <script src="//cdn.bootcss.com/aplayer/1.4.8/APlayer.min.js"></script>
11.点击弹出指定的内容

PS:点击弹出显示内容,过一会自动消失,说白了也就是一个弹出内容插件,比alert好看些,代码如下

//Html代码 <input type="button" value="显示获取到的内容" id="btn1"/>//JS代码<script src="~/Scripts/jquery-1.8.2.min.js"></script> <script src="~/Scripts/layer/layer.js"></script> <script type="text/javascript"> $(function () { $("#btn1").click(function () { layer.msg("我是弹出的内容"); }); }) </script>
layer.js引入链接:http://pan.baidu.com/s/1geTeA8F 密码:uabe
利用上面的插件还可以实现confirm选择效果

实现代码:

layer.confirm('确定要删除?', { icon: 3, title: '提示' }, function () { alert("当然确定了~"); });
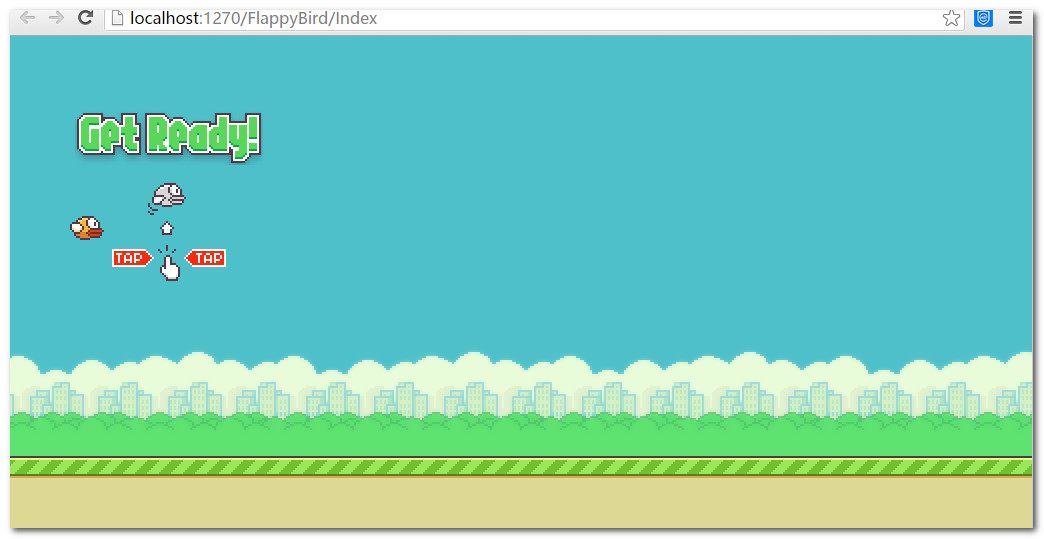
12.天天飞鸟

上面这是个网页小游戏,在网页中引入简单的图片JS即可开始啦~
实现如下:
链接:http://pan.baidu.com/s/1o7V85oI 密码:qvu3
- 网页样式——各种炫酷效果持续更新ing...
- 图论相关问题——持续更新ing
- 各种经典学习、技术、资料网站 (持续更新ing)
- 各种数据格式——持续更新
- 前端效果——持续更新。。。
- JAVA基础知识(持续更新ing)
- Groovy 学习持续更新ing
- 压缩感知资源整理(Compressive Sensing Resources)——持续更新ing
- 超分辨率资源整理(Super Resolution Resources)——持续更新ing
- 数据挖掘(Data Mining Resources)——持续更新ing
- Vertica的这些事<五>—— 关于vertica常用函数介绍(持续更新ing)
- GreenDAO 3.x项目开发实战持续更新ing — Android ORM框架(三)
- 前端(html,css,js)各种摘抄整理(持续更新ing)
- android ListView各种效果实现总结,持续更新...
- android各种优化(持续更新)——android新人
- 好书推荐(持续更新ing)
- 一句话的小技巧(持续更新ing~)
- 管理心得梳理(持续更新ing)
- mysqldump参数详解
- JSON字符串——后台解析系列
- team foundation server——网络代码管理工具
- 用户 'IIS APPPOOL\***' 登录失败
- 发短信的简单实现——C#版
- 网页样式——各种炫酷效果持续更新ing...
- 评论功能——多说插件学习
- AD使用总结--1
- Retrofit完全解析(四):Type<应用>
- android4.4如何开机横屏
- [置顶]网站收集ing....
- centos iptables 添加端口
- JVM结构、GC工作机制详解
- 关于新手引导优化



