SwipeDelMenuLayout
来源:互联网 发布:淘宝量子恒道是什么 编辑:程序博客网 时间:2024/05/22 10:35
SwipeDelMenuLayout
中文版文档
Related blog: V1.0: http://blog.csdn.net/zxt0601/article/details/52303781
V1.2: http://blog.csdn.net/zxt0601/article/details/53157090
If you like,please give me a star, thank you very much
Where to find me:
Github:
https://github.com/mcxtzhang
CSDN:
http://blog.csdn.net/zxt0601
gold.xitu.io:
http://gold.xitu.io/user/56de210b816dfa0052e66495
jianshu:
http://www.jianshu.com/users/8e91ff99b072/timeline
Important words: not for the RecyclerView or ListView, for the Any ViewGroup.
Intro
This control has since rolled out in the project use over the past seven months, distance on a push to making it the first time, also has + 2 month. (before, I published an article. Portal:http://gold.xitu.io/entry/57d1115dbf22ec005f9593c6/detail, it describes in detail the control how V1.0 version is done.) During a lot of friends in the comment, put forward some improvement of in the issue, such as support setting sliding direction (or so), high imitation QQ interaction, support GridLayoutManager etc, as well as some bug . I have been all real, repair . And its packaging to jitpack, introducing more convenient . Compared to the first edition, change a lot. So to arrange, new version. So this paper start with how to use it, and then introduces the features of it contains, in support of the property. Finally a few difficulties and conflict resolution.
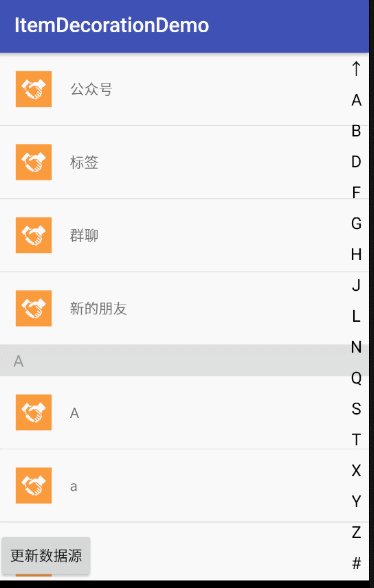
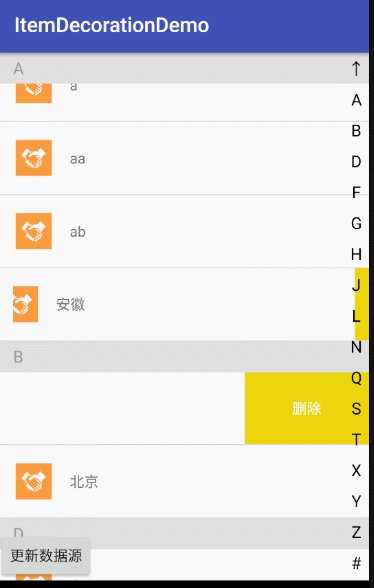
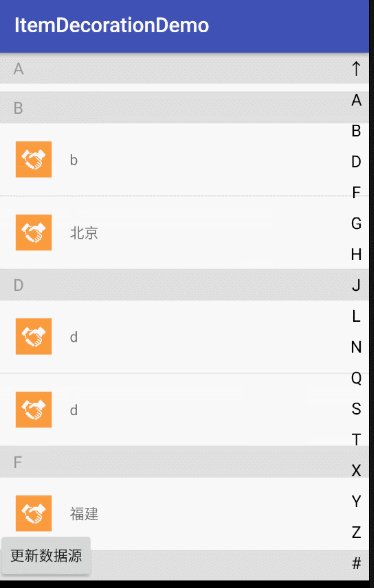
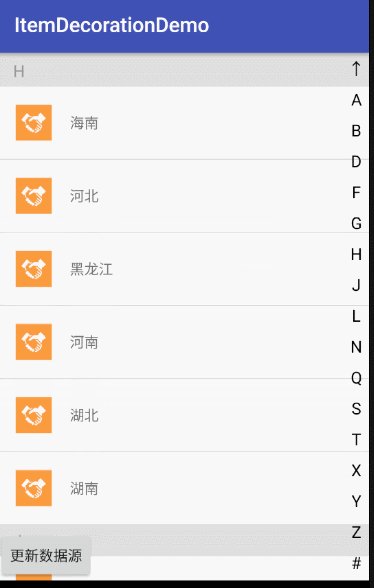
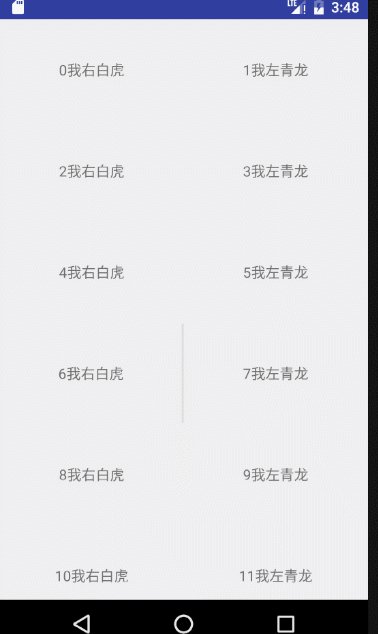
ItemDecorationIndexBar + SwipeMenuLayout (The biggest charm is 0 coupling at the controls,So, you see first to cooperate with me another library assembly effect): (ItemDecorationIndexBar :https://github.com/mcxtzhang/ItemDecorationIndexBar)

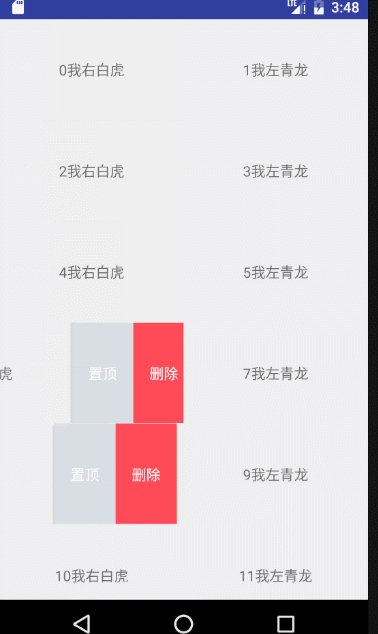
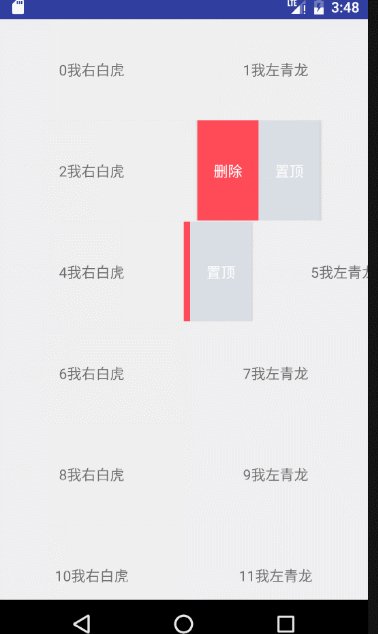
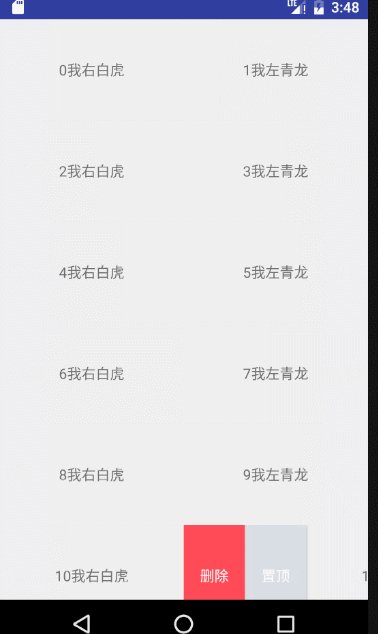
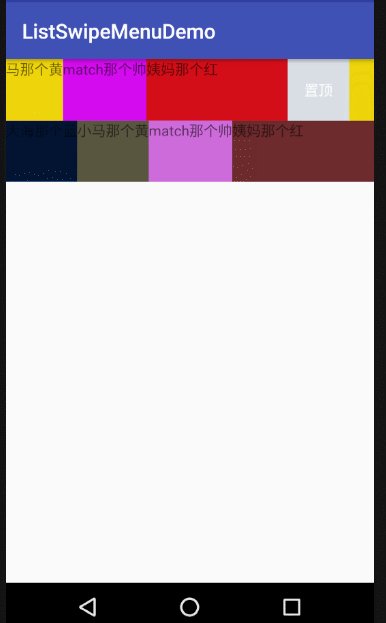
Android Special Version (Without blocking type, when the lateral spreads menus, still can be expanded to other side menu, at the same time on a menu will automatically shut down):

GridLayoutManager (And the above code than, need to modify RecyclerView LayoutManager):

LinearLayout (Without any modification, even can simple LinearLayout implementation side menu):

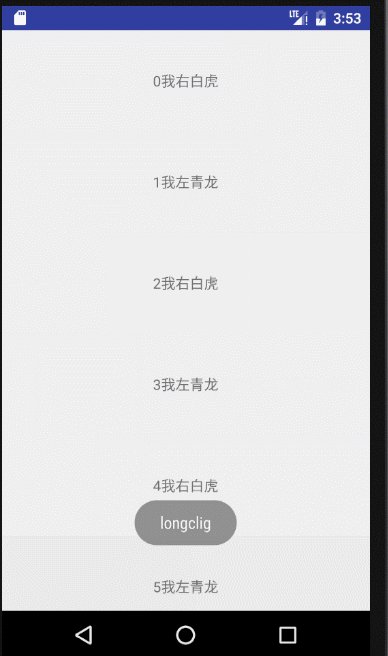
iOS interaction (Block type interaction, high imitation QQ, sideslip menu expansion, blocking other ITEM all operations):

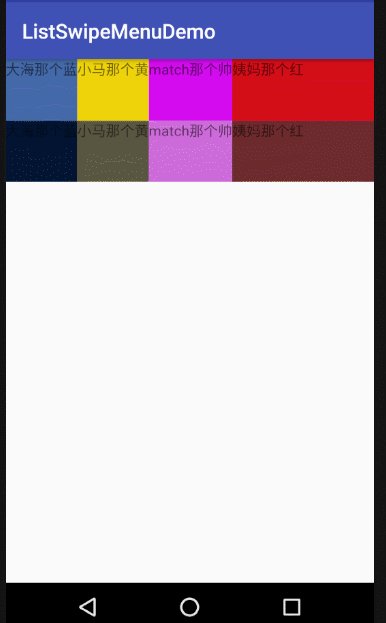
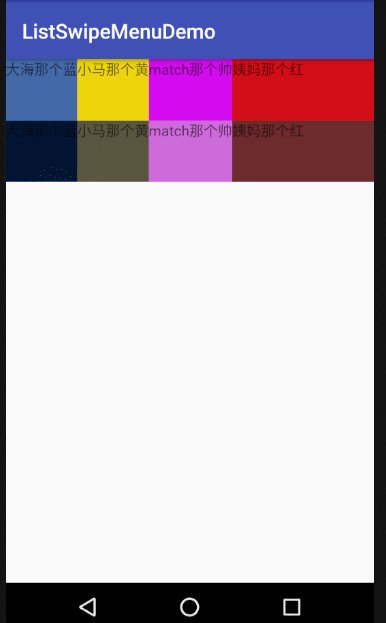
Usage:
Step 1. Add the JitPack repository to your build file。 Add it in your root build.gradle at the end of repositories:
allprojects { repositories { ... maven { url "https://jitpack.io" } } }Step 2. Add the dependency
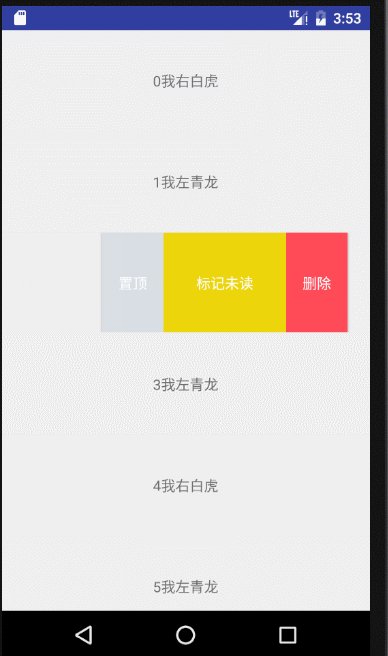
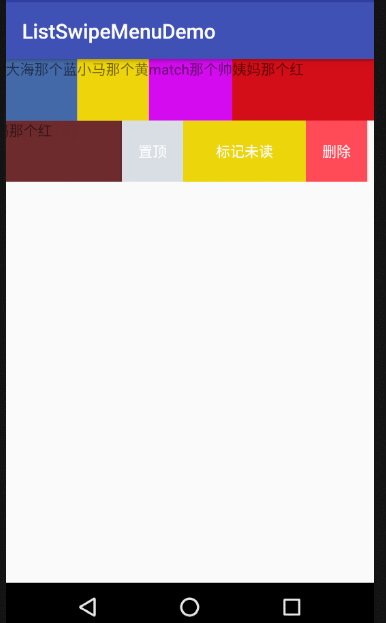
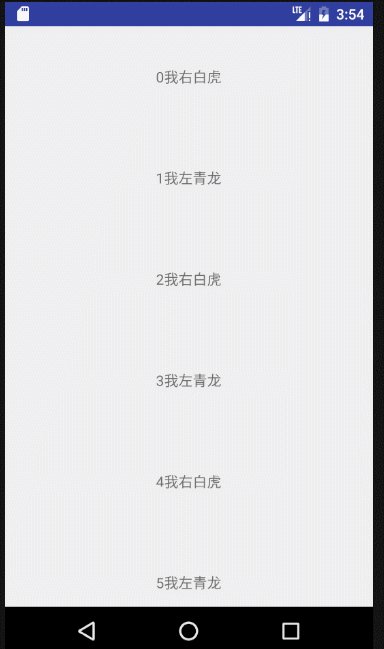
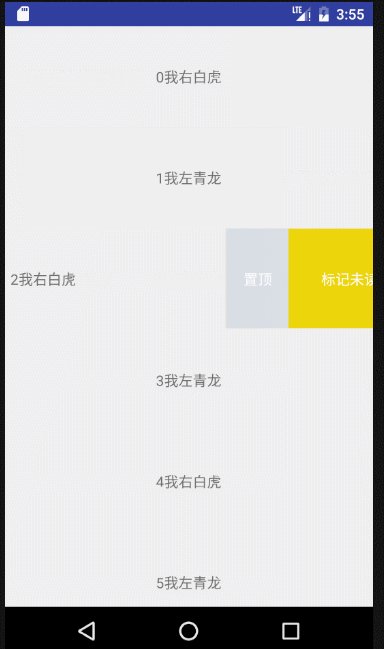
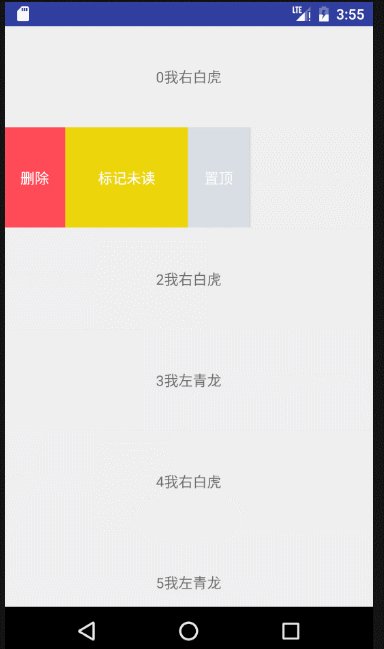
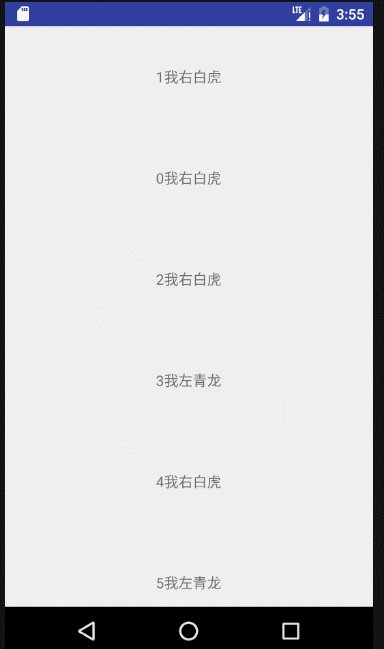
dependencies { compile 'com.github.mcxtzhang:SwipeDelMenuLayout:V1.2.3' }Step 3. Outside the need sideslip delete ContentItem on the controls, within the control lined ContentItem, menu:At this point You can use high copy IOS, QQ sideslip delete menu functions (Sideslip menu click events is by setting the id to get, in line with other controls, no longer here)
Demo, I ContentItem is a TextView, then I'm in the outside its nested controls, and order, in the side menu, in turn, can arrange menu controls.
<?xml version="1.0" encoding="utf-8"?><com.mcxtzhang.swipemenulib.SwipeMenuLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="100dp" android:clickable="true" android:paddingBottom="1dp"> <TextView android:id="@+id/content" android:layout_width="match_parent" android:layout_height="match_parent" android:background="?android:attr/selectableItemBackground" android:gravity="center" android:text="项目中我是任意复杂的原 ContentItem 布局"/> <!-- 以下都是侧滑菜单的内容依序排列 --> <Button android:id="@+id/btnTop" android:layout_width="60dp" android:layout_height="match_parent" android:background="#d9dee4" android:text="置顶" android:textColor="@android:color/white"/> <Button android:id="@+id/btnUnRead" android:layout_width="120dp" android:layout_height="match_parent" android:background="#ecd50a" android:clickable="true" android:text="标记未读" android:textColor="@android:color/white"/> <Button android:id="@+id/btnDelete" android:layout_width="60dp" android:layout_height="match_parent" android:background="@color/red_ff4a57" android:text="删除" android:textColor="@android:color/white"/></com.mcxtzhang.swipemenulib.SwipeMenuLayout>One Tips: If it is used in the ListView, RecyclerView, click event Settings should be correct in the Adapter for ContentItem Settings, cannot use ListView. SetOnItemClickListener. When the Item is control, not the ContentItem inside the area, and there are a lot of touch judge the control area, internal contain ContentItem and sideslip Menu Menu.
Attributes:
1 Through isIos variable control whether IOS block type interaction, is on by default. 2 Through isSwipeEnable variable control whether open right menu, open by default. (in some scenarios, reuse item, no edit permissions the user cannot slide from right) 3 Through the left slide right slide switch isLeftSwipe support
how to setting: One:xml:
<com.mcxtzhang.swipemenulib.SwipeMenuLayout xmlns:app="http://schemas.android.com/apk/res-auto" app:ios="false" app:leftSwipe="true" app:swipeEnable="true">Other: java Codes:
//这句话关掉 IOS 阻塞式交互效果 并依次打开左滑右滑 禁用掉侧滑菜单((SwipeMenuLayout) holder.itemView).setIos(false).setLeftSwipe(position % 2 == 0 ? true : false).setSwipeEnable(false);Speciality:
- don't simultaneously 2 + a side menu. (visible interface will appear, at most, only a side menu).
- in the process of sideslip, banning parent slide up and down.
- more refers to slide at the same time, the screen after the touch of a few fingers.
- increase viewChache the get () method, which can be used in: when click on the external space, shut down is the slide of the menu.
- to the first child Item (i.e. ContentItem) to control the width of the width
checklist:
Will happen due to the last iteration, after completing a feature, fix a bug that caused new bug. So, to sort out a checkList for validation after each iteration, all through, will push to making library.
In addition, In a ListView, click on the menu of sideslip options, if you want the sideslip menu closed at the same time, Will into CstSwipeDelMenu ItemView is strong, and call the quickClose (). Such as: ((CstSwipeDelMenu) holder. GetConvertView ()). QuickClose (); It is recommended to use RecyclerView, In RecyclerView, if deleted, it is recommended to use mAdapter. NotifyItemRemoved (pos), Or delete no animation effects, and if you want to let the sideslip menu closed at the same time, also need to call at the same time ((CstSwipeDelMenu) holder. ItemView). QuickClose ();
- SwipeDelMenuLayout
- SwipeDelMenuLayout 条目侧滑 条目点击事件无效处理
- android滑动删除的一个开源项目SwipeDelMenuLayout的简单使用
- [事件处理] js实现的文本框内容发生改变立马触发事件简单介绍
- LeetCode Find All Numbers Disappeared in an Array
- 图像掩码操作的两种实现
- 图像傅里叶变换
- 【C++心路历程17】Jam的计数法 人为定序法
- SwipeDelMenuLayout
- 图像添加椒盐噪声
- 计算数字k在0到n中的出现的次数,k可能是0~9的一个值
- 11月16日spring中tomcat运行出错
- C: 自己写的欧拉(Euler)筛法(已通过测试)
- 简单的实现控件的移动
- 可以叫板Google的一个搜索引擎——DuckDuckGo
- JSP方法变量与类变量
- Linux命令crontab定时计划学习


