bootstrap table 实例
来源:互联网 发布:美丽说和淘宝的关系 编辑:程序博客网 时间:2024/05/18 20:53
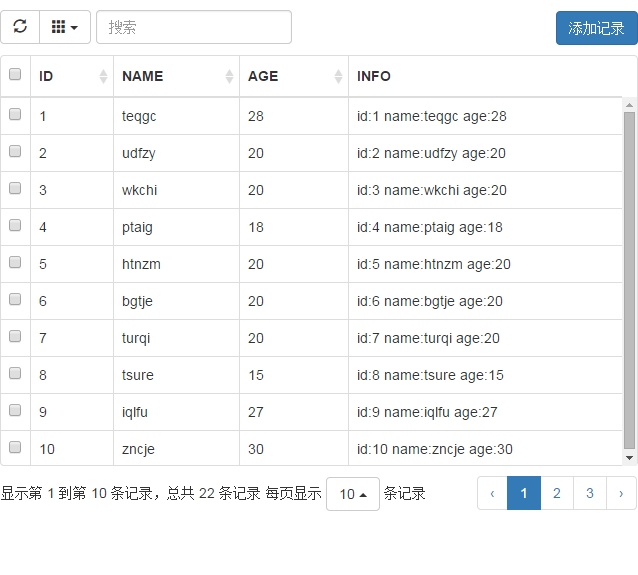
bootstrap table 封装了一套完善的数据表格组件,把下面的代码复制一下估计你需要的基本功能都有了,没有的再看看手册对比着我给的实例也能很快的熟悉了


客户端
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Bootstrap-Table</title> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.min.css"/> <link rel="stylesheet" href="assets/bootstrap-table.css"/> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"></head><body> <div> <div> <div class="col-*-12"> <div id="toolbar"> <div class="btn btn-primary" data-toggle="modal" data-target="#addModal">添加记录</div> </div> <table id="mytab" class="table table-hover"></table> <div class="modal fade" id="addModal" tabindex="-1" role="dialog" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h4 class="modal-title" id="myModalLabel">添加记录</h4> </div> <div class="modal-body"> <form role="form" action="javascript:void(0)"> <div class="form-group"> <input type="text" class="form-control" id="name" placeholder="请输入名称"> </div> <div class="form-group"> <input type="text" class="form-control" id="age" placeholder="请输入年龄"> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">取消</button> <button type="button" class="btn btn-primary" id="addRecord">提交</button> </div> </div> </div> </div> </div> </div> </div> <script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.4/js/bootstrap.min.js"></script> <script src="assets/bootstrap-table.js"></script> <script src="assets/bootstrap-table-zh-CN.js"></script> <script type="text/javascript"> $(function() { //根据窗口调整表格高度 $(window).resize(function() { $('#mytab').bootstrapTable('resetView', { height: tableHeight() }) }) $('#mytab').bootstrapTable({ url: "index.php",//数据源 dataField: "rows",//服务端返回数据键值 就是说记录放的键值是rows,分页时使用总记录数的键值为total height: tableHeight(),//高度调整 search: true,//是否搜索 pagination: true,//是否分页 pageSize: 20,//单页记录数 pageList: [5, 10, 20, 50],//分页步进值 sidePagination: "server",//服务端分页 contentType: "application/x-www-form-urlencoded",//请求数据内容格式 默认是 application/json 自己根据格式自行服务端处理 dataType: "json",//期待返回数据类型 method: "post",//请求方式 searchAlign: "left",//查询框对齐方式 queryParamsType: "limit",//查询参数组织方式 queryParams: function getParams(params) { //params obj params.other = "otherInfo"; return params; }, searchOnEnterKey: false,//回车搜索 showRefresh: true,//刷新按钮 showColumns: true,//列选择按钮 buttonsAlign: "left",//按钮对齐方式 toolbar: "#toolbar",//指定工具栏 toolbarAlign: "right",//工具栏对齐方式 columns: [ { title: "全选", field: "select", checkbox: true, width: 20,//宽度 align: "center",//水平 valign: "middle"//垂直 }, { title: "ID",//标题 field: "id",//键名 sortable: true,//是否可排序 order: "desc"//默认排序方式 }, { field: "name", title: "NAME", sortable: true, titleTooltip: "this is name" }, { field: "age", title: "AGE", sortable: true, }, { field: "info", title: "INFO[using-formatter]", formatter: 'infoFormatter',//对本列数据做格式化 } ], onClickRow: function(row, $element) { //$element是当前tr的jquery对象 $element.css("background-color", "green"); },//单击row事件 locale: "zh-CN"//中文支持, detailView: false, //是否显示详情折叠 detailFormatter: function(index, row, element) { var html = ''; $.each(row, function(key, val){ html += "<p>" + key + ":" + val + "</p>" }); return html; } }); $("#addRecord").click(function(){ alert("name:" + $("#name").val() + " age:" +$("#age").val()); }); }) function tableHeight() { return $(window).height() - 50; } /** * 列的格式化函数 在数据从服务端返回装载前进行处理 * @param {[type]} value [description] * @param {[type]} row [description] * @param {[type]} index [description] * @return {[type]} [description] */ function infoFormatter(value, row, index) { return "id:" + row.id + " name:" + row.name + " age:" + row.age; } </script></body></html>服务端:
<?php/** * 服务端模拟数据 *///前端期望数据为jsonheader("Content-Type:application/json;charset=utf-8");//post 请求 请求内容类型为 application/x-www-form-urlencoded 如果是 application/json 则需要另行处理 $_POST 数组不会被填充//为了保持模拟的数据session_start();if ($_SESSION['emulate_data']) { //已生成} else { $list = []; //第一次会模拟个数据 for($i = 1; $i < 50; $i ++) { $list[] = [ "id" => $i, "name" => substr(str_shuffle(implode('', range('a', 'z'))), 0, 5), "age" => mt_rand(10, 30) ]; } $_SESSION['emulate_data'] = $list;}$list_temp = [];//检索if (isset($_POST['search']) && !empty($_POST['search'])) { foreach ($_SESSION['emulate_data'] as $key => $row) { if (strpos($row['name'], $_POST['search']) !== false || strpos($row['age'], $_POST['search']) !== false) { $list_temp[] = $_SESSION['emulate_data'][$key]; } }} else { $list_temp = $_SESSION['emulate_data'];}//排序if (isset($_POST['sort'])) { $temp = []; foreach ($list_temp as $row) { $temp[] = $row[$_POST['sort']]; } //php的多维排序 array_multisort($temp, $_POST['sort'] == 'name' ? SORT_STRING : SORT_NUMERIC, $_POST['order'] == 'asc' ? SORT_ASC : SORT_DESC, $list_temp );}//分页时需要获取记录总数,键值为 total$result["total"] = count($list_temp);//根据传递过来的分页偏移量和分页量截取模拟分页 rows 可以根据前端的 dataField 来设置$result["rows"] = array_slice($list_temp, $_POST['offset'], $_POST['limit']);echo json_encode($result);需要注意的是
1、bootstrap table 可以前端分页也可以后端分页,这里我们使用的是后端分页,后端分页时需返回含有
total:总记录数 这个键值好像是固定的,我看文档没找到可以修改成别的
rows: 记录集合 键值可以修改 dataField 自己定义成自己想要的就好
{ "total":200, "rows":[ {"id":1, "name":"sallency", "age": 26}, {"id":1, "name":"sallency", "age": 26}, {"id":1, "name":"sallency", "age": 26}, {"id":1, "name":"sallency", "age": 26}, {"id":1, "name":"sallency", "age": 26}]}如上的json数据(当然我前台设置的期望数据类型是json,php 直接encode一个 ["total"=>200, "rows"=>[[],[],][,][,]]的数组就完事了,方便)
2、且其请求后端是传递的内容格式默认为 application/json 我自己习惯用方便的 x-www-form-urlencoded
0 0
- bootstrap table 实例
- bootstrap table实例
- bootstrap table使用实例
- bootStrap table spring mvc 详细运用实例
- bootstrap-table表格客户端分页实例
- BootStrap -- Table
- Bootstrap Table
- bootstrap--table
- Bootstrap table
- bootstrap-table
- bootstrap table
- Bootstrap Table
- bootstrap table
- bootstrap table
- bootstrap table
- bootstrap table
- bootstrap-table表格插件之服务器端分页实例
- Bootstrap表格插件--bootstrap-table
- Java之构造函数
- screen对象和Event对象
- DNS领域服务器搭建
- Hadoop学习笔记(三)——HDFS应用程序开发
- C语言指针——一个小问题
- bootstrap table 实例
- 基于bootstrap的轮播广告页,带图片和文字
- C语言中的参数传递
- jquery file upload插件动态修改url
- laravel中间件源码分析
- 例题5-9 数据库 UVa1592
- 换电脑之初配置软件
- FatFs路径名称规则、字符集和卷管理
- Codeforces Round #381 (Div. 2) C. Alyona and mex


