Html显示地图
来源:互联网 发布:门徒 知乎 编辑:程序博客网 时间:2024/05/29 13:24
Html可以通过JS来实现第三方地图的显示,如: 高德;
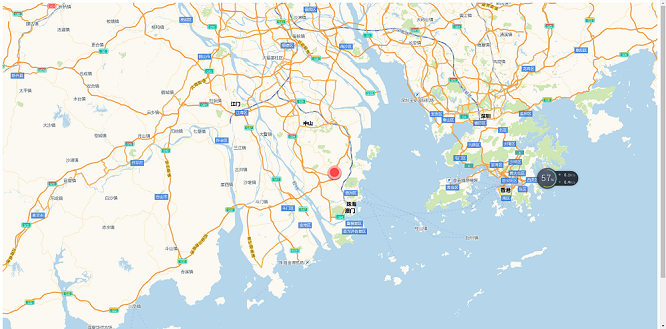
效果如下:浏览器小区域和全屏展示


代码如下:把key换成自己申请的key值
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=667cbbf11eee369b935122434f031a4d"></script><div id="container" style="width:500px; height:500px"></div>
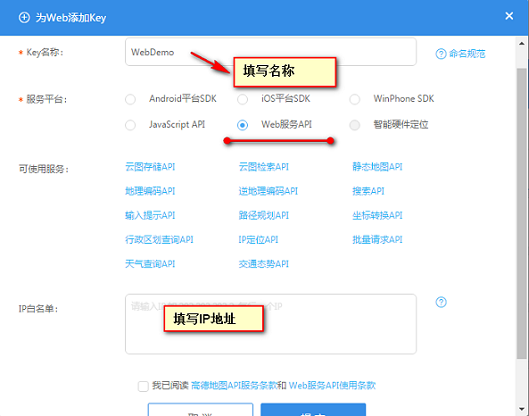
高德配置(开发者平台-->控制台)


<script > var map = new AMap.Map('container',{ zoom: 10, icon: "punch_dw.png", center: [113.466123,22.32666] }); var marker; addMarker(); //在地图上添加图片标记函数 function addMarker(){ marker=new AMap.Marker({ icon:new AMap.Icon({ //复杂图标 size:new AMap.Size(125,125),//图标大小 image:"punch_dw.png", //大图地址 imageOffset:new AMap.Pixel(0,0)//相对于大图的取图位置 }), position:new AMap.LngLat(113.466123,22.32666) }); marker.setMap(map); //在地图上添加点 }</script> 0 0
- Html显示地图
- 地图显示----地图显示
- html 5获取GPS位置,Google地图显示
- html 5获取GPS位置,Google地图显示
- 百度地图-----显示地图
- 显示地图
- 显示地图
- 地图显示
- 地图显示
- 百度地图 demo 在html中显示 在jsp中不显示
- 地图显示---英文、中英文地图
- 百度地图之显示地图
- html中的地图,iPhone显示有问题,而Android却可以
- HTML导入Google地图
- HTML嵌百度地图
- html 嵌入百度地图
- HTML - 图像地图
- html地图定位
- Fragment跳转到activity,然后返回到fragment并且刷新该页面(activity跳转Fragment)
- 小码哥-斗鱼直播APP之游戏界面实现
- Maven类包冲突终极解决小技若干
- iOS--Certificates证书多次使用(开发同一个项目)
- Android 自定义电视遥控器控件
- Html显示地图
- JS(JQEERY) 获取JSON对象中的KEY VALUE
- 搭建SpringMVC (Java配置)
- python2+mysq 的中文问题
- Oracle中round()函数与trunc()函数的区别?
- int类型强制转换为 byte类型
- VCS中verilog和C语言混合仿真
- 小码哥-斗鱼直播APP之内容简介
- 负载均衡、分布式、集群的关系?


