CSS3的2D变换属性:skew()
来源:互联网 发布:win32 api编程入门 编辑:程序博客网 时间:2024/06/08 04:32
最近用刀CSS3的2D变换属性,就被这个skew()搞的一头雾水,不知道具体是怎么变化的!
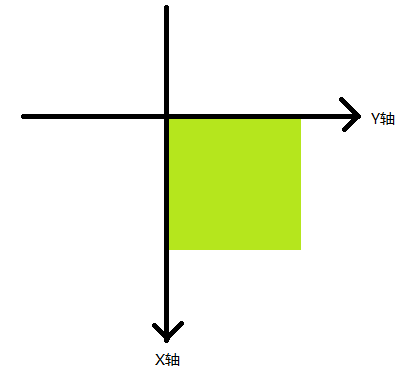
研究了一会才发现,CSS3的斜切坐标系和数学中的坐标系完全不一样(设置斜切原点为左上角)

<style>div{ width: 200px; height: 200px; transition:all 2s; margin: 150px auto; }.div1{ background-color: #f00; }.div2{ background-color: #0f0; }</style><body> <div class="div1"></div> <div class="div2"></div></body>
下面我们设置鼠标经过时的skew(0,30deg)属性
.div1:hover { transform:skew(0,30deg); transform-origin: left top; }移入前

移入后

通过两幅图可以看出,skew(0,30deg);是按照水平方向Y轴,顺时针旋转
下面我们设置鼠标经过时的skew(30deg,0)属性
.div2:hover { transform:skew(30deg,0); transform-origin: left top; }移入前

移入后

通过两幅图可以看出,skew(30deg,0);是按照垂直方向X轴,逆时针旋转
0 0
- CSS3的2D变换属性:skew()
- css3 2d skew()方法用法理解
- CSS3 transform的skew属性值详解
- CSS3实现2D变换
- 12、css3 2D变换
- CSS3 中的 2D 变换
- css3的3D transform变换
- CSS3 Transform(2D变换)
- CSS3渐变、过渡、2d变换
- CSS3 3D变换
- css3 2d/3d变换——实现超炫的特效
- CSS3 3D transform变换
- css3 3D transform 变换
- CSS3 3D transform变换
- CSS3 3D transform变换
- 13、css3 3D变换
- CSS3 3D transform变换
- CSS3 3D transform变换
- ubuntu panel恢复
- 关于颜色HSL(色度、饱和度、亮度)
- JVM学习笔记之-JAVA语言概述.
- Linux shell中断命令
- java实现hadoop的cat命令
- CSS3的2D变换属性:skew()
- java数据结构与算法之栈(Stack)设计与实现
- 查看Linux的cpu相关配置
- 关于对僵尸程序的测试
- windows.h 详解
- JavaScript的前世今生
- 161126
- 数组建堆(heapify)
- android 系统log文件路径 - ALOGE( )


