iOS8下动态改变Cell高度以及iOS8的动态类型理解
来源:互联网 发布:for与to的用法区别知乎 编辑:程序博客网 时间:2024/05/22 19:57
在iOS8中,苹果给出了一个激动人心的特性,UITableView 的 Self Sizing Cells。对于开发者来说,这是一个很值得一试的特性,在iOS8以前,如果需要在UITableViewCell中展示动态的内容,必须每次计算内容所占高度,然后赋值给UITableView的height。
iOS8中如何使用此特性呢?基本有三步:
- 针对自定义Cell进行Layout Constraints设置
- 设置estimatedRowHeight
- 这是UITableView的RowHeight为UITableViewAutomaticDimension
后两部的代码类似这样:
tableView.estimatedRowHeight = 68.0
tableView.rowHeight = UITableViewAutomaticDimension
只有两行代码,你的UITableView就会根据内容动态展示了。这种自我调整单元的特征应为您节省代码和时间。你会爱上它。

Building a Simple Demo Using Self Sizing Cell
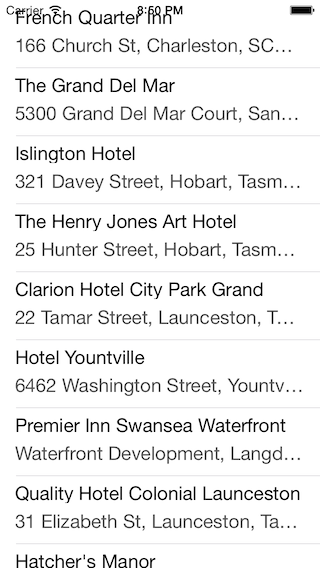
没有比使用一个特性更好的学习它的方法了。这里将会使用一个项目模板来学习self sizing cell。自定义cell上有两个label,分别用来展示名称和地址。你可以下载模板应用模板,来进行后面的学习,在模板中没有做任何的Constraints设置等。运行项目后如下所示:

可以看到,这个UITableViewCell 并没有更具内容动态改变高度,我们希望达到的目标就是名称和地址都可以完全的显示,Cell可以根据内容动态的改变。
Adding Auto Layout Constraints
在iOS8以前,如果要动态改变高度,需要考虑字体,行数等等一些因素,而且还不一定准确,但是在iOS8中,这些因素都可以不用考虑,动态特性会帮你做很多事情。
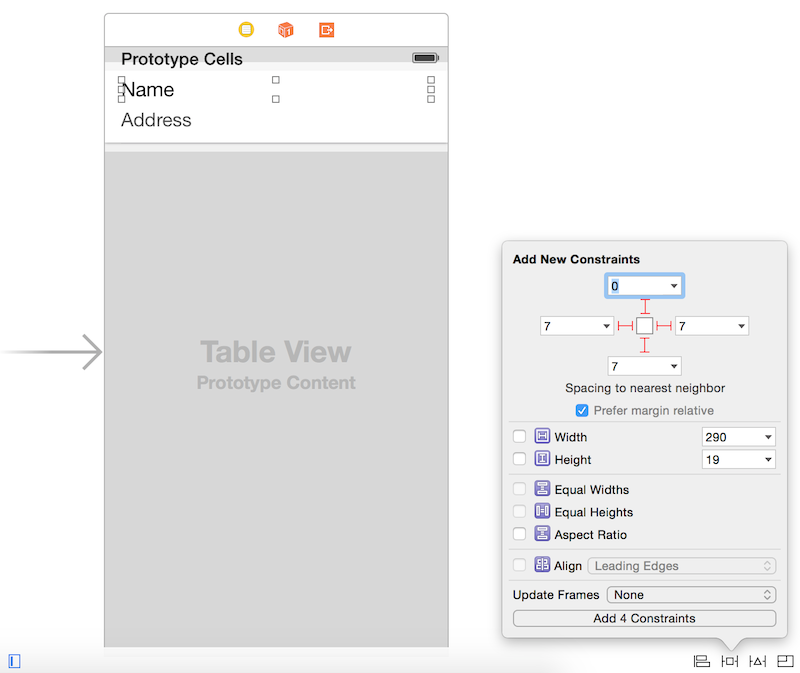
打开项目工程后,在IB中可以看到有一个UITableViewController,选择UITableVIew中的Name Label。设置其Constraints属性:

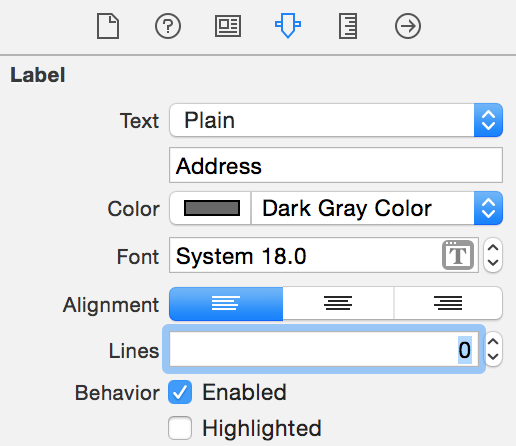
再次选择Address Label 设置:

完成后,如果无误,查看IB中控件:

Setting Estimated Row Height
针对AutoLayout的设置,需要在ViewDidLoad方法中,设置UITableView属性:
1 2 tableView.estimatedRowHeight = 68.0 tableView.rowHeight = UITableViewAutomaticDimension 如果此时运行,会发现Name Label 和 Address Label还是没自适应。原因是两个Label的Lines还是默认的1导致的,回到IB中,分别设置Name Label 和Address Label 的line属性为0:

再次运行,cell的高度已经可以根据内容来动态改变高度了。
A Bug?!
不知道是不是Bug,在应用第一次运行的时候,有些Cell并没有自动适应其内容,解决的办法就是刷新tableView:
1 2 3 4 5 override func viewDidAppear(animated: Bool) { tableView.reloadData() } Dynamic Type
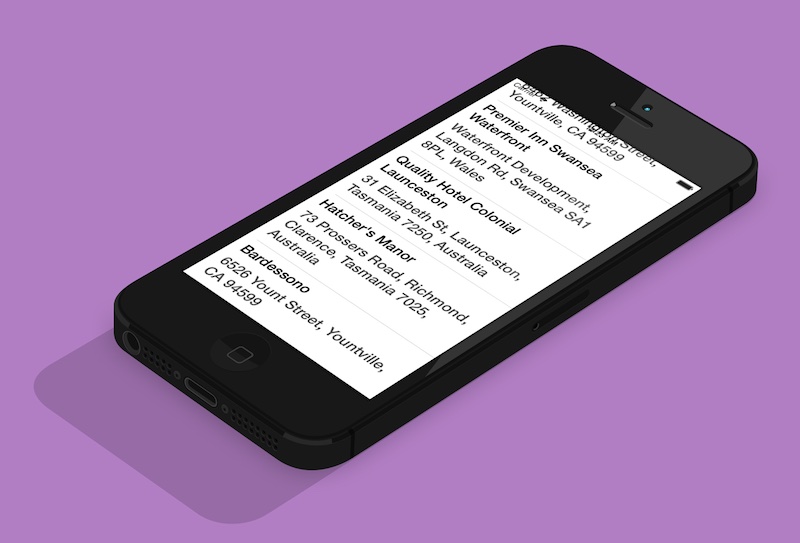
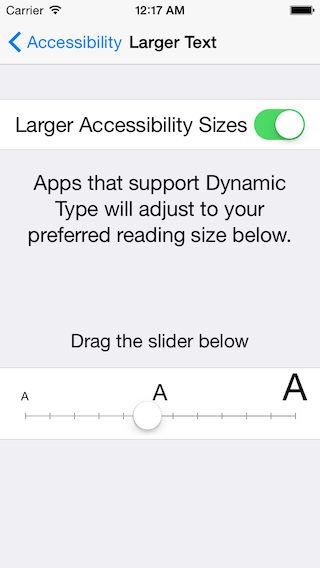
接着验证一下Self Sizing 特性,到系统设置中改变文字字体大小,然后回到应用中查看:

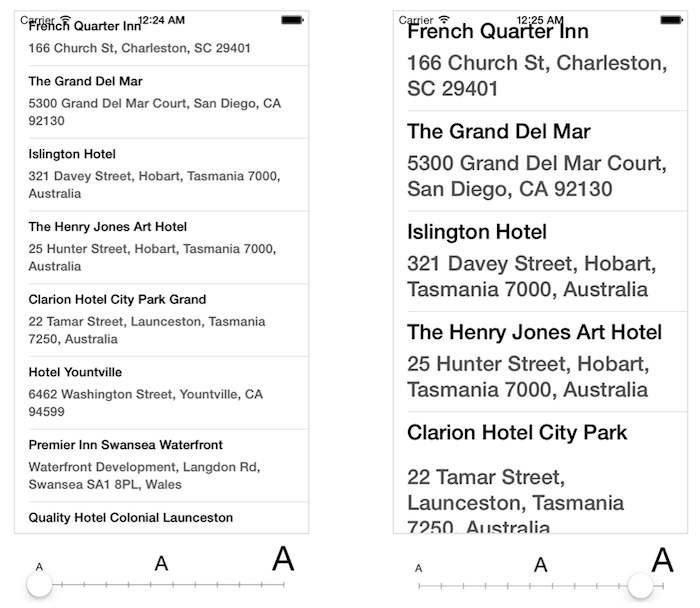
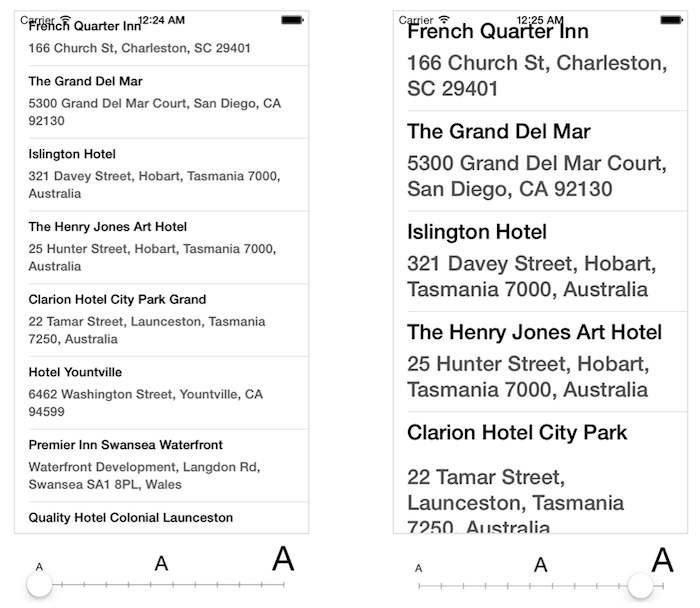
如果正常,你会发现UITableView的内容也跟着有变化,并且cell的高度也会随着内容变化的:


Summary
iOS8中还有很多待使用的特性,这些特性的目的就是让开发应用更加的方便快捷。往往仅需要几行代码就能实现一些iOS8以前需要大量代码的效果等。这对此介绍,完整的Demo可以点击下载:Demo下载
- iOS8下动态改变Cell高度以及iOS8的动态类型理解
- iOS8 UITableView动态加载cell的高度
- 动态改变CELL 的高度
- iOS8 Cell 高度自适应
- iOS8 tableView的Cell高度自适应开发
- 动态改变tableview的cell的高度
- IOS 动态改变cell的高度
- IOS 动态改变cell的高度
- iOS 动态改变cell的高度
- IOS8 swift 中tableview的cell的高度自动随内容改变的解决方案
- UITableView动态改变Cell高度
- UITableView动态改变Cell高度
- ios8 中改变label的高度
- 点击cell动态改变cell高度
- iOS开发笔记- cell里放textView根据输入的文字动态改变textView以及cell高度
- iOS8 UITextView 输入内容实时更新 cell 的高度
- iOS8 计算Cell高度的TableView实现方案
- iOS - 自动计算cell的高度(iOS8 Auto-sizing)
- 13 修改数据
- 如何获取下拉日历的月首
- C3P0连接池参数配置
- KMP匹配算法
- AWT组件的Swing实现
- iOS8下动态改变Cell高度以及iOS8的动态类型理解
- 13 删除数据
- C语言 二级指针
- LintCode 交换链表当中两个节点
- 小白Unity入门(上)
- 字节字符流笔记
- 解决区块链三大问题的设想
- Android蒙逼之旅----各种动态布局
- iOS 修改状态栏的颜色的时候,始终无法高亮的解决办法


