#462 – 画一个外观更漂亮的GridSplitter(Drawing a Better Looking GridSplitter)
来源:互联网 发布:手机急救软件 编辑:程序博客网 时间:2024/04/30 07:34
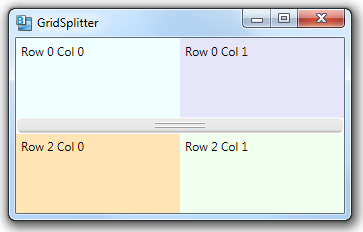
GridSplitter 用来分隔Grid面板的行和列。默认情况下,GridSplitter 控件由一个单独的Border 元素组成。你可以设置border的边框,颜色和背景色来改变GridSplitter 的外观。
我们可以在其表面画一对水平线使GridSplitter 的外观更漂亮。

我们通过重写GridSplitter 默认样式来实现这个外观。
<Window.Resources> <Style x:Key="GridSplitterPreviewStyle" > <Setter Property="Control.Template"> <Setter.Value> <ControlTemplate> <Rectangle Fill="#80000000"/> </ControlTemplate> </Setter.Value> </Setter> </Style> <Style x:Key="GridSplitterStyle1" TargetType="{x:Type GridSplitter}"> <Setter Property="Background" Value="{DynamicResource {x:Static SystemColors.ControlBrushKey}}"/> <Setter Property="PreviewStyle" Value="{StaticResource GridSplitterPreviewStyle}"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type GridSplitter}"> <Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" CornerRadius="5"> <Canvas RenderOptions.EdgeMode="Aliased" UseLayoutRounding="True" Height="6" VerticalAlignment="Center" Width="50" HorizontalAlignment="Center"> <Line X1="0" X2="50" Y1="0" Y2="0" Stroke="White" StrokeThickness="1"/> <Line X1="0" X2="50" Y1="1" Y2="1" Stroke="#A0A0A0" StrokeThickness="1"/> <Line X1="0" X2="50" Y1="4" Y2="4" Stroke="White" StrokeThickness="1"/> <Line X1="0" X2="50" Y1="5" Y2="5" Stroke="#A0A0A0" StrokeThickness="1"/> </Canvas> </Border> </ControlTemplate> </Setter.Value> </Setter> </Style></Window.Resources>同时,也为GridSplitter 指定渐变的背景色。
<Grid> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition Height="Auto"/> <RowDefinition/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition/> </Grid.ColumnDefinitions> <Label Content="Row 0 Col 0" Background="Azure" Grid.Row="0" Grid.Column="0" /> <Label Content="Row 0 Col 1" Background="Lavender" Grid.Row="0" Grid.Column="1" /> <Label Content="Row 2 Col 0" Background="Moccasin" Grid.Row="2" Grid.Column="0" /> <Label Content="Row 2 Col 1" Background="Honeydew" Grid.Row="2" Grid.Column="1" /> <GridSplitter Grid.Row ="1" Grid.ColumnSpan="2" Height="16" VerticalAlignment="Center" HorizontalAlignment="Stretch" BorderBrush="White" BorderThickness="1" Style="{DynamicResource GridSplitterStyle1}"> <GridSplitter.Background> <LinearGradientBrush EndPoint="0.5,0" StartPoint="0.5,1"> <GradientStop Color="#A0A0A0" Offset="0"/> <GradientStop Color="#E5E5E5" Offset="0.15"/> <GradientStop Color="#ECECEC" Offset="0.8"/> <GradientStop Color="#E5E5E5" Offset="1"/> </LinearGradientBrush> </GridSplitter.Background> </GridSplitter></Grid>原文地址:https://wpf.2000things.com/2011/12/30/462-drawing-a-better-looking-gridsplitter/
0 0
- #462 – 画一个外观更漂亮的GridSplitter(Drawing a Better Looking GridSplitter)
- #466 – 将GridSplitter和SharedSizeGroup联合使用(Using a GridSplitter in Conjunction with a SharedSizeGroup)
- GridSplitter的使用
- GridSplitter 的 ResizeBehavior 属性介绍
- GridSplitter 的 ResizeBehavior 属性介绍
- GridSplitter 的 ResizeBehavior 属性介绍
- GridSplitter 的 ResizeBehavior 属性介绍
- GridSplitter 的 ResizeBehavior 属性介绍
- wpf GridSplitter
- WPF:关于GridSplitter的一些说明
- WPF:关于GridSplitter的一些说明
- WPF中GridSplitter控件的使用
- Grid和GridSplitter
- GridSplitter分割页面
- Wpf GridSplitter usage Sample
- xamarin.forms GridSplitter control
- GridSplitter 自定义样式
- 【C#/WPF】限制GridSplitter分隔栏的滑动范围
- 利用 <include />标签(避免重复渲染)和 ViewStub类(延迟加载)
- 计算机学习第一阶段面向基础
- iOS 开发 网络编程详解之OSI七层模型和TCP/IP四层模型
- Java NIO系列教程(一) Java NIO 概述
- nginx 部署的小技巧
- #462 – 画一个外观更漂亮的GridSplitter(Drawing a Better Looking GridSplitter)
- tomcat7启动报taglib标签错误
- 绝对定位问题
- js冲突导致的问题
- 学习笔记:linux 转换指定目录下文件名编码格式
- WebStorm下载及破解
- vuejs从安装到搭建的整个过程
- http协议
- 解决Android中TextView和ExpandableListView和ScrollView滑动冲突问题


