#467 – 使用UniformGrid 均分行和列(Use a UniformGrid for Evenly Spaced Rows and Columns)
来源:互联网 发布:图片去码软件 编辑:程序博客网 时间:2024/04/30 13:50
UniformGrid 布局面板和Grid 面板相似,将子元素按照行列的方式排列。但是可以Grid 有一下不同:
- 不需要指定行和列的大小
- 所有列都是相同的宽度
- 所有行都是相同的高度
- 要指定预期的行和列的数目
- 不需要给子元素指定所在的行和列
子元素将自动的根据添加是顺序从第一行开始显示在对应的行和列中,每样都是从左至右。
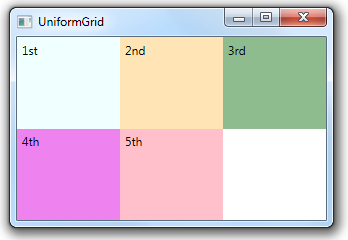
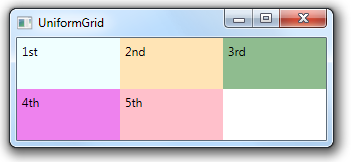
<UniformGrid Rows="2" Columns="3"> <Label Content="1st" Background="Azure" /> <Label Content="2nd" Background="Moccasin"/> <Label Content="3rd" Background="DarkSeaGreen"/> <Label Content="4th" Background="Violet" /> <Label Content="5th" Background="Pink" /></UniformGrid>


UniformGrid 中的第一个子元素不一定必须在第一行第一个单元格。设置FirstColumn 属性可以设置子元素显示的起始列(最小为0)。
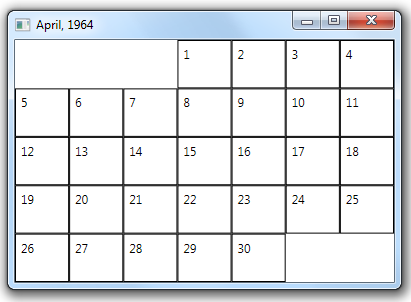
<UniformGrid Rows="5" Columns="7" FirstColumn="3" > <Border BorderBrush="Black" BorderThickness="1"><Label Content="1"/></Border> <Border BorderBrush="Black" BorderThickness="1"><Label Content="2"/></Border> <Border BorderBrush="Black" BorderThickness="1"><Label Content="3"/></Border> <!-- etc --></UniformGrid>

从上面可以看到,当设置FirstColumn 属性值为3的时候,第一个元素显示在第一行的第3列(从0开始)。
如果想改变子元素每一行的排列的方向,可以设置UniformGrid 的FlowDirection 属性。其值可以是LeftToRight(默认)从左往右,也可以是RightToLeft 从右往左。
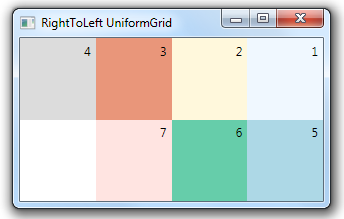
下面的代码设置FlowDirection 属性为RightToLeft
<UniformGrid Rows="2" Columns="4" FlowDirection="RightToLeft"> <Label Content="1" Background="AliceBlue"/> <Label Content="2" Background="Cornsilk"/> <Label Content="3" Background="DarkSalmon"/> <Label Content="4" Background="Gainsboro"/> <Label Content="5" Background="LightBlue"/> <Label Content="6" Background="MediumAquamarine"/> <Label Content="7" Background="MistyRose"/></UniformGrid>

原文地址:https://wpf.2000things.com/2012/01/06/467-use-a-uniformgrid-for-evenly-spaced-rows-and-columns/
0 0
- #467 – 使用UniformGrid 均分行和列(Use a UniformGrid for Evenly Spaced Rows and Columns)
- columns列:Rows 工作表上所有的行
- Autosize the columns and rows in MSFlexGrid
- Lock rows and columns in Excel
- 在Silverlight里实现类似WPF的UniformGrid
- 锁定表头和固定列(Fixed table head and columns)
- 锁定表头和固定列(Fixed table head and columns)
- 锁定表头和固定列(Fixed table head and columns)
- 锁定表头和固定列(Fixed table head and columns)
- 锁定表头和固定列(Fixed table head and columns)
- 锁定表头和固定列(Fixed table head and columns)
- 锁定表头和固定列(Fixed table head and columns)
- 锁定表头和固定列(Fixed table head and columns)
- 锁定表头和固定列(Fixed table head and columns)
- WPF: Changing sizes of grid rows and columns during runtime
- illustrates the use of a DataView object to filter and sort rows
- Jquery DataTables 列 columns 和 columnDefs基本使用
- Converting Oracle rows to columns
- mvp
- Netfilter CONNMARK用法及分析(二)-- 内核代码分析
- Python入门——列表生成器基础
- linux-时间编程
- Activity和Fragment生命周期之间的关系
- #467 – 使用UniformGrid 均分行和列(Use a UniformGrid for Evenly Spaced Rows and Columns)
- React Native 学习笔记(一)--init 项目 和 运行项目
- 润乾报表中常用的测试环境JSP(上)
- android集成环信遇到的一些问题记录一下方面以后查阅
- Android 带清除功能的输入框控件EditTextWithDel
- iOS 的 XMPPFramework 简介
- poj2449 第k短路....A*+最短路
- 开发移动APP
- 悲观锁和乐观锁的区别


