CSS3 border-image属性
来源:互联网 发布:怎么设计软件手机软件 编辑:程序博客网 时间:2024/05/19 18:13
在经历了自己的学习和对网上大神们的理解的整理后,我言简意赅的整理下border-image的各属性含义以及用法。
顾名思义就是为边框应用背景图片,与我们平常用到的background还是有点类似。
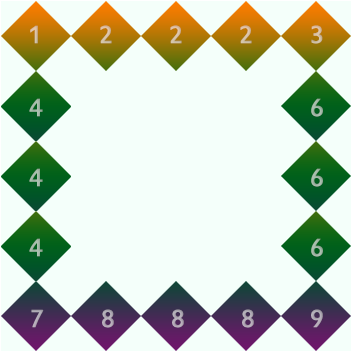
一张图,让你基本了解
url:图片地址,即对应图中的灰色图片
4个数字参数:切割图片的宽度,单位是像素(px),也可使用百分比,按顺时针方向依次切割,如图中标明
切割后产生八个切片,四个角会全尺寸缩放到border的四个角,除四个角外的其他中间切片(上中,右中间,下中,左中间),可以根据设置做拉伸或重复的设置操作显示到对应的border位置
repeat、round、stretch:图片的延伸方式,分别为重复、平铺、拉伸
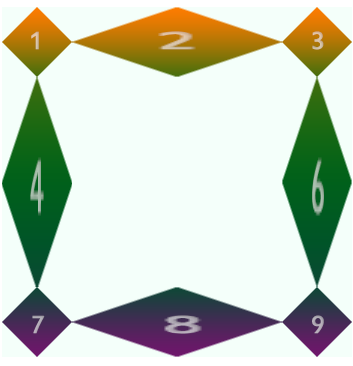
下面我们从另一张图来理解下延伸方式
原图:

repeat:就是一直重复,然后超出部分剪裁掉,而且是居中开始重复,图片本身不会压缩会延伸
 或
或
round:可以理解为圆满的铺满。为了实现圆满所以会压缩(或拉伸)

stretch:很好理解就是拉伸,有多长拉多长。有多远“滚”多远。

上述三种延伸方式可以看出,border的四个角始终是不变的。
个人学习的一点总结,有不足的地方希望大家多多提出 。
。
0 0
- CSS3 border-image 属性
- CSS3 border-image属性
- CSS3 border-image属性
- CSS3教程:border-image属性
- CSS3教程:border-image属性
- CSS3之border-image属性
- CSS3教程:border-image属性
- CSS3属性之border-image
- html5学习-CSS3-border-image属性
- CSS3的新增属性border-image
- CSS3中border-image属性详解
- CSS3实例教程:border-image属性实例讲解
- css3 border-image使用说明
- css3 border-image
- CSS3 Border-image
- css3 的 border-image
- CSS3 border-image
- CSS3 border-image详解
- hibernate生成的默认的属性值
- maven-Maven的pom介绍及配置
- poj 1080 (DP)
- CentOS 6 安装MAVEN及系统配置
- openni+nite体感鼠标模拟5(补充)
- CSS3 border-image属性
- Java 生成验证码图片 示例
- error C2440: “初始化”: 无法从“wchar_t *”转换为“ATL::CStringT<BaseType,StringTraits>”
- 流水号函数rowNoInGroup()与groupMaxNumber()区别
- 映入眼帘的JSON-fastjson常见用法
- android webview读取html和js
- Git命令小记
- input type="file" and FormData
- Android之判断某个服务是否正在运行的方法



