【iOS_GitHub】评分条/星级条(类似于淘宝/京东/1号店/亚马逊等商城类的评分条,支持0.5分哦)
来源:互联网 发布:菜鸟网络到底做什么 编辑:程序博客网 时间:2024/05/17 08:24
RatingBar
评分条(类似于淘宝/京东/1号店/亚马逊等商城类的评分条,支持0.5分哦)
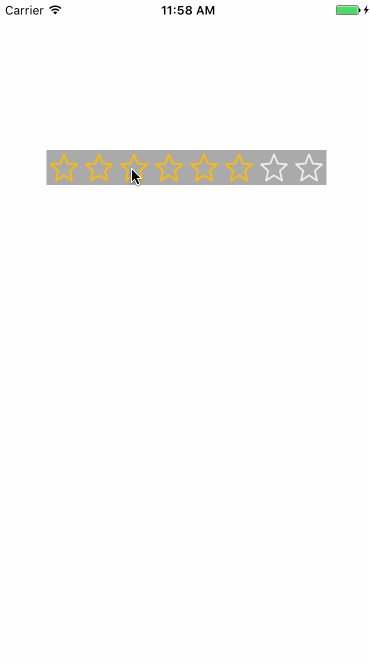
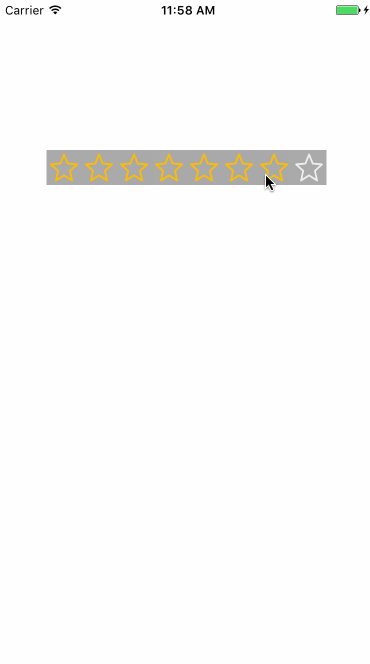
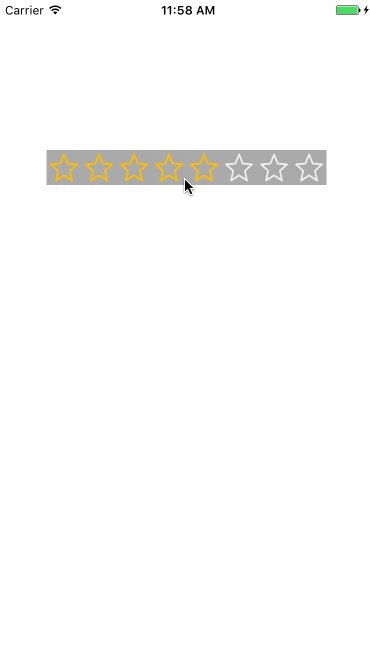
先上图,看一下是否符合你的场景吧!


Function Description
- 点击评分
- 滑动评分
- 个性化设置
How to use
1. 点击评分
/** 常规初始化方法 */JhtRatingBar *bar = [[JhtRatingBar alloc] initWithFrame:CGRectMake(([UIScreen mainScreen].bounds.size.width - 280) / 2, 150, 280, 35)];2. 滑动评分:只要这两个属性不关闭,就可以滑动评分的,默认是开启的
/** 是否允许可触摸 * default:YES */@property (nonatomic, assign) BOOL touchEnable;/** 是否允许滑动选择(在touchEnable = YES的前提下才有意义) * default:YES */@property (nonatomic, assign) BOOL scrollSelectEnable;3. 个性化设置:可以通过设置以下属性做相关设置:半分 && 背景颜色 && 获取最终评分
/** 是否需要半分 * default:NO */@property (nonatomic, assign) BOOL isNeedHalf;/** 底部视图的颜色 * default:[UIColor whiteColor] */@property (nonatomic, strong) UIColor *bgViewColor;/** 点亮星星发生变化 */@property (nonatomic, copy) StarChange starChange;/** 获得的分数 */@property (nonatomic, assign, readonly) CGFloat scale;__weak JhtRatingBar *weakBar = bar; bar.starChange = ^() { NSLog(@"scale = %lf", weakBar.scale);};注:1. 假使这样初始化后不做其他属性的传递,评分条相关属性会使用默认值,例:星星总的数量(默认:5)
2. 假使评分条宽度在初始化设置的时候,不足以放得下所有星星,内部会动态改变其宽度以至于可以放得下所有星星

0 0
- 【iOS_GitHub】评分条/星级条(类似于淘宝/京东/1号店/亚马逊等商城类的评分条,支持0.5分哦)
- RatingBar星级评分条
- RatingBar(星级评分条)
- RatingBar(星级评分条)
- 星级评分条RatingBar的介绍
- Android 星级评分条DEMO
- 星级评分条,不用ratingbar
- 拖动条SeekBar及星级评分条
- 拖动条(SeekBar)和星级评分条(RatingBar)的使用
- android学习笔记27:星级评分条
- Android开发之星级评分条-RatingBar
- 【10】RatingBar——星级评分条
- Android星级评分条控件RatingBar
- Android练习-----星级评分条(RatingBar)
- RatingBar(星级评分条)-定制环节:
- 评分条的实现
- Android学习笔记16---星级评分条的实现
- 16.RatingBar星级评分条的应用实例:五星评价
- EF多表关联数据更新
- Python Selenium Web自动化上传/下载文件图文详解
- 如何用Python写一个小游戏(1)
- HDU 3594 Cactus 【强连通】
- 单链表定义-(线性表的链表存储结构)
- 【iOS_GitHub】评分条/星级条(类似于淘宝/京东/1号店/亚马逊等商城类的评分条,支持0.5分哦)
- Node JS体系架构 - 单线程事件循环
- 删除重复数据、行转列、列转行
- maven依赖关系中Scope的作用
- 批处理命令学习笔记——操作注册表
- JAVA设计模式(适配器模式)
- RNN代码解读之char-RNN with TensorFlow(util.py)
- sql学习笔记
- 编写qml到安卓手机的一些小心得


