EasyUI Tree 树
来源:互联网 发布:数据库安全管理办法 编辑:程序博客网 时间:2024/05/18 00:36
通过 $.fn.tree.defaults 重写默认的 defaults。
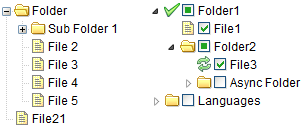
树(tree)在网页中以树形结构显示分层数据。它向用户提供展开、折叠、拖拽、编辑和异步加载功能。

依赖
- draggable
- droppable
用法
树(tree)定义在 <ul> 元素中。该标记可定义叶节点和子节点。节点将是 ul 列表内的 <li> 元素。下面演示了将被用于制作嵌套在 ul 元素内的树节点的元素。
- <ul id="tt" class="easyui-tree">
- <li>
- <span>Folder</span>
- <ul>
- <li>
- <span>Sub Folder 1</span>
- <ul>
- <li><span><a href="#">File 11</a></span></li>
- <li><span>File 12</span></li>
- <li><span>File 13</span></li>
- </ul>
- </li>
- <li><span>File 2</span></li>
- <li><span>File 3</span></li>
- </ul>
- </li>
- <li><span>File21</span></li>
- </ul>
树(Tree)也可以在一个空的 <ul> 元素中定义,可使用 javascript 加载数据。
- <ul id="tt"></ul>
- $('#tt').tree({
- url:'tree_data.json'
- });
使用 loadFilter 来处理来自 ASP.NET web 服务的 json 数据。
- $('#tt').tree({
- url: ...,
- loadFilter: function(data){
- if (data.d){
- return data.d;
- } else {
- return data;
- }
- }
- });
树的数据格式(Tree Data Format)
每个节点可以包括下列属性:
- id:节点的 id,它对于加载远程数据很重要。
- text:要显示的节点文本。
- state:节点状态,'open' 或 'closed',默认是 'open'。当设置为 'closed' 时,该节点有子节点,并且将从远程站点加载它们。
- checked:指示节点是否被选中。
- attributes:给一个节点添加的自定义属性。
- children:定义了一些子节点的节点数组。
实例:
- [{
- "id":1,
- "text":"Folder1",
- "iconCls":"icon-save",
- "children":[{
- "text":"File1",
- "checked":true
- },{
- "text":"Books",
- "state":"open",
- "attributes":{
- "url":"/demo/book/abc",
- "price":100
- },
- "children":[{
- "text":"PhotoShop",
- "checked":true
- },{
- "id": 8,
- "text":"Sub Bookds",
- "state":"closed"
- }]
- }]
- },{
- "text":"Languages",
- "state":"closed",
- "children":[{
- "text":"Java"
- },{
- "text":"C#"
- }]
- }]
异步树
树支持内置的异步加载模式,因此用户可以创建一个空的树,然后指定一个动态返回 JSON 数据的服务器端,用于根据需求异步填充树。下面是一个实例:
- <ul class="easyui-tree" data-options="url:'get_data.php'"></ul>
树是通过 URL 'get_data.php' 加载的。子节点依赖于父节点状态被加载。当展开一个关闭的节点时,如果该节点没有子节点加载,它将通过上面定义的 URL 向服务器发送节点的 id 值作为名为 'id' 的 http 请求参数,以便检索子节点。
请看从服务器返回的数据:
- [{
- "id": 1,
- "text": "Node 1",
- "state": "closed",
- "children": [{
- "id": 11,
- "text": "Node 11"
- },{
- "id": 12,
- "text": "Node 12"
- }]
- },{
- "id": 2,
- "text": "Node 2",
- "state": "closed"
- }]
节点 1 和节点 2 是关闭的,当展开节点 1 时,将直接展示它的子节点。当展开节点 2 时,将向服务器发送 value(2) 以便检索子节点。
本教程中的 创建异步树 演示了如何编写服务器代码来根据需求返回树的数据。
属性
nullformatterfunction(node)定义如何呈现节点文本。
- $('#tt').tree({
- data: [{
- text: 'Item1',
- state: 'closed',
- children: [{
- text: 'Item11'
- },{
- text: 'Item12'
- }]
- },{
- text: 'Item2'
- }]
- });
代码实例:
loaderfunction(param,success,error)定义如何从远程服务器加载数据。返回 false 则取消该动作。该函数有下列参数:
- $('#tt').tree({
- formatter:function(node){
- return node.text;
- }
- });
param:要传递到远程服务器的参数对象。
success(data):当检索数据成功时调用的回调函数。
error():当检索数据失败时调用的回调函数。json loaderloadFilterfunction(data,parent)返回要显示的过滤数据。返回数据时以标准树格式返回的。该函数有下列参数:
data:要加载的原始数据。
parent:DOM 对象,表示父节点。
事件
很多事件的回调函数需要 'node' 参数,它包括下列属性:
- id:绑定到节点的标识值。
- text:要显示的文本。
- iconCls:用来显示图标的 css class。
- checked:节点是否被选中。
- state:节点状态,'open' 或 'closed'。
- attributes:绑定到节点的自定义属性。
- target:目标的 DOM 对象。
onDblClicknode当用户双击一个节点时触发。onBeforeLoadnode, param当加载数据的请求发出前触发,返回 false 则取消加载动作。onLoadSuccessnode, data当数据加载成功时触发。onLoadErrorarguments当数据加载失败时触发,arguments 参数与 jQuery.ajax 的 'error' 函数一样。onBeforeExpandnode节点展开前触发,返回 false 则取消展开动作。onExpandnode当节点展开时触发。onBeforeCollapsenode节点折叠前触发,返回 false 则取消折叠动作。onCollapsenode当节点折叠时触发。onBeforeChecknode, checked当用户点击复选框前触发,返回 false 则取消该选中动作。该事件自版本 1.3.1 起可用。onChecknode, checked当用户点击复选框时触发。onBeforeSelectnode节点被选中前触发,返回 false 则取消选择动作。onSelectnode当节点被选中时触发。onContextMenue, node当右键点击节点时触发。代码实例:
- $('#tt').tree({
- onClick: function(node){
- alert(node.text); // alert node text property when clicked
- }
- });
onBeforeDragnode当节点的拖拽开始时触发,返回 false 则禁止拖拽。该事件自版本 1.3.2 起可用。onStartDragnode当开始拖拽节点时触发。该事件自版本 1.3.2 起可用。onStopDragnode当停止拖拽节点时触发。该事件自版本 1.3.2 起可用。onDragEntertarget, source当节点被拖拽进入某个允许放置的目标节点时触发,返回 false 则禁止放置。
- // right click node and then display the context menu
- $('#tt').tree({
- onContextMenu: function(e, node){
- e.preventDefault();
- // select the node
- $('#tt').tree('select', node.target);
- // display context menu
- $('#mm').menu('show', {
- left: e.pageX,
- top: e.pageY
- });
- }
- });
- // the context menu is defined as below:
- <div id="mm" class="easyui-menu" style="width:120px;">
- <div onclick="append()" data-options="iconCls:'icon-add'">Append</div>
- <div onclick="remove()" data-options="iconCls:'icon-remove'">Remove</div>
- </div>
target:被放置的目标节点元素。
source:被拖拽的源节点。
该事件自版本 1.3.2 起可用。onDragOvertarget, source当节点被拖拽到允许放置的目标节点上时触发,返回 false 则禁止放置。
target:被放置的目标节点元素。
source:被拖拽的源节点。
该事件自版本 1.3.2 起可用。onDragLeavetarget, source当节点被拖拽离开允许放置的目标节点时触发。
target:被放置的目标节点元素。
source:被拖拽的源节点。
该事件自版本 1.3.2 起可用。onBeforeDroptarget,source,point节点被放置之前触发,返回 false 则禁止放置。
target:DOM 对象,放置的目标节点。
source:源节点。
point:表示放置操作,可能的值是:'append'、'top' 或 'bottom'。
该事件自版本 1.3.2 起可用。onDroptarget,source,point当节点被放置时触发。 target:DOM 对象,放置的目标节点。
source:源节点。
point:表示放置操作,可能的值是:'append'、'top' 或 'bottom'。onBeforeEditnode编辑节点前触发。onAfterEditnode编辑节点后触发。onCancelEditnode当取消编辑动作时触发。
方法
代码实例:
getSelectednone获取选中的节点并返回它,如果没有选中节点,则返回 null。isLeaftarget把指定的节点定义成叶节点,target 参数表示节点的 DOM 对象。findid找到指定的节点并返回该节点对象。代码实例:
- var nodes = $('#tt').tree('getChecked');// get checked nodes
- var nodes = $('#tt').tree('getChecked', 'unchecked');// get unchecked nodes
- var nodes = $('#tt').tree('getChecked', 'indeterminate');// get indeterminate nodes
- var nodes = $('#tt').tree('getChecked', ['checked','indeterminate']);// get checked and indeterminate nodes
selecttarget选中一个节点,target 参数表示节点的 DOM 对象。checktarget把指定节点设置为勾选。unchecktarget把指定节点设置为未勾选。collapsetarget折叠一个节点,target 参数表示节点的 DOM 对象。expandtarget展开一个节点,target 参数表示节点的 DOM 对象。当节点关闭且没有子节点时,节点的 id 值(名为 'id' 参数)将被发送至服务器以请求子节点数据。collapseAlltarget折叠所有的节点。expandAlltarget展开所有的节点。expandTotarget从根部展开一个指定的节点。scrollTotarget滚动到指定节点。该方法自版本 1.3.4 起可用。appendparam追加一些子节点到一个父节点,param 参数有两个属性:
- // find a node and then select it
- var node = $('#tt').tree('find', 12);
- $('#tt').tree('select', node.target);
parent:DOM 对象,要追加到的父节点,如果没有分配,则追加为根节点。
data:数组,节点的数据。
代码实例:
toggletarget切换节点的展开/折叠状态,target 参数表示节点的 DOM 对象。insertparam在指定节点的前边或后边插入一个节点,param 参数包括下列属性:
- // append some nodes to the selected node
- var selected = $('#tt').tree('getSelected');
- $('#tt').tree('append', {
- parent: selected.target,
- data: [{
- id: 23,
- text: 'node23'
- },{
- text: 'node24',
- state: 'closed',
- children: [{
- text: 'node241'
- },{
- text: 'node242'
- }]
- }]
- });
before:DOM 对象,前边插入的节点。
after:DOM 对象,后边插入的节点。
data:对象,节点数据。
下面的代码演示了如何在选中节点之前插入一个新的节点:
removetarget移除一个节点和它的子节点,target 参数表示节点的 DOM 对象。poptarget弹出一个节点和它的子节点,该方法和 remove 一样,但是返回了移除的节点数据。updateparam更新指定的节点,'param' 参数有下列属性:
- var node = $('#tt').tree('getSelected');
- if (node){
- $('#tt').tree('insert', {
- before: node.target,
- data: {
- id: 21,
- text: 'node text'
- }
- });
- }
target(DOM 对象,要被更新的节点)、id、text、iconCls、checked,等等。
代码实例:
enableDndnone启用拖放功能。disableDndnone禁用拖放功能。beginEdittarget开始编辑节点。endEdittarget结束编辑节点。cancelEdittarget取消编辑节点。
- // update the selected node text
- var node = $('#tt').tree('getSelected');
- if (node){
- $('#tt').tree('update', {
- target: node.target,
- text: 'new text'
- });
- }
0 0
- EasyUI Tree 树
- EasyUI tree加载树
- easyui tree树
- EasyUI Tree 树
- EasyUI Tree 树
- Easyui-树(Tree)
- 【项目实战】EasyUI Tree树
- easyui ---tree
- easyUI Tree
- easyui Tree
- easyui-tree
- easyui tree
- easyUI-tree
- EasyUI-Tree
- easyUI-tree
- easyui-tree
- easyUi--tree
- easyui-tree
- RxJS
- html页面适配手机设定
- [Ajax] -- AJAX 跨域解决方案 - CORS
- docker-mac入门指导
- 密码算法体制
- EasyUI Tree 树
- Hadoop学习笔记(一)
- 四道Java基础题 你能对几道?
- 友盟推送集成的常见问题
- Android 版本检测、文件下载并更新
- 2016/11/30
- BZOJ 3940 AC自动机
- 【Python机器学习】梯度下降法(三) 优矿(uqer.io)
- 113. Path Sum II 这里要注意 引用 和 传值的区别,见注释


